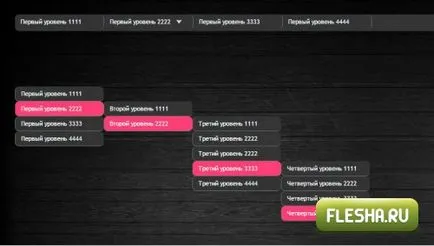
meniuri derulante Hak etajate DLE - orizontală și verticală

Nu există idei noi în acest meniu nu transporta, dar am încercat să fac foarte simplu din punct de vedere de cod și de înțelegere. Cod HTML și CSS, nu voi da - puteți face cu ușurință să le înțeleagă, deoarece există liste simple de bază.
Pentru a da doar cod jQuery pe care trebuie să meniul câștigat:
Când treceți cu mouse-ul pe orice element din listă (tag-ul Li) căutăm în ea primul element ul (submeniu) și în cazul în care acest element este prezent, atunci arată. Pentru comoditate, avem acele liste care conțin submeniu, adăugați săgeata tipic, care părea să indiciu că există ceva să scadă =) peste săgețile corespund claselor la nivel de element (săgeata dreapta), și la nivel de ITEM2 (săgeata în jos).
Pentru a conecta un meniu, trebuie să adăugați următorul cod între etichetele:
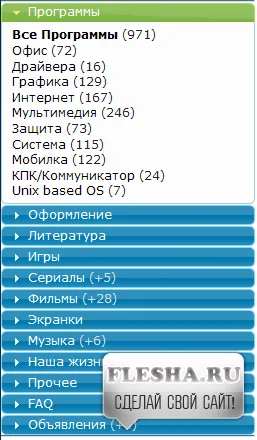
Cod meniu vertical:
Cod meniu orizontal:
Din păcate, meniul nu este versatil și necesită ajustare puțin pentru fiecare șablon.
Surse: stiluri și leagăn JScript de mai jos (instrucțiuni interior)!

Zetta Meniu 1.3.3 - meniu mega CSS3 și un meniu drop-down
Zetta Meniu 1.3.3 - Meniu Mega CSS3 și meniul drop-down. Zetta Meniu 1.3.3 - meniu mega CSS3 și un meniu drop-down.

meniu fix Haq
Cum de a face defilare în oricare dintre unitățile este fix (lipit de marginea superioară a ferestrei) atunci când este vorba de a derula blocul în sine.

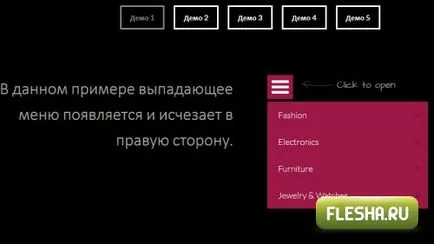
meniu multi-nivel vertical
În această lecție ne vom uita la modul de a crea un meniu creativ mai multe niveluri, în plus, că este adaptiv, și cu efecte stilizate.