Inkscape trage scut lecții în editorul grafic

Inkscape lecții: scut vopsea
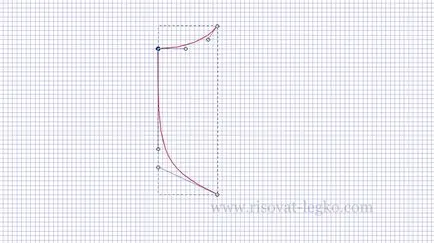
Desigur, în primul rând avem nevoie pentru a desena o formă de scut. Se poate trage două moduri. Primul - este de a sublinia pătrat și să-l atragă folosind nodurile. A doua modalitate de a desena forma ecranului - pentru a crea prima jumătate, cu ajutorul grilei, și apoi duplicat, reflectă pe orizontală și conectați cele două jumătăți. Voi alege cea de a doua metodă, și alte lecții de desen Inkscape. Voi arăta mai întâi. Faceți clic pe „View - Grid“ și folosind curbe Bezier a crea un scut jumătate.

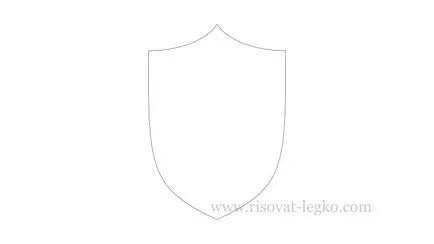
Când jumătate gata, eliminați grila duplicat jumătate (Ctrl + D), reflectă pe orizontală (H) și conectați ansamblurile superioare și inferioare. Dacă uitați dintr-o dată cum să se conecteze componente, uite tutorial „Cum de a desena o inimă.“ Am scut de formă absolut simetrice.

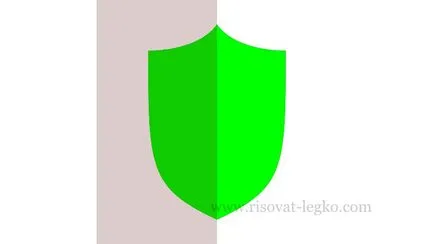
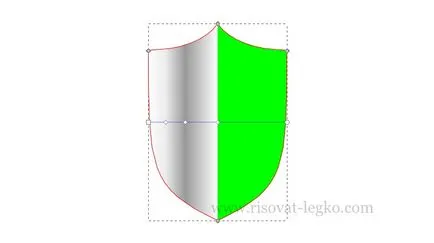
Apoi, trebuie să completați culoarea scutului, și duplicat o dată. Am un verde închis inundat partea de jos a scutului, iar partea de sus - verde deschis. Acum trebuie să scoateți jumătatea superioară a scutului. Am desena un dreptunghi și puneți-l exact în mijlocul scutului.

Am efectua operația „diferența» (Ctrl + -).

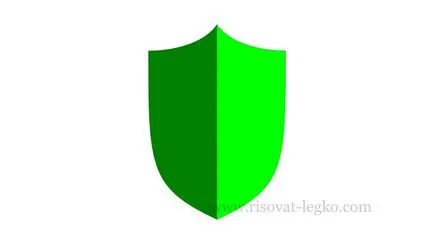
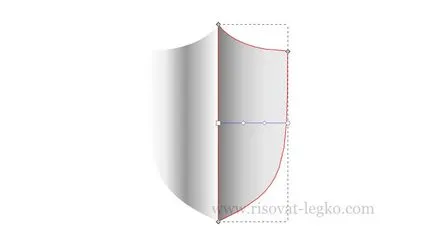
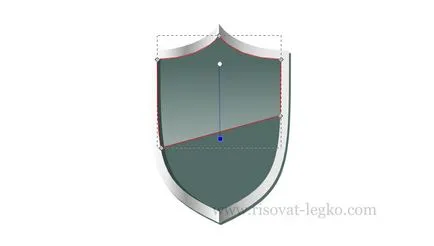
Acum puteți umple partea de jos a ecranului cu un gradient liniar. Se adaugă trei puncte de ancorare și poziția lor așa cum se arată. Apoi, da fiecare punct de culoare diferită de la stânga la dreapta: alb, 7,5% gri, 40% gri, alb, 2,5% gri.

În același mod de culoare jumătatea dreaptă a scutului, numai acest timp adăugarea a două puncte de ancorare. Culorile de la stânga la dreapta: 50% gri, 20% gri, 10% gri, 7,5% gri.

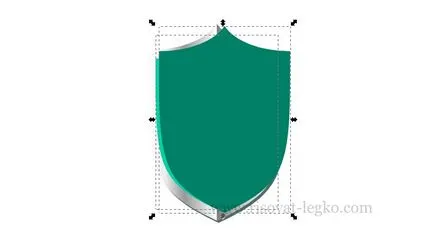
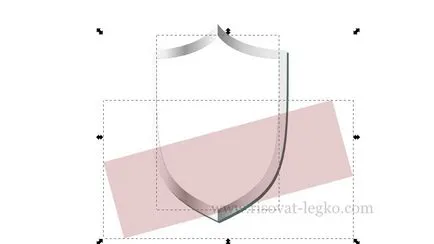
În lecția «Lessons Inkscape: trage un scut,“ placa de fundație este gata, si am putea folosi un pic de fond pe arzator spate. Pentru a face acest lucru, duplica panoul inferior, și umple-l cu culoarea # 536c67. Omite planul cheie de fond final și săgețile pentru a muta un pic la dreapta și în jos, așa cum se arată.

A început deja mai sus partea principală a scutului. Duplicate scut gri inferior, umple-l cu culoarea # 536c67, și butonul de scădere (de<).

Acum, partea verde a scutului, care este obținut în etapa precedentă, de două ori duplicat! Partea superioară ușor deplasată spre dreapta și în sus.

Noi efectua operația „diferența» (Ctrl + -) între ele. O piesă care a fost lăsat, golful de culoare mai inchisa - # 374845.

Rămâne doar pentru a face punctul culminant. Îți sugerez să faci propriul semnal luminos, fotografie, deoarece ați pictat deja efectul de orbire și, sunt sigur, spre dreapta.

Punctul inferior al gradientului radial de 40% transparență, superioară complet transparent.

Lecția este de peste, și să aducem la cunoștință următoarele lecții Inkscape: minge de biliard, și butoane lucioasă în web design.