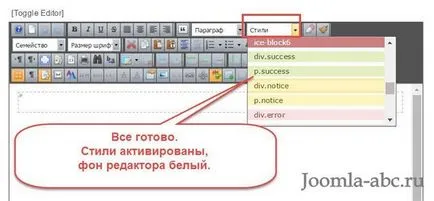
Cum se activează stiluri personalizate JCE Editor joomla
intrare

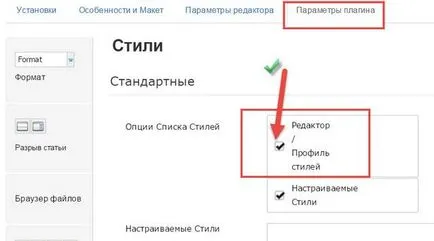
Trei variante de setări de stil în JCE
- Implicit (Stil JCE);
- CSSshablona;
- CSS personalizat.


În acest articol, am adăuga stilul CSS personalizat. Dar voi explica sensul celorlalte două opțiuni.
șablon CSS
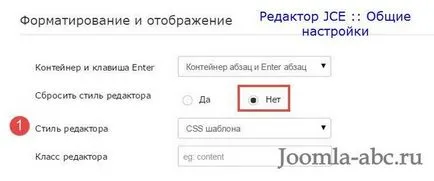
Implicit (Style JCE)
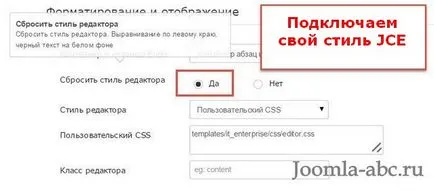
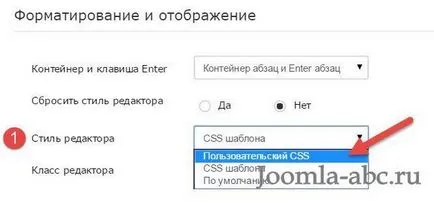
CSS personalizat (personalizat CSS)
Această alegere implică utilizarea de stil personalizat CSS. Dar, mai întâi, stilul personalizat pe care doriți să creați.
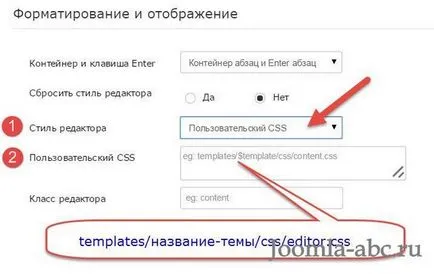
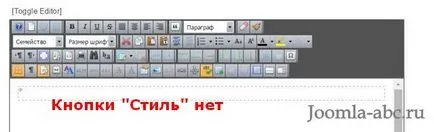
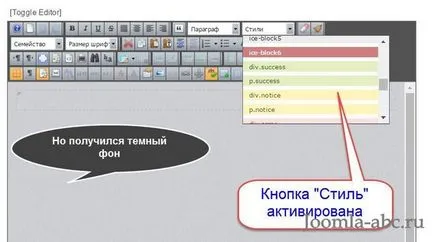
Pentru a crea un CSS JCE stil personalizat
url @import (position.css);
url @import (layout.css);
url @import (general.css);
url @import (personal.css);
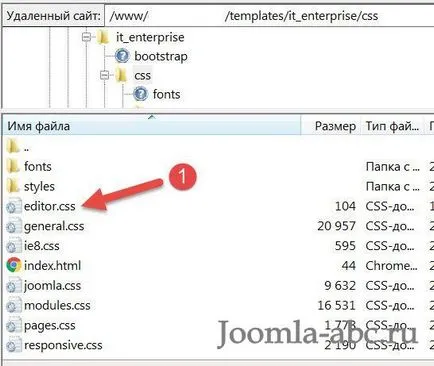
După crearea încărcare de fișiere editor.css pe site-ul său în directorul într-un dosar pe un șablon de lucru într-un folder numit css (template-uri / folder-name-cu-tema / css /).


Notă: Nu puteți utiliza funcția @import, și scrie propriul fișier CSS pentru a fi cu adevărat fișier de utilizator.



marja corpului: 0;
padding: 0;
text-align: left;
culoare de fundal: #FFFFFF;
background-image: nici unul;
>