Ajax și xml ajax-cinci widget-uri minunate
Îmbunătățiți site-ul cu ajutorul unor noi instrumente grafice Ajax și XML
Jack D Herrington. Șef Software Engineer, efectul de levier Software Inc.
Web 2.0 revoluție a deschis căi noi si originale, pentru a interacționa cu utilizatorii de Web-site-uri. Multe dintre aceste tehnologii inovatoare sunt utilizarea grafică și widget-uri care primesc date de la un server și le afișează. O să-ți arăt cinci widget-uri, cum ar fi software-ul open source și de acordare a licențelor, care sunt folosite pentru a comunica cu serverul Ajax si XML:
Voi începe cu un widget SWF / Charts, pentru că eu cred că cel mai simplu mod de a lucra cu el. El dă, de asemenea, cele mai mari beneficii.
Widget SWF / Grafice
Este imposibil să nu fie de acord cu vechea zicala - „Este mai bine să vezi o dată decât să auzi de o sută de ori“, mai ales când este vorba de programe. Dar crearea elementelor grafice de pe pagina a fost întotdeauna o sarcină dificilă. Cele mai multe mediu bazat pe web nu are instrumente gata făcute pentru crearea de grafice, deși unele au primitivele grafice pentru crearea de imagini. Ca urmare, cu graficele trebuie să sufere cel mai mult.
Cu toate acestea, ar fi minunat dacă widget-ul va afișa mesajul în sine codificat în datele XML? Acest widget este - acest fișier SWF / Charts. Pentru a instala, am descarcat de fișiere SWF pe care le utilizează widget-ul. Apoi am instalat fișierele de pe site-ul dvs., și așa cum se arată în Listarea 1. Încorporați un link către widget-ul.
Listarea 1. Chart_page.html
Listarea 2. Chart_data.xml
Fișierul conține datele pentru diagramă, precum și unele informații vizuale opționale. tip de model în acest caz - histograma. Site-ul unde am descărcat fișierul SWF, opțiunile disponibile, precum și multe alte tipuri de grafice.
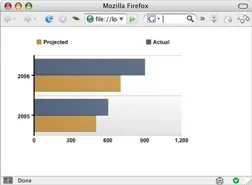
În timp ce vizualizați un fișier în browser-ul Firefox, pot vedea în figura 1 program.
Figura 1. Figura în acțiune

După cum puteți vedea, graficul cu schema de culori implicită arată foarte bine. Și chiar pas valorile axelor alese cu înțelepciune. Rezultat mare - cu puțin efort.
În plus, fișierul poate fi înlocuit graph_data.xml pagină dinamică: atâta timp cât formatul de date a fost corect. Acest lucru se aplică și la alte exemple din articol. Practic, toate exemplele pot fi rulate în browser-ul Web pe fișiere locale, fără a utiliza un server (cum ar fi Apache Tomcat sau IBM® WebSphere Application Server), și fără utilizarea de limbaje de programare pe Internet (de exemplu, PHP, Microsoft® ASP.NET, Java ™ 2 Enterprise Edition [Java EE]).
SWF Widget / Ecartament
O altă metodă atractivă - reprezintă datele ca un cadran. Personal, nu-mi place foarte mult dial indicatori, pentru că ocupă mult spațiu, reprezentând puține informații. Cu toate acestea, acești indicatori sunt utili tablouri de bord, astfel încât capacitatea de a le crea rapid și ușor, salut.
Cu toate acestea, în cazul în care Web-aplicația nu este ușor de a crea o diagramă, indicatorul circular - și chiar mai mult. Așa că, încă o dată a apelat la creatorii SWF / grafice, și ce crezi? Acestea oferă o soluție pentru indicatorii: SWF / Gauge.
Voi începe cu 3 Listarea arată pagina pe care widget-ul SWF / Gauge.
Listarea 3. Gauge_page.html
fișier gauge.swf are un argument: localizarea datelor. În acest caz, acestea sunt prezentate în Listarea 4 fișier gauge_data.xml.
Listarea 4. Gauge_data.xml
După cum puteți vedea, în acest widget ați aplicat o abordare diferită. În loc de a specifica datele pentru indicatorul, de fapt, am construit în astfel de grafice, cum ar fi primitivelor cercuri, arce si patrate.
Pentru a fi sincer, prefer indicatorii gata ecartament, în care mi-ar fi fost suficient pentru a face datele. Cu toate acestea, această metodă funcționează, de asemenea, și lasă loc pentru imaginație.
Văd ceea ce este prezentat în Figura 2, deschiderea browser-ul dumneavoastră.
Figura 2. Ecartamentul Widget-ul de acțiune

