Și nu-mi pasă cum se copiază dintr-un text-cod JavaScript în clipboard
Odată ce am observat un cip frumos: un textarea a fost link-ul care copiază conținutul clipboard-ul Windows. Se pare cip undeva asa

Ca urmare a acestui gând, m-am angajat să pună în aplicare această funcție (deși clientul nu a cerut asta). 5 Doar a vrut să renunțe la tot și toate pentru că nifiga nu funcționează. Există un gând „acest lucru este imposibil“ și m-am bătut în ureche, și apoi a continuat să încerce. Daca nu sunteti interesat de detaliile - merge direct la o versiune de lucru.
Dacă aveți nevoie de doar un singur browser InternetExplorer, atunci totul este simplu. Scrierea codului
Asta e tot. Dirijorul întrebat cu amabilitate dacă el ar putea da acces script-ul la buffer-ul, iar în cazul în care răspunsul este pozitiv - copie.
Nu doar sa transformat pentru a implementa accesul la buffer-ul pentru Mozilla Firefox. Și toate pentru că ea e, știi, foarte sekyurnaya si manuale, la tot ce este scris în cazuri simple. Am văzut pe rețea, cel puțin trei opțiuni pentru punerea în aplicare. Le-am lista, pot veni cineva la îndemână.
Primul (luat aici)
El ma învățat cum să ajungi la setările Firefox folosind găurile „about: config“. Copiați textul și nu a funcționat.
A treia metodă (descrisă aici) pur si simplu nu m-au ajutat.
A fost una, dar nu a reușit.
În cele din urmă am găsit o bibliotecă care, de asemenea, nu nifiga clintit, dar după trei ore de experimente (încredere a dat un exemplu care a câștigat un mozilkoy!) Am fost în stare să înțeleagă ce se întâmplă.
Deci, ce ar trebui făcut:
1) Descărcarea cea mai recentă versiune de aici libs și rescrie-l în proiectul său. I este de 4 fișiere și un test cu care am experimentat.

2) Apoi, creați un test (cea pe care test.html) cu conținutul unui fișier
3) Run it acasă, și verificați că totul funcționează. Formochka ar trebui să apară, în care textul va fi, și butonul de jos. Făcând clic pe butonul va apărea alerta, un mesaj de la textarea, același text ar trebui să fie incluse în clipboard.
Odată ce funcționează, putem prelua codul actual.
4) Am creat un div-buton și textarea
5) la momentul emiterii componentei initialize (cod jQuery)
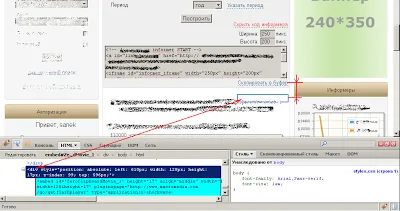
Problema a fost că butonul a fost inițial ascuns „display: none“, iar biblioteca nu a fost în măsură să se inițializa. Nestiind acest lucru, am avut un pic popyhtet până accidental protestatari cu buton vizibil. Pentru că în cazul în care componenta este initial invizibil - este de a înlocui un mod de a ascunde un „display: none“ la „visibility: hidden“, după inițializare a componentelor pentru al schimba „vizibilitate: vizibil“ și ascunde cum ar trebui să fie ( „display: none“). Fie inițializa componenta pe baza Singleton la momentul primului acces, atunci când componenta este deja vizibilă.
Vreau să menționez un alt punct important, care a fugit în timpul de depanare. Dacă oricare dintre „Show / Hide“ apar deasupra arborelui DOM pe ramuri, cauzând offsetLeft și offsetTop butoane Diva originale modificări, aceasta duce la desincronizat.

Ei bine, asta e cam place.
Hei, dar ceea ce nu este clar.
poate cineva spune-mi unde am ratat.
codul de mai sus, și într-adevăr, însuși original, funcționează fără probleme.
dar am nevoie să-l lucrat la filele generate în mod dinamic.
Și în timp ce am pus pe tab-uri statice, totul este în regulă, iar în cazul în care fila a fost creată
file ( "add", "ajutor / index");
Din păcate, eu nu pot face nimic ..
Am o idee pe care l-am pierdut?
„Până când am pus“ Eu înțeleg sun
clip = new ZeroClipboard.Client ();
clip.glue ( 'div_name');
În acest moment, se creează o casă conectată o etichetă care conține o unitate flash USB. dimensiunea acestor câștiguri Ariciul că a diva, înseamnă sesiuni turnate, iar poziția sa este absolută. Dacă Diva de data aceasta absente sau invizibile, apoi posibile erori.
Încercați să creați un buton Flash (dacă nu este deja creat), imediat după crearea tabchika dinamice. Dacă faceți acest lucru, uita-te la folosind FireBug (de exemplu) strukutru Dom pagina dvs. și pentru a găsi undeva în final tag-ul unui băț. Dacă este, atunci răspunde la întrebarea „de ce nu este în loc.“ Dacă nu, atunci întrebarea „de ce nu există.“
Și descrie ce sa întâmplat.
Vă mulțumesc pentru întrebare.
Salutări!
Multumesc pentru raspuns.
Întrebare cu tab-uri de fapt, a rămas deschisă.
Deși problema „ocolite“, pur și simplu conectați direct la fișierul JS este încărcat în fila.
Pe pagina, există un meniu contextual ale cărui elemente și o unitate flash „legat“.
În principiu, totul funcționează bine.
Dar, ca meniul contextual poate apărea oriunde în cazul în care utilizatorul „împuns“, și în funcție de această schimbare, iar conținutul copiat, apoi am adăugat o funcție care, atunci când adăugați un obiect flash care stochează ID-ul său și scrie într-un rând.
Și în anumite condiții, vor fi eliminate toate obiectele create anterior.
Buna ziua. Excelent how-to, vă mulțumesc! Dar asta e pentru utilizarea cuvântului în componenta feminină pe care doriți să faceți foarte, foarte dureros. Nu fi ca 1snikam;)
cititor Atenție
În acest blog am împărtășesc experiența mea. Nu merită nimic încercând descris aici - poate fi dăunătoare pentru tine sau cei din jurul tău. Responsabilitatea pentru utilizarea oricăreia dintre ideile descrise în blog - revine în întregime cu cititorul.
Cum de a găsi un articol pe blog?
Am yuzayu Google pentru aceasta, în care introduc cele două cuvinte „și nu-mi pasă,“ și că o parte din ceea ce am fost în căutarea - este mai rapid. exemplu