Crearea unui șablon de formular Web
La crearea unui formular web este posibil de a crea un șablon de formular. Pentru a face acest lucru, du-te pentru a forma șablonul filă în timp ce editați un formular web unde vă puteți crea propriul șablon sau utilizați șablonul implicit.
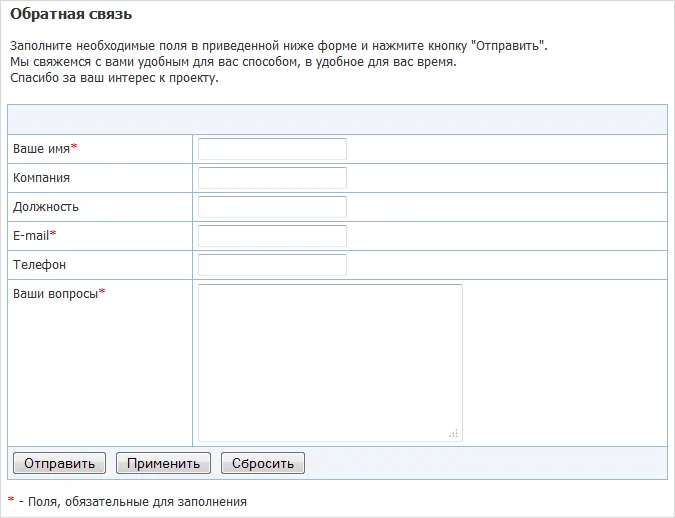
Dacă utilizați șablonul formular implicit, formularul web va fi afișat în formularul standard:


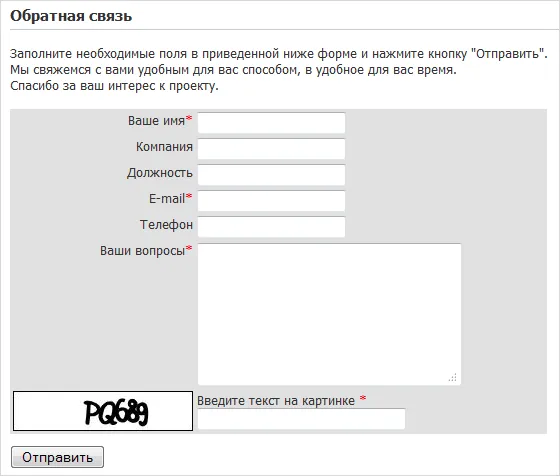
Apoi, un formular web pentru care a fost utilizat un șablon în secțiunea publică va arăta:

Crearea unui șablon se poate face în două moduri:
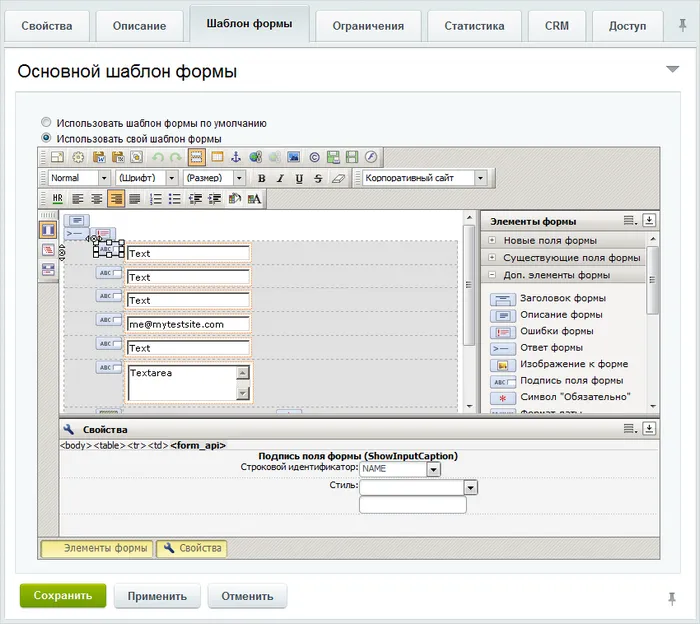
Puteți crea un formular și întrebări ei. Apoi, du-te la editarea șablonului formular. În acest caz, sub forma elementelor de panou arata ca:
În conformitate cu câmpurile existente sunt reflectate deja create și personalizate întrebări formular web. Lista de întrebări pot fi reîncărcate utilizând noile secțiuni în forma și elementele suplimentare ale formularului - vom vorbi despre mai jos.
Un șablon de formular poate fi creat imediat în crearea formularului propriu-zis. În acest caz, secțiunile disponibile de noi câmpuri și elemente suplimentare de forma:
Să creați un șablon și formular întrebări. Pentru a face acest lucru, așezați panoul de spațiu de lucru elementele componente Form și definesc proprietățile lor.
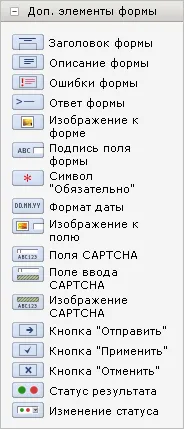
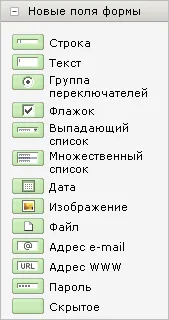
Sub suplimentare elemente de formular sunt componente care sunt utilizate pentru apariția formei:

Pentru a afișa forma de web titlu componente utilizate sub formă de subiect. care afișează numele formei setărilor de pe fila Properties. Descriere formular Componenta vă permite să vizualizați descrierea formei Web pe care l-ați creat în fila Descriere. Pentru a alerta utilizatorul la completarea incorectă în forma este componenta a formularului de eroare. care emite o eroare de umplere sub formă, ar trebui ca acestea să apară. Cu condiția ca utilizarea componentei va fi afișată o formă de ei completând formularul de răspuns (de exemplu, un mesaj care indică faptul că cererea utilizatorului este acceptată) sau un șir gol în cazul în care nu există nici o componentă.
Noul câmp formulare categorie conține următoarele componente:

Toate aceste componente sunt personalizabile. Atunci când sunt plasate în zona de lucru de fiecare componentă primește aspect în funcție de tipul său.

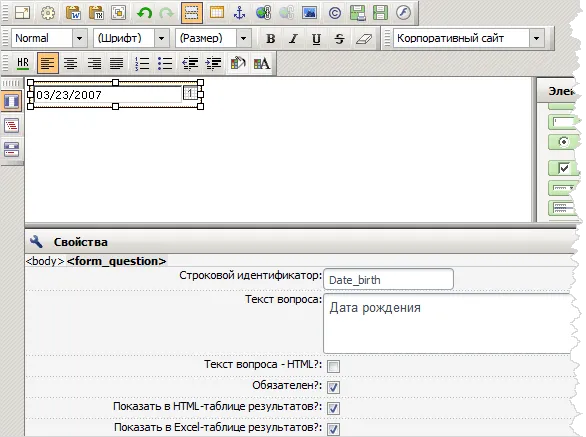
identificatorul String - identificatorul este generat automat și definește în mod unic câmpul de formular. Ea poate fi înlocuită prin specificarea unui identificator mnemonic.
La adăugarea unui element nou la șablonul identificatorul implicit este new_field_N. unde N - un număr aleatoriu. Override prin specificarea Date_birth.
Textul întrebării - în acest domeniu, puteți defini textul întrebării, care va fi afișat:
În acest domeniu, introduceți textul întrebării aniversare.
Textul Întrebare - HTML? - stabilește dacă HTML tag-uri sunt utilizate în textul întrebării.
Necesar? - determină dacă formularele de teren necesare pentru a completa. Notă această opțiune pentru a răspunde la întrebarea Data nașterii a fost necesară.
Vezi rezultatele HTML-tabel? - fie pentru a afișa câmpurile din coloana tabelului cu rezultate din formulare web (în secțiunea publică).
Afișați în rezultatele Excel-masă? - fie pentru a afișa coloana câmp în Excel-tabel rezultate din formulare web.
Tip de câmp - afișează tipul de câmp este plasat componenta (needitabil): text. radio. checkbox și colab.
Răspunsuri - opțiuni de răspuns la această întrebare; câmp variază în funcție de tipul de întrebare:
- Valoarea implicită și lungimea câmpului - pentru tipul de câmp text. data. e-mail. URL-ul. parola. imagine. fișier;
- numărul de coloane și numărul de rânduri - pentru câmpurile de tip textarea;
- răspunsuri, procedura și steagul „este verificat în mod implicit“ pentru fiecare opțiune - în cazul câmpurilor de tip radio. casetă de selectare. drop-down. Selecție multiplă.
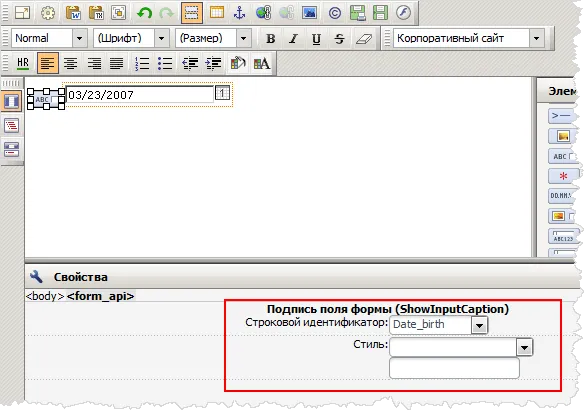
Apoi se adaugă componenta formular câmpul Semnătură și setați parametrii: un identificator șir și Stil:

identificator String - câmpuri de formular text Component au nevoie pentru a selecta un ID șir de câmpul corespunzător.
În câmpul Style, puteți selecta una dintre stilurile definite în proiectarea șablon al site-ului, pentru a scrie un câmp de semnătură.
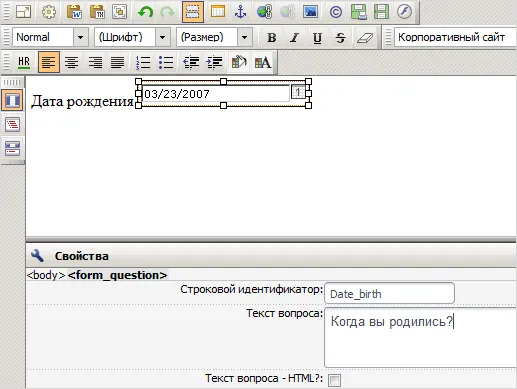
În ceea ce privește retragerea textului în cauză a folosit un câmp Semnătură form element. marca că răspunsul la întrebarea este obligatorie în secțiunea publică va fi afișată automat, fără utilizarea simbolului elementului „necesară.“

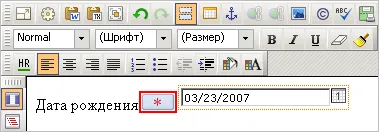
Data eliberării de naștere va fi afișată în secțiunea publică, ci o chestiune de când te-ai născut? Acesta va fi afișat în lista de întrebări din formulare web:
Deoarece este necesar să se răspundă la întrebarea Data nașterii, atunci următoarea întrebare cu textul trebuie să plasați simbolul elementului „Obligatoriu“. Pentru a marca eclozat în secțiunea publică:

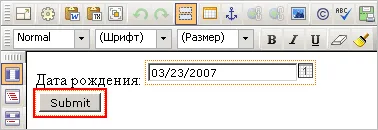
Permite utilizatorului să controleze forma și în procesul de umplere final, forma trebuie să fie plasat pe unele dintre butoanele: butonul „Trimite“. „Aplicare“ buton. "Cancel" buton:

Notă. dacă creați un formular web este verificată Pentru a utiliza CAPTCHA. apoi pentru a forma cel puțin o componentă a CAPTCHA este de a fi introduse, sau atunci când salvați o casetă de formular Utilizați CAPTCHA vor fi eliminate.