Poate părea că abilitatea de a specifica primitivelor grafice în acest widget nimic cu adevărat acolo. Acest lucru nu este așa. Primitivele includ tehnologie simplă animație, astfel încât să puteți face mișcare pointer, fac sunete, și a stabilit anumite zone, făcând clic pe care utilizatorul face clic pe un link. În plus, acest element poate fi folosit nu numai pentru crearea unor indicatori de apelare, dar, de asemenea, pentru a crea imagini și animații simple.
Modificare pe loc
Utilizatorii sunt obișnuiți să folosească programe de editare în loc, dar pe internet această caracteristică este încă rară. În Web 2.0 interactivitate joacă un rol-cheie și, prin urmare, în loc de editare începe să se întâlnească mai des.
fișier HTML cu un simplu de editare în loc este prezentată în Listing 5.
Listarea 5. Inplace.html
Listarea 6 arată un fișier submitted.html simplu.
Listarea 6. Submitted.html
Să trecem la testare. Mai întâi am deschis browser-ul meu în fișierul HTML și vedea ca codul sursă. Când cursorul mouse-ului este evidențiat în textul de culoare galbenă, care este afișat în figura 3.
Figura 3. Începe editarea în loc
lumină galbenă - indicație pentru utilizator, care făcând clic pe câmpul, puteți edita. Dau click pe un buton ca răspuns la primirea câmpul Nume. precum și butoanele OK și anula. prezentată în figura 4.
Figura 4. Editarea textului după ce faceți clic pe ea
Modificați textul și făcând clic pe OK. Am trimite date la server (sau, în acest caz, pagina submitted.html). Serverul returnează-pagina HTML, care se înlocuiește cu textul original. Am trimis Nume schimbat valoarea! (Așa cum se arată în Figura 5); în practică, aceasta va fi o nouă valoare de date.
Figura 5. După apăsarea butonului „OK“, modificările de conținut
Această modificare simplă în interfața, deoarece aceasta pasta, se poate schimba radical întreaga aplicație. În așteptare pentru pagini de descărcări, mai ales de la serverele lent, creează un sentiment de interfață lipsit de tact de modă veche. La aceleași instrumente simple, cum ar fi acest loc de editare, se lasă să se îmbunătățească în mod simplu și eficient pagina dinamică.
fereastra DHTML
Cu toate acestea, după cum am spus deja în paginile dinamice build (DHTML) fereastră nu este ușor. Și am fost fericit când am găsit acest minunat, bazat pe interfata de bibliotecă Protoype.js pentru construirea de ferestre. El nu este doar ușor de utilizat, dar, de asemenea, funcționează cu orice browser. Listarea 7 arată pagina window.html.
Listarea 7. Window.html
În acest caz, mă refer la așa cum se arată în Listarea 8 fișier Terms.html.
Listarea 8. terms.html
Rulați pagina în browser-ul dvs., pot vedea ecranul prezentat în figura 6.
Figura 6. Fereastra inițială

Nu, nu două plasate una pe alta fereastra makintoshevskih. Acest lucru este similar cu fals DHTML fereastra makintoshevskoe, situată în prezent fereastra de Firefox. Dar se pare destul de real.
După cum se vede în figura 7. