slide-uri panou în css pur


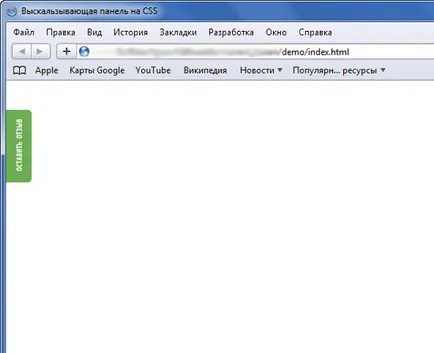
Facem un formular de feedback, de exemplu, care va fi sprijinită în IE8 + (și chiar IE7, în cazul în care un element div este înlocuit cu un link) și în fiecare browser modern. Starea implicită este următoarea - o parte etichetă mică a paginii:

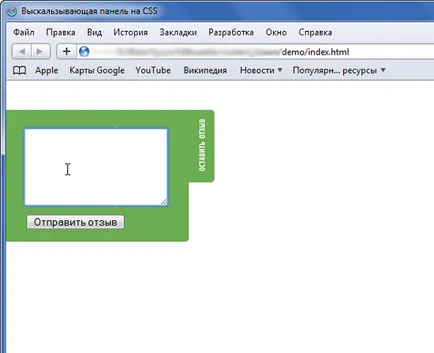
Când treceți cu cursorul mouse-ului peste ea, dezvăluie o formă de feedback:

În primul rând trebuie să facă un aspect. Aici este, cu excepția codului formularului:
Există două elemente div. Exteriorul are id-ul „glisantă“. Acest element div va avea un mic semn de verde „Lasă un comentariu“, atunci când treceți peste panoul care aluneca afară din matriță. Vă rugăm să rețineți că în interiorul partea dreapta este eticheta de imagine. Utilizați un desen, mai degrabă decât de rotație a textului de 90 de grade. Rotirea textului se poate face folosind CSS3, dar în acest caz, imaginea este mai ușor de utilizat și oferă suport mai bun browser-ul cruce.
Elementul interior are un div id „slideout_inner“. Acesta conține codul formularului. Elementul este localizat în interiorul codul CSS pentru a lucra, dar dimensiunile sale sunt în afara containerului părinte.
Magic este ascuns aici. Noi folosim pseudo-clase și proprietăți CSS3 pseudo-clase pentru organizarea panoului de alunecare. (Textul lecție omis codul CSS, care nu se referă la funcționarea panoului, versiunea completă poate fi vizualizat în codul sursă):
proprietate de tranziție-durată stabilește timpul de tranziție, făcând o tranziție lină către browsere care acceptă CSS3. Efectuarea de transformare de bază, cu trecerea, care este condusă de îndreptat cursorul mouse-ului la un element div extern. În cazul în care browser-ul dvs. nu acceptă transformare, panoul va fi pe deplin funcțional, dar fără animație.
oamenii să mă ajute urlând în șablonul meu este de la centrul de 500 la dreapta și 500 în la stânga nu pot par pentru a regla glisorul, astfel încât el a mers la dreapta, sub modelul se transformă de a conduce, dar la cursorul de pe dreapta blocat nu se poate părea pentru a face bradul care va fi ușor să cerșesc. Și lățimea Șabloanele de muncă nu este un procent, iar pixelul poate că cineva va avea nevoie de aceste informații
Alexander_Muromtsev
Bună ziua tuturor. Am rezuma multe komenty: Eu nu lucrez sub DOS - lecția nu este corectă. DOS 6,22 suprastructuri ferestre 3.11 Internet Explorer 2.0 și a doua generație de ce avem nevoie de aceste lecții? --- Tehnologie, progres, am o motocicleta URAL 1937 și piese de schimb pentru a găsi. Jumătate au convertit deja. Aceasta tehnologie face, o face progresul omenirii. --- Ce priza a început să facă o astfel de ce slot de largă. Am doar un aparat de ras cu chibrituri blocat în priză, sau agățat furculiță și se închide. Și ei spun standardul Euro. --- Și acum serios. Nu întotdeauna curbe de mână, uneori corpul problematic de mai sus. totul funcționează, făcut corecturi pe site-ul dvs., pus într-o formă .php handler. Vă mulțumesc foarte mult pentru tine si Eugene Oamenii care fac pentru noi aceste lecții.
black_hugo
Salut baieti, cum să-l plaseze pe partea dreaptă în colțul de jos. firul care vă poate ajuta?
IRBIS_26RUS
Buna ziua Bine, spune-mi, cum după ce faceți clic pe „trimite feedback“ text-buton scris reflectă într-o altă formă?
aleksey61rus
Da, și că, în cazul în care este necesar să se prescrie în cazul în care pentru a trimite?

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!