atingerile de prelucrare

Punerea în aplicare a clasei ViewController adăuga o singură touchesBegan metodă. Această metodă se numește atunci când creați o persoană de contact (simpla atingere cu degetul pe ecran).
Urmatoarea pe lista metoda touchesMoved. De fapt, el nu este diferit de touchesBegan. Acestea diferă numai prin aceea că touchesMoved nu este cauzată în momentul contactului inițial, și atunci când se deplasează un deget pe ecran.
Ați ghicit deja, probabil din numele, această metodă se numește atunci când contactul de o pauză de deget de la ecranul dispozitivului.
Este metoda cea mai interesantă. Este numit în cazul în care contactul nu este rupt de către utilizator. Asta este, ea atinge decalajul cauzat un eveniment de sistem (cum ar fi lipsa de memorie).
Să vedem cum arată în practică. Schimbarea clasei de interfață ViewController:
Și, în consecință, punerea în aplicare a acestuia:
În general, am adăugat doar un alt UILabel. care a fost numit pătrat. În metodele și touchesBegan touchesMoved condiție adăugată. În cazul în care punctul de vedere, care a avut o atingere este pătrat nostru - vom schimba coordonatele acestuia. Acum, se adaugă în obiectul ViewController.xib UILabel și să o asociați cu codul pătrat de obiect. Pentru cei care au uitat cum să facă acest lucru - puteți citi aici. Vă atrag atenția asupra unui detaliu foarte important. Fiecare obiect de interfață are o proprietate userInteractionEnabled. dacă este setat la NO - nu va fi perceput prin atingerea obiectului. Acestea vor fi prezentate mai jos pe ierarhia de obiecte UI. Pe de altă parte, în cazul în care obiectul proprietăților de mai sus este setat la YES - duplicat obiecte vor „prinde“ toate atingere și nu ajung la interfața la obiecte de niveluri inferioare ale ierarhiei. Această proprietate poate fi setat folosind codul sau interfața de designer:
Instalați Interacțiunea cu utilizatorul valoarea Activat pentru pătrat așa cum se arată în imagine. Dacă făcut în mod corect - puteți face clic pe orice parte a pătrat - centrul va fi mutat la punctul de tangență. Același efect se va produce atunci când vă deplasați degetul pe ekrnu.
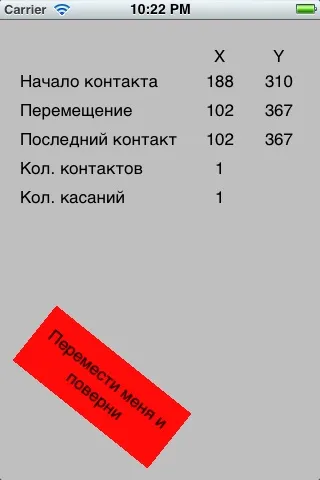
Pe lângă pătrat am adăugat inscripții pentru a afișa date-touch nu este în consolă, și grafic pe ecran. Rezultatul lucrării pe care se poate vedea în prima imagine.
Pentru a pune în aplicare rotația de etichete roșii adăuga o metodă de proiect care va conta pentru două puncte de unghiul de rotație (nu uitați să-l declare în interfața clasei):
Și vom folosi această metodă pentru a touchesMoved:
Acum, în cazul în care contactele sunt două - vom calcula unghiul de linia dintre contactele și folosind metoda CGAffineTransformRotate de rotație inscripția.
Codul sursă al proiectului poate fi descărcat de aici.