Creați butoane frumoase în Photoshop
Bună ziua tuturor. În primul rând vreau să spun povestea creării acestei chei, bine atunci, procesul de creare a unui buton în Photoshop.

În cazul în care a făcut ideea?
Da, de unde a venit? Deci, aici este un site bun numit Yandex, eu sunt sigur că toată lumea știe. la acest site a existat o secțiune Yandex.Disk și o zi a intra în această secțiune pentru a vedea butoanele în nuanțe galben-portocaliu, sincer spun că am căzut în dragoste cu aceste butoane și imediat am străfulgerat în capul meu ideea de a crea un astfel de buton în Photoshop # 33; Ei bine, să participe la vânătoare competiție care are loc pe site-ul masterwebs.ru.
Surpriza mea.
Se pare, acest buton se face numai pe CSS3, m-am gândit că doar o imagine, dar este ceea ce eu nu știu poate părea ciudat pentru cineva că eu sunt surprins, dar eu sincer nu înțeleg CSS3 la un astfel de nivel atât de bază. Și astfel o poveste puțin ascultat, acum trece la lecție foarte # 33;
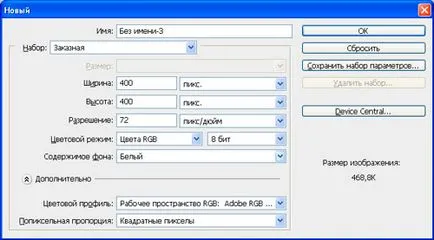
Pasul 1. Crearea unui document.
Pentru a începe, a crea un nou document. Dimensiuni alege în funcție de gustul dumneavoastră, am făcut ca să 400x400 dimensiunea imaginii nu este foarte mare.

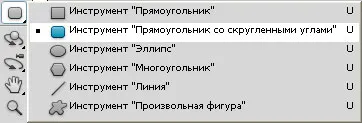
Pasul 2: Crearea unui buton de formă
Pentru a face acest lucru, apuca bara de instrumente instrumentul dreptunghi rotunjit.

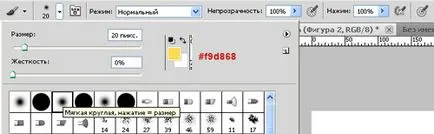
Și setați aceste setări:
Apoi, creați doar o astfel de bucată de buton nostru:

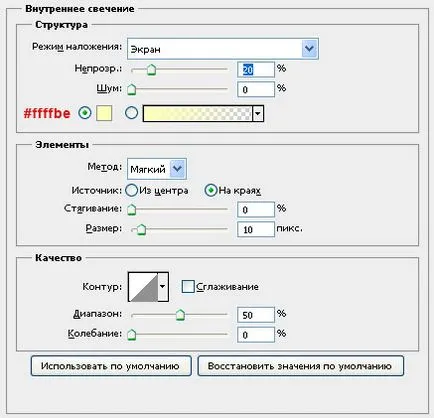
În cele din urmă, întrebați-i aceste opțiuni de amestecare:
umbra interioară / Inner Shadow:

Strălucire interioară / Inner Glow:

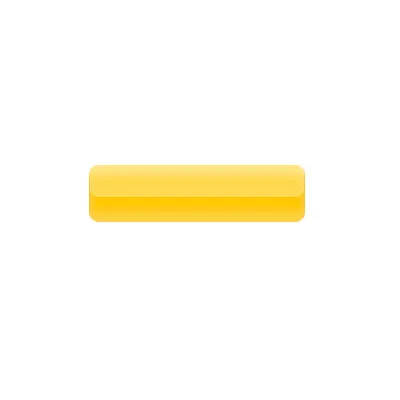
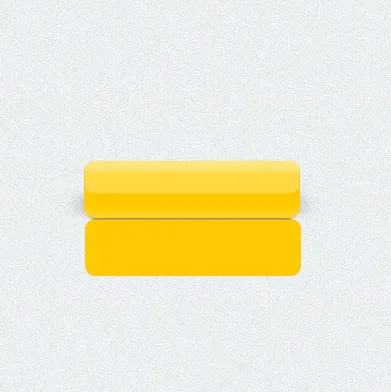
Asta iese:

Pasul 3. Având în vedere
Pentru a face acest lucru, să ia dreptunghiul instrument rotunjit cu aceste setări:
Și a crea doar o astfel de figură:

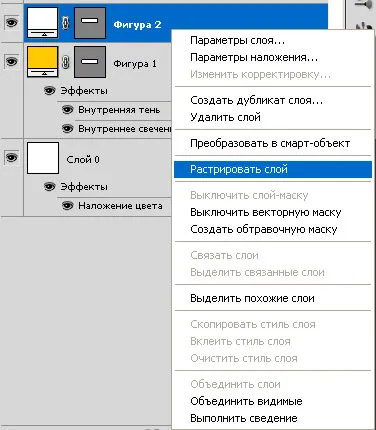
Acum taie excesul, pentru că selectați stratul nostru cu fundal alb, faceți clic dreapta și alege Rasterize strat.

După aceea, stau la patul nostru și menținând apăsată tasta CTRL faceți clic pe stratul cu fundalul butonului:

Obține eliberarea butonului, iar acum apăsați tasta combinație CTRL + SHIFT + I (obține selecția inversă), apoi apăsați DELETE. Toate se taie în mod corespunzător forma.

Atât de bine, face acum o selecție din figura noastre alb strîngînd CTRL + click pe acest strat.

Apoi, în bara de instrumente, selectați culoarea principală de aici și să alocați o culoare: # fbdf76.
Acum, apăsați combinația ALT + Backspace și umple figura noastră.

Și da, aproape am uitat că efectul ar fi depășit forma noastră proaspăt scăldată folosind Free Transform scădere pe fiecare parte cu 1 pixel. Și cea mai mică transparență la 70%.

Pasul 4. Faceți o întunecare de strălucire și.
1. Butonul iluminare de Jos.
Ia instrumentul pensula.
Pune aceste setări:

Creați un nou strat perie de sârmă peste partea de jos a unui buton:

Prune inutile așa cum a făcut butoane de evidențiere strat superior, TE răsturnat și eliminate.
Transparența face 40%.

2. Butonul iluminat Top.
Face toate aceeași numai culoarea pensulei este atât: #fdefaa. Rezultatul meu:

3. Dimming mijloc.
Din nou, face același lucru trebuie doar pentru a face acest lucru în mijlocul butonului de lumină, iar acum nu au nimic de a inversa și de presă, pur și simplu nu merg dincolo de limitele unui buton. perie de culoare: # f9d659. Transparența 90%.
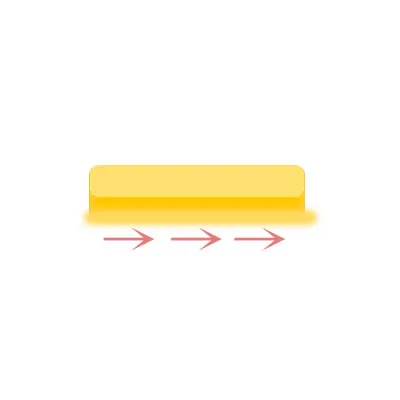
obținem:

Buton gata, dar fara umbra nu arata foarte frumos, iar acum vom face acest lucru o umbră # 33;
Pasul 5: Crearea umbre.
Crearea de umbre este foarte proces consumatoare de timp, și atât de mult timp va încerca să explice mai clar.
Deci, să începem. Crearea unui nou strat. Resetați culorile apăsând D. Apăsați X atunci când culoarea principala este negru. Ia unealta de marcare eliptica.
Creați doar o astfel de figură:

Umple-l cu ALT + combinația de taste Bakspace.

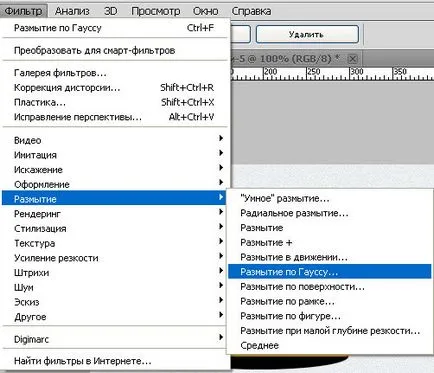
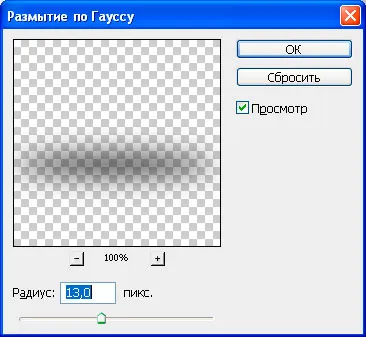
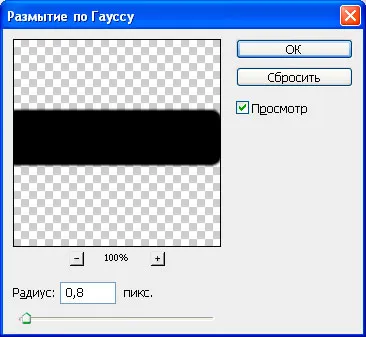
Se aplică o neclaritate gaussiană.

Cu aceste setări:


În continuare, vom schimba un pic:

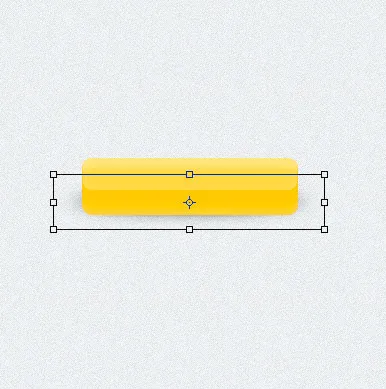
Apoi ne-am transforma nostru combinație umbra CTRL + T.

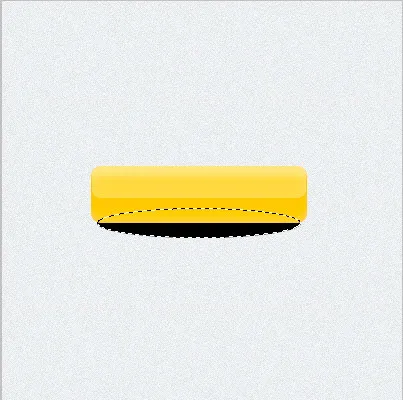
Și apoi, cu ajutorul unei zone dreptunghiulare a elimina partea de jos:

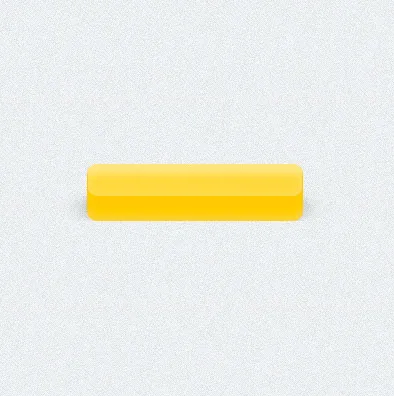
După cum puteți vedea, partea de jos umbra dovedit, să-l puneți blând, pi ** piper. Pentru a face acest lucru, să ia instrumentul de neclaritate și pentru a încețoșa colțuri.

Dar asta nu e tot # 33; Du-te mai departe ...
Duplicate butonul nostru strălucește adică fără umbre, etc si doar butonul. Se purifică de stiluri. Și se mută stratul de mai jos a butonului în sine.
Deci, schimba acum culoarea la stratul negru si Rasterize. Apoi deplasați figura de mai jos 1 pixel.

Și neclaritate gaussiană:

Acum folosiți Free Transform pentru a reduce lățimea de umbrele noastre, vom obține acest lucru:

Transparența, reduce până la 55%.

Atât de bine, toate umbrele gata de a trebui să facă reflecție și scrie textul.
Pasul 6: Reflection.
Este o reflectare a foarte simplu ca ABC. duplica din nou layer-ul cu butonul și trece la straturile de jos. Și se mișcă figura de mai jos:

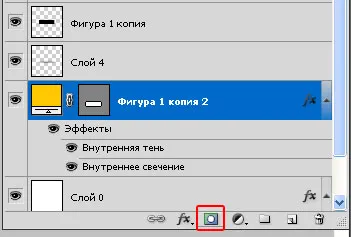
Apoi, faceți clic pe masca strat pictograma:

Alegeți instrumentul de gradient. Am stabilit următoarele setări:
Acum ne petrecem un gradient de jos - în sus. dacă este necesar, o facem de câteva ori pentru a obține un efect dorit.
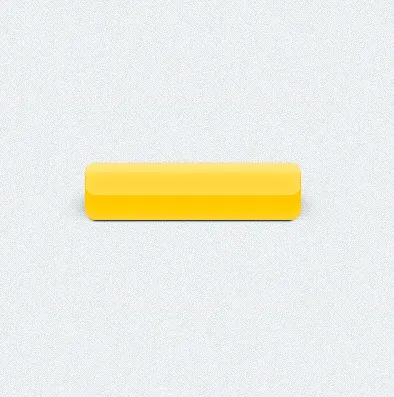
Totul este gata # 33;

Deci, acum, adăugați un text pe care am scris-am atât de a descărca fișierul de font Arial. dimensiunea 18pt. Culoare: # 5b400c. Apoi duplicat textul este mutat la stânga cu 1 pixel. și până la 1 pixel. Mută layer-ul de mai jos primul text și li se atribuie o culoare: # f8e4a2.
Toate cheia noastră gata.