Configurarea WordPress folosind tema copilului
Photoshop vă permite să editați imagini folosind straturi, fără a schimba imaginea originală. Puteți utiliza un principiu similar la configurarea WordPress teme. Această abordare are un avantaj semnificativ - capacitatea de a se rostogolească înapoi modificările și să păstreze fișierele originale complet intacte. Cea mai rapidă și mai simplu mod de a începe este editarea corectă - crearea unei teme copil.
Ce este o temă copil?
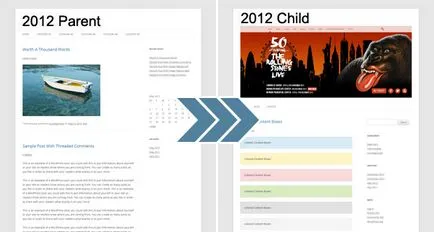
Tema pentru copii - o temă care moștenește proprietățile și funcțiile celorlalte fire de execuție, așa-numita tema părinte. Puteți edita, modifica, și a adăuga noi caracteristici și funcții, pentru că tema dosarelor descendente au prioritate în procesarea și afișarea pe ecran, în fața temei părinte.

Ce veți avea nevoie

1. Creați o temă copil
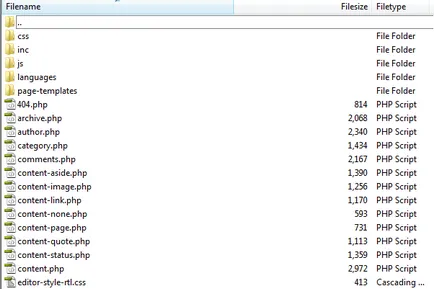
Tot ce trebuie să creați o temă-copil - un dosar și un fișier. Du-te la wp-content / teme folder utilizând clientul FTP. Veți vedea mai multe foldere care sunt denumite în conformitate cu temele stabilite. Creați un dosar nou și dau un nume potrivit, de exemplu, twentytwelve-copil sau parenttheme-copil.
Navigați la folderul și de a crea un fișier CSS numit style.css. apoi se adaugă următoarele informații completând câmpurile cu datele lor:
La sfârșitul acestei etape, aveți o temă utilizabilă copil.
2. CSS import din tema părinte
Acum, că ați creat un folder și fișiere, vom importa tema părinte CSS. Adăugați această linie de cod în fișierul CSS:
Acest cod va spune un urmaș subiect moștenesc toate proprietățile CSS și setările care sunt stocate în tema părinte CSS.
3. Activarea temei pentru copii
Pentru a activa un nou subiect, doar du-te la consolă și localizați WordPress pagina Aspect → Teme. Dacă ați urmat pașii anteriori, ar trebui să vedeți subiect filială în lista de teme pentru a alege.
Pur și simplu faceți clic pe Activare. și site-ul dvs. WordPress va utiliza acum subiectul afiliat. Dacă te uiți la site-ul dvs. WordPress, nu veți vedea modificările, pentru că nu am făcut nicio modificare în copiile noastre de tema părinte.
4. Configurarea o temă copil
Asta în cazul în care începe distracția. ) Acum, când totul este gata, putem începe să se schimbe în subiectul părinte. Așa cum am explicat mai devreme, tema fișierelor descendente suprascrie fișierele care sunt stocate în directorul temei părinte. Prin urmare, putem crea variante de tema părinte fără editarea fișierelor de bază. Nu uitați că ar trebui să aveți întotdeauna o versiune de lucru a folderului temă părinte cu teme, precum și să-l vezi că @import dvs. a subliniat la locul potrivit.
Începe să facă modificări în CSS și a vedea modificările de pe site.
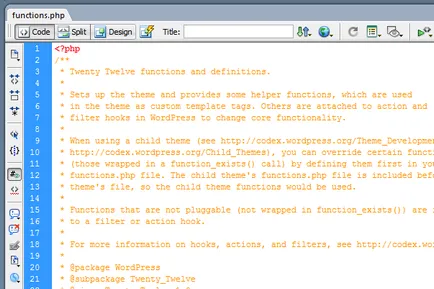
5. Utilizarea functions.php
Dacă doriți să adăugați la tema părinte unele funcții WordPress, aveți nevoie pentru a crea un fișier functions.php în folderul de tema copilului. Adăugați caracteristici noi la noul fișier, iar acestea vor fi încărcate simultan cu funcțiile tematice părinte.

fișier functions.php în tema dvs. copilul nu suprascrie fișierul în subiectul părinte, în schimb, acestea ambele sunt încărcate. Dacă efectuați modificări direct în fișierul functions.php kernel-ului, trebuie să facă aceste modificări de fiecare dată când actualizați. Folosind fișierul functions.php în interiorul noua temă va rezolva această problemă.
6. Editarea PHP-fișiere
Modificări în fișierele PHP tema părinte au același principiu care de editare CSS. Orice fișierele din descendentul temă suprascrie fișierele relevante ale temei părinte. De exemplu, dacă doriți să editați fișierul header.php. aveți nevoie pentru a crea o nouă temă în dosarul header.php descendent și să facă modificări la acest fișier. WordPress este de a folosi această nouă versiune în loc de tema header.php părinte.
Puteți adăuga, de asemenea, la noua temă, noi PHP-fișiere, care nu au fost în subiect părinte. Acest lucru va permite crearea mai multor pagini individuale și șabloane care pot fi apoi utilizate de către WordPress.
7. Schimbări de tip rolă de spate
De îndată ce aveți nevoie să se rostogolească înapoi modificările pe care le-ați făcut, tot ce trebuie să faci - pentru a activa tema parental - și veți fi acolo din nou, în cazul în care am început. Asta e frumusetea de a folosi copilului, astfel încât să puteți crea câteva opțiuni și este ușor pentru a comuta între ele, menținând în același timp tema inițială.
Teme pentru copii - o metodă foarte bună și sigură de a schimba temele WordPress. Nu numai că vă permit să experimentați și de a face modificări fără a afecta subiectul părinte, este, de asemenea, o bună practică de a utiliza cele în loc de editare direct fișierele tematice.
Sursa: WPLift.com
Am primit / cumpărat o nouă temă pentru a înlocui vechi. Am primit principal și filială. În ce ordine au nevoie să fie activat? Cum să faci ceea ce trebuie?
WordPress instala pe ambele teme, dar după ce activați filiala sa și să continue să lucreze cu ea.
Bine ai venit! Eu folosesc tema copil pentru o lungă perioadă de timp, dar, recent, a existat un bug pe site-ul, și a fost necesar să se actualizeze subiectul parinte, deoarece necesita o actualizare. Spre disperarea mea am zburat toate setările, indiferent de faptul că am folosit tema unei filiale și a fost activată, este. l. A trebuit să restabilească de la spate. Nu-mi spune ce ar putea fi motivul?
El nu vede tematica copilului subdirectoarele (((corectez atunci când antet care se află cu fișierul css patch-uri este, și dacă am un alt antet se află în întreținere regulă / structură nu există reguli - drummed