Cadrul în jurul imaginii
Imaginea este adăugată la pagina web poate fi plasat în cadrul diferitelor lățimi. În acest scop, eticheta parametrul de frontieră . În mod implicit, cadrul din jurul imago nu apare decât în cazul în care imaginea este o legătură. Culoarea cadrului în acest caz coincide cu conținutul de culoare specificat printr-o etichetă parametru de stil sau text
Exemplul 1. Adăugarea cadrului în jurul imago
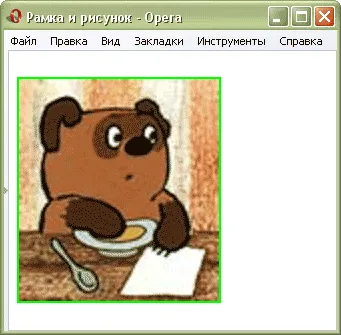
Browserele cartografiat acest exemplu inegal. De exemplu, Foc Foch și Opera va afișa un chenar verde, și Internet Explorer, negru (fig. 1).

Fig. 1. Tipul cadrului în jurul imaginii în browser-ul Opera
În cazul în care este imaginea unui cadru de referință este adăugat în mod automat, grosimea un pixel și culoarea ramei se potrivește cu culoarea de link-uri.
Pentru a elimina cadrul, setați parametrul border = „0“ în tag-ul (Exemplul 2).
Exemplul 2. îndepărtarea cadrului din jurul imago
Exemplul 3. Utilizarea CSS (SSC)
Structura Un IMG determină konkontent stiluri care se aplică - numai pentru tag-ul . care se află în interiorul containerului și este, prin urmare, prin referință.
În mod similar, cu stiluri și puteți seta culoarea marginii din jurul imaginii. Este folosit, de asemenea, atributul de frontieră. dar valoarea sa este o grosime de frontieră, stilul și culoarea sa (exemplul 4).
EXEMPLUL 4 Culoarea cadrelor de schimbare cu stiluri
În acest exemplu, în jurul valorii de limita imago-referință acumulați roșu un pixel grosime.