Metro interfață utilizator descriere și exemple de design web, savepearlharbor

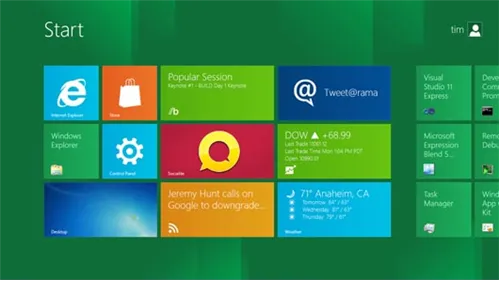
Stilul Metro este nouă interfață de un Windows Phone sistem de operare mobil caracteristică cheie 7. Este nu numai ei: ea este deja clar că interfața cu utilizatorul va fi utilizat în toate produsele Microsoft, inclusiv nava amiral Windows 8. Astfel, interfața Metro într-un fel sau altul va exista pentru o lungă perioadă de timp, și merită să-l cunosc mai bine.
În acest articol ne vom concentra pe interfața: elemente cum funcționează, ochiurilor de plasă, structura și de bază.
Ce este Metro, pentru care este utilizat, etc.
Metro nou "limbaj de design" de la Microsoft. Noul concept își propune să schimbe logica de construcție și de funcționare a sistemului de operare și aplicații, precum și modele de interacțiune dintre utilizator și dispozitivul electronic.
Principiile de bază ale construcției și aspectul au fost în mare măsură luate de la sistemele de informații de trafic noduri. Inscripția și elemente grafice din cadrul acestor sisteme au cerințe foarte specifice: lizibilitate foarte mare și percepția vizuală a informațiilor, lipsa de distragere, curate și vedere clară a tuturor elementelor externe.

În mod ideal, o persoană ar trebui să perceapă rapid informațiile pe care le sunt prezentate, și să primească o indicație clară și lipsită de ambiguitate a acțiunii corespunzătoare. Dar nu numai că: aspectul ar trebui să fie o plăcută, curat și se lasă o impresie bună asupra utilizatorului.

Pentru stilul Metro, a dezvoltat propriile sale principii folosite de Microsoft pentru a crea propriul sistem de operare și aplicații. Se recomandă dezvoltarea de aplicații terțe care utilizează aceleași principii.
Principiul de bază al sistemului este sa se concentreze pe conținutul generat de utilizatori. În cele din urmă, atunci când se lucrează cu un dispozitiv electronic, un utilizator dorește să obțină acces la litigiile lor de date sau de a rezolva alte probleme rapid, comod și minimal distras de alte lucruri. O interfață pentru a ghida utilizatorii rapid și convenabil la locul unde el poate face ce vrea. Interfața își pierde sensul „față“ a dispozitivului se transformă într-un pointer la calea către funcția de utilizator solicitate. Ca urmare a acestei logici, Microsoft îl numește „curat“ interfață: șterge toate fundal și elementele decorative care distrage atenția doar utilizatorul, lăsând doar cele mai importante lucruri. Acest lucru ar trebui să faciliteze mișcarea utilizatorului în jurul valorii de navigare și percepția informațiilor.
Desigur, interfața trebuie să aibă un aspect plăcut și de a lăsa o impresie bună. Dar frumusețea nu poate fi în detrimentul de simplitate, viteza și disponibilitatea informațiilor. Designerii sunt lăsate instrumente de lucru nu atât de mult. Dar Microsoft consideră că fondurile sunt suficiente pentru a obține rezultatele dorite.
În primul rând, noi trebuie să acorde o atenție la caracteristicile fonturilor și atributele lor. Dimensiunea, stilul și locația etichetei se poate spune foarte mult. Uneori, impresia vizuală a semnelor poate fi chiar mai puternică decât componenta de informare ─ iar acest lucru ar trebui să fie utilizate.
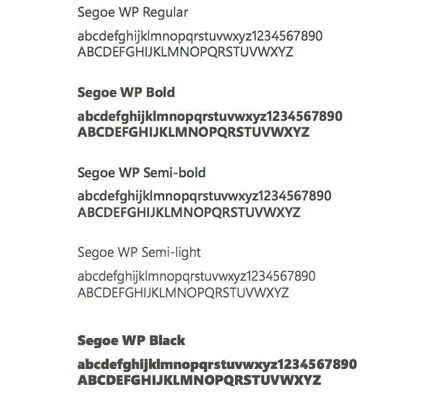
Pentru Windows Phone 7, Microsoft a dezvoltat un Segoe font de familie specială.

La proiectarea fonturi, o atenție deosebită a fost acordată lizibilitatea acestora. Font este încă ușor de citit chiar și la dimensiuni foarte mici. În cele din urmă, iar acest lucru este în mod special Microsoft subliniază, font doar vizual frumos.
O altă sarcină importantă a interfeței ar trebui să fie dinamică și concentrat asupra mișcării. Este destul de greu de explicat în cuvinte, dar ideea este că însăși designul și aspectul de necesitatea de interfață pentru a împinge utilizatorii să avanseze, să-i arate că există mai multe oportunități și mai multe informații. De exemplu, o caracteristică bine-cunoscut al interfeței, atunci când numele paginii următoare apare în partea dreaptă a ecranului.
Conceptul Metro, un rol foarte important să joace interfață de animație. El trebuie să „deturneze și distra utilizatorul.“ interfață frumos animat cu tranziții și efecte interesante el creează o impresie foarte bună de a lucra cu ei. Animație face interfață luminoase. Microsoft recomandă insistent ca, pentru a consolida această impresie. De exemplu, elementele active și butoane ar trebui să răspundă atunci când este apăsat.
Trecerea de la un ecran la altul trebuie să fie efectuată cu un efect animat.
Sistemul oferă o varietate de tipuri diferite, uneori foarte interesante de animație.
De exemplu, în clientul de e-mail, tranziția de la directorul „Inbox“ în dosarul pentru un anumit mesaj, numele expeditorului și subiectul mesajului nu dispare de pe ecran, acestea sunt „zboară“ de pe noul ecran. Când faceți clic pe butonul „Send“, mesajul este redus, și zboară peste partea de sus a ecranului. Apropo, animație este pus în aplicare mijloace încorporate de sistem, care este, înainte de dezvoltatorii trebuiau să vină cu și de a crea manual toate efectele, dar acum este suficient pentru a spune sistemul ce tip de animație pe care doriți să le vedeți. Acest lucru facilitează activitatea de dezvoltatori.
tranziții animate, pot fi mascate în timpul procesării comenzilor de utilizare a sistemului. În mod ideal, animație bine conceput este faptul că utilizatorul nu observă deloc că cererea „crede“. Datorită frumos animație, el nu a observat deloc că trecerea de la o pagină la alta are nevoie de timp.
Microsoft recomandă să renunțe la copierea de obiecte și efectele din lumea reală în interfața virtuală, dar în schimb recomandă o utilizare mai activă a oportunităților oferite de spațiul virtual. Astfel, trecerea la ikonografike și infografică ajută la interfața Metro.
Meniul este acum aproape întotdeauna construit pe pictograma care este pe imagini statice, care nu numai că pot găsi, dar, de asemenea pentru a rula aplicația.
În general, icoana este un fel de cod de aplicație, care este static. Astfel, dezvoltatorii vor crea pictogramele cele mai atractive pentru aplicații, de regulă, în stilul butonului (3D, etc.), deoarece componenta vizuala este importanta.
Infographics caracteristică este în faptul că elementul de meniu nu trebuie să asigure doar lansarea aplicației, dar, de asemenea, pentru a oferi utilizatorului informațiile necesare referitoare la această aplicație: starea curentă, notificări noi, precum și alte informații.
Astfel, pentru utilizator, meniul principal nu este doar un downloader și masă de informații complete în cazul în care el poate observa noile evenimente de sistem, și să reacționeze rapid.
În această scurtă descriere a ideologiei interfeței Metro, am folosit Microsoft sfaturi în jos toate elementele secundare, și concentrându-se pe esențiale.
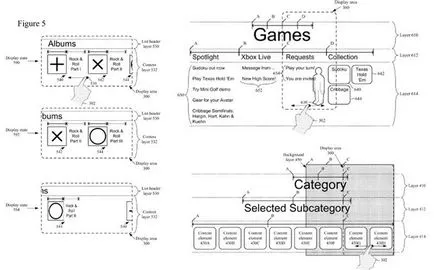
Conceptul patentat de Metro UI

„Un aspect al interfeței cu utilizatorul, care oferă un feedback vizual ca răspuns la o intrare făcută de către utilizator. De exemplu, ecranul poate fi folosit pentru a crea efecte vizuale pentru solicitările de utilizator, de exemplu, prin specificarea că a ajuns la sfârșitul listei de defilare. Un alt exemplu de astfel de feedback-ul este faptul că unele elemente de interfață paralele pot fi deplasate separat, și la viteze diferite, ca răspuns la acțiunile utilizatorului. Un alt exemplu este modelarea de inerție în timpul elementelor de mișcare ale interfeței cu utilizatorul utilizat pentru a furniza o intrare senzoriale mai natural. Diferite combinații ale acestor funcții au fost descrise în brevet. "
Confirmarea de brevet este foarte important pentru Microsoft. Într-adevăr, în viitorul apropiat, interfețele tuturor principalelor produse ale companiei vor fi într-un fel pe baza acestui concept. Windows Phone, Xbox și Windows 8. În plus, acesta oferă o protecție suplimentară împotriva elementelor MetroUI utilizate de concurenți. De exemplu, Google a încercat de multe ori pentru a copia diferitele elemente MetroUI.
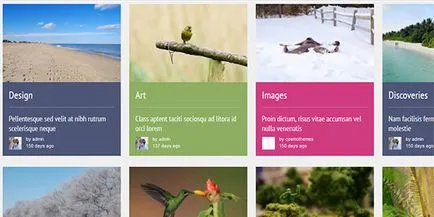
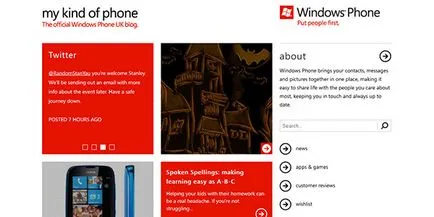
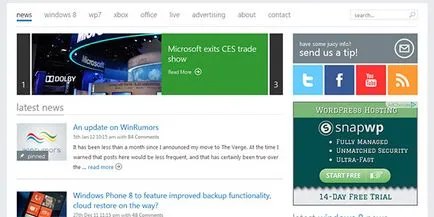
Exemple de stil Metro UI în web design
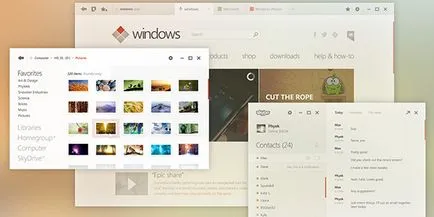
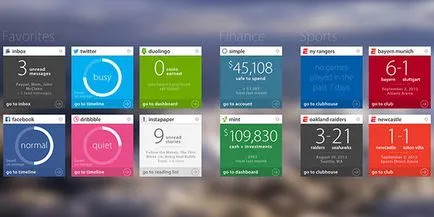
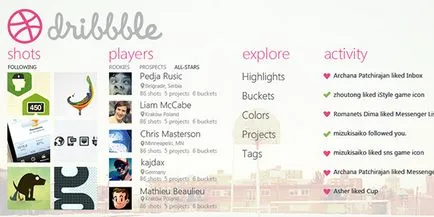
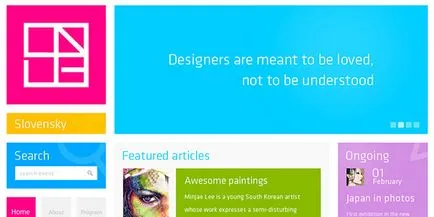
Ne-am pus împreună câteva site-uri care au un design Metro stil pentru inspirație. Pentru cele mai multe dintre ele, de caracteristicile subterane, pot fi identificate în grila de țiglă, putem vedea pe site-urile de inspirație în alte aspecte importante, cum ar fi tipul, alegerea de imagini și ikonografiki.
Conceptul de interfață de utilizator Windows

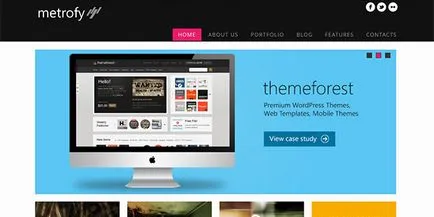
Metro Tabloul de bord

modul Windows 8 zile

modul Windows 8 noapte


Metro Dribbble


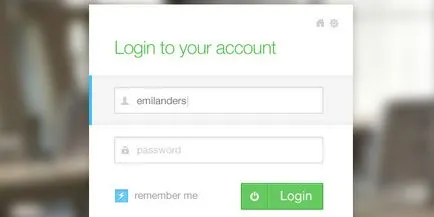
Metro Style Forma

Experiment cu Metro UI



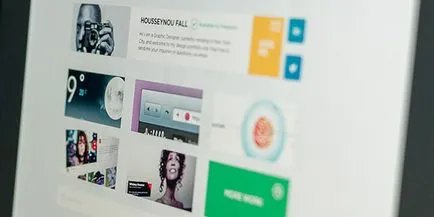
Metro - portofoliu personal HTML5 / CSS3 vCard

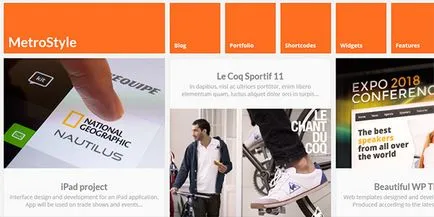
MetroStyle

Preșpan - Revista receptivă Social Tema

Matrix - WordPress Tematica receptivă

Windows Phone Marea Britanie



concluzie
În opinia mea, Microsoft a creat un design foarte interesant. Putem argumenta despre multe argumente pro și contra, de a nu mai puțin numeroase, dar cel puțin există un concept interesant. Și cel mai important, sistemul de operare are propria identitate, care îl diferențiază pe piață.