preaplin de proprietate css (ascunse, vizibile, auto, parcurgere) și variantele sale, și crearea de site-uri
Bună ziua, dragi cititori Goldbusinessnet.com pe blog! Astăzi vom continua tema de foi de stil în cascadă, iar în următoarea lecție din „Tutorial“ va lua în considerare modul de utilizare a regulilor de depășire CSS (folosind valoarea ei ascunse, vizibile, defilare și auto), puteți gestiona conținut, în cazul în care nu se încadrează în limitele zonei sale.
În practică (în aspectul sau de editare), astfel de situații nu sunt mai puțin frecvente, asa ca va fi de ajutor multora. Mai ales pentru că ne vom atinge în treacăt pe variațiile proprietăților de preaplin-x și preaplin-y, care este un caz special și au propriile lor particularități. Și, de asemenea, atinge pe drepturi conexe de text-overflow, determină modul de vizibilitatea textului într-un bloc, care este dincolo de limitele elementului.

Desigur, în multe cazuri, nu se poate face fără a seta zona de dimensiune specifică în funcție de lățimea și înălțimea (lățimea și înălțimea blocului), care poate lua valori, exprimate în unități diferite. În general, luați în considerare următoarele exemple de proprietăți acțiunea overflou în toate modurile posibile.
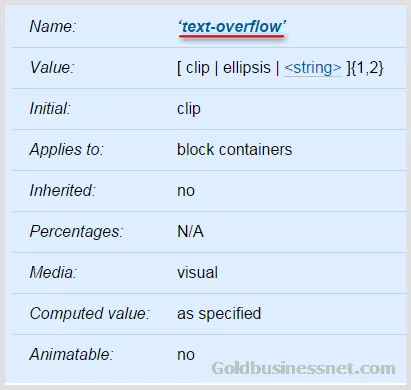
În primul rând, urmând tradiția, să vedem ce valorile sunt în tabelul specificațiilor Consorțiului Internațional al W3C (datele sunt prezentate în funcție de CSS2.1, chiar dacă acestea sunt valide și acceptate în noua versiune de CSS3):

După cum puteți vedea, overflou are 4 parametri de bază (vizibile, ascunse, auto, parcurgere) și mosteni o valoare care poate fi atribuită, dacă se dorește, pentru a atribui un părinte elemente copil de proprietate. Cu toate acestea, implicit nu este de obicei moștenit (moștenită: nu captura de ecran). Aceeași valoare este implicit visibl (inițial: vizibil).
Înainte de a trece la studiul prin intermediul unor exemple practice, să ne fie clar pentru tine unele detalii. După cum sa menționat mai sus, de obicei, overflou vă permite să gestionați conținutul unui element al blocului în cazurile în care nu se încadrează în ea. Acesta este numele direct regulilor CSS (overflow în traducere din limba engleză înseamnă preaplin, în exces).
Pre puteți vedea, care este diferența dintre bloc și tag-uri minuscule. făcând clic pe link-ul furnizat. În plus, este util să se uite pentru a rula materialul pe proprietatea bloc de afișare. care oferă elementele de pe pagina de bloc Specificații de mediu.
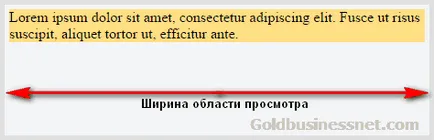
Rezultatul final va arata astfel:


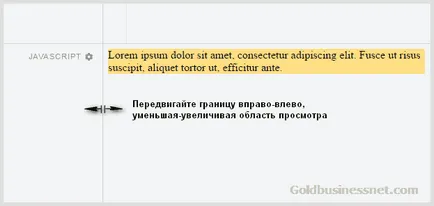
Acum, încercați să stiluri CSS pentru Diva din exemplul nostru, adăugați o lățime fixă, de exemplu, 250px:
Ca urmare, următoarele modificări apar cu containerul nostru:

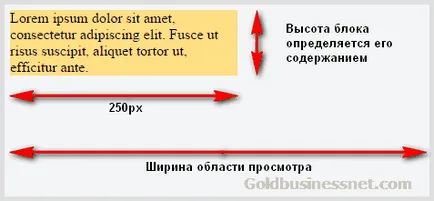
În acest caz, spațiul este limitat la aceeași cantitate de conținut a unde să meargă și el va ieși DIV înălțime în străinătate:

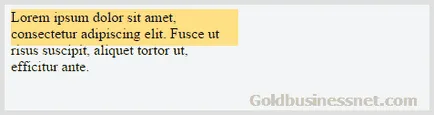
Regula este revărsarea implicit vizibil (deși nu este precizat), potrivit căruia conținutul iese din marginile containerului este afișat în browser. Acum, în cazul în care elemente de stil CSS pentru a adăuga un overflow: ascuns. partea din text nu se potrivește în blocul va fi ascuns:
Regula overflou pentru blocurile care conțin conținut care nu pot fi distribuite în înălțime
Rețineți că acum conținutul în timp ce limitează lățimea marginii din dreapta a depășit pe orizontală. În cazul în care este ascuns prescrie preaplin, este, prin urmare, taie conținutul:
Adăugarea de defilare utilizând setările de defilare și reguli auto preaplin
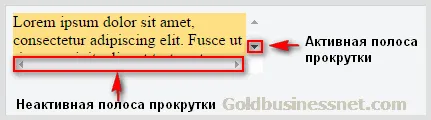
Considerăm acum cazul în care lățimea și înălțimea unui container sunt fixe, dar nu se potrivește este de dorit să se mențină conținutul accesibil. Să luăm același exemplu c lățime fixă și înălțimea, numai înălțimea, pentru claritate, vom indica 60 px, adăugând preaplin: defila la stiluri CSS:
Ca rezultat, verticale și orizontale barele de defilare a apărut (scrollbar):

Dacă doriți să bara de derulare, apare numai în caz de necesitate, este logic să se aplice preaplinul de setare: auto. care declanșează crearea numai în cazul în care barele de derulare sunt într-adevăr necesare (pentru detalii, uita-te la această pagină web):

Am observat că în regulile de stil de bază sunt variații în formă de preaplin-x și preaplin-y, care sunt aceleași ca și (vizibile, ascunse, parcurgere, auto), ca overflou de bază, doar parametrii specificați aplicate blocurilor orizontale de conținut ( x) și verticală (y).
Articolul CSS text-overflow (clip, elipsă)

Proprietatea text-overflow are 2 valori de bază (clip și elipsă). Acesta funcționează numai dacă specificați overflow, care este non-vizibilă. Și acest lucru, după cum vă amintiți, setarea implicită, astfel încât stilurile pentru elementul corespunzător trebuie să fie prezent cu overflou ascunse, parcurgere, sau auto.
Clip este valoarea implicită și pur și simplu trunchiază text. De aceea folosim text-overflow pentru DIV nostru cu proprietatile CSS respective prin adăugarea de white-space: nowrap (pentru a inhiba despărțirea în silabe):
După cum puteți vedea, puteți adăuga o elipsă elipsă în loc de text trunchiat, făcând aluzie la continuarea acesteia. Pentru a face concluzia logică a acestui exemplu, putem adăuga: hover pseudo clasa pentru diva, care schimbă elementul de stil atunci când treceți cursorul:
Acum, textul va fi tăiat, dar dacă treceți cu cursorul mouse-ului pe el, atunci acesta va apărea în întregime. Puteți verifica acest lucru. făcând clic pe link-ul furnizat.