fond de cauciuc și fundal transparent și anume 6
Înainte de a porni la imaginea de fundal, să ne ocupăm mai întâi cu imaginile obișnuite.
Imagine, tag-ul Ea poate dura. Pentru a face acest lucru, ei parametru lățimea este necesar să se precizeze numărul și a pus simbolul%.
Această intrare înseamnă că imaginea va avea 70% din lățimea elementului - părintele (elementul care conține imaginea). Adică, dacă ai pus o imagine într-un recipient
. acesta va ocupa întotdeauna 70% din lățimea ferestrei browser-ului, ceea ce înseamnă că își va modifica dimensiunea, dacă vom schimba dimensiunea ferestrei browser-ului.Este mai bine pentru a specifica o lățime, astfel încât lățimea și înălțimea imaginii se schimbă în mod proporțional. Puteți desigur seta și o înălțime fixă, dar imaginea nu va arata ca originalul.

HTML5 și CSS3 practica de la zero la rezultatul!
În ceea ce privește fundal, aici lucrurile sunt un pic diferit. Este imposibil să se specifice imaginea de fundal, astfel încât a fost nevoie de 100% lățimea elementului căruia îi este atribuit ca fundal. Pentru fundal pentru a face acest lucru un pic diferit. Pentru a lua un exemplu pentru a înțelege.

După ce am lucrat la acest site, iar problema principală a fost că intinsa pe tot ecranul, indiferent de lățimea. În partea de sus a site-ului (cap), vom vedea o imagine care ar trebui să fie de fond evident și se întind pe întreaga lățime a ferestrei browser-ului.
Dacă nu aveți un antrenament, de exemplu, puteți descărca PSD - structura de șef al site-ului aici.
Acum, să ne întoarcem la aspectul.
Dacă dezactivați toate straturile de aspect ale capului, putem vedea că în stratul de jos este o imagine care se repetă.
În general, acesta este evidențiat în roșu, și apoi se repetă. Deci, trebuie să taie o imagine de fundal și a pus-o pentru a bloca o parte a capului. Această imagine va fi repetată.
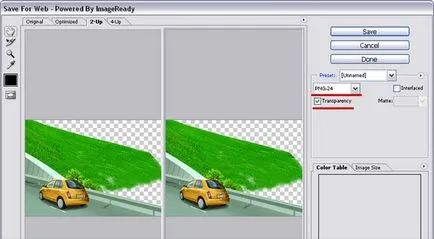
Acum, dezactivați toate straturile și chiar să includă un strat de fond și de drum. Tăiați imaginea cu drumul, acesta va fi a doua imagine de fundal pentru un bloc care se va afla în principal capului parte de asamblare. Această imagine nu se va repeta. Acesta va fi întotdeauna pe stânga.

Rețineți că fundalul din imagine transparentă, și trebuie să mențină în format png-24. Și ar trebui să fie verificate de transparență.

Imaginea pe care este tăiat în primul rând, definiți ca fundal pentru un cap-principal clasa div, iar a doua (pe drum) a pus în fundal cu div class cap-road, care este la rândul său, a pus într-un cap-principal clasa div. Va fi mai clar în cazul în care prezentul cod:
Un cod css cu imagini de fundal încorporate arata astfel:
În browser-ul dvs., vom vedea:

Toate ar fi nimic, dar IE 6 nu are suport pentru png transparent. Și în IE 6, vom vedea:

Transparența în IE 6 au fost înlocuite cu gri.
Pentru a remedia acest lucru, eu vă prezint o metodă care a oferit Drew Diller.
Esența ei constă în faptul că suntem în pentru IE 6 includ fișiere DD_belatedPNG.js (o puteți descărca de aici), atunci numim funcția DD_belatedPNG.fix ca argumente pentru a lista claselor de elemente care utilizează un png transparent.
Codul de modul în care se conecteaza la IE 6 de mai jos:
Și în linie DD_belatedPNG.fix ( »);. în paranteze, pur și simplu enumeră numele claselor, care este folosit ca png transparent de fundal. Acesta este codul finală pentru cazul nostru arata ca acest lucru:
Dacă în orice unități utilizate png transparente ca fundal, clasele de blocuri sunt separate prin virgulă.
Nu am acordat o atenție faptului în cazul în care este plasat codul. Acesta este situat între etichetele
și .Acum, în IE 6, se pare ca ar trebui să fie. Și apoi puteți plasa alte tag-uri (de exemplu, pentru a prelua meniu) într-un div cu clasa cap-rutiere, astfel, un site capac.
Asta e tot. Se poate observa că fundalul nu este tras. Doar ceva repetat, ceva este lăsat să stea în locul lui, așa că totul arata bine la orice dimensiune fereastră de browser.
În acest tutorial am învățat cum să lucreze cu situații non-standard pentru fundal. Plus am examinat (așa cum cred) o metodă unică de a face cu un png transparent, în IE 6.
Există câteva alte metode, dar acest lucru este cel mai ușor de utilizat, și pentru această metodă proprietățile lucrării de fond, cum ar fi background-position și de fundal se repetă. În alte metode, aceste caracteristici nu funcționează.
Din fericire, informațiile pentru a crea un fundal de cauciuc și transparent png-fișier în IE 6, sa dovedit util. Andrew a fost cu tine.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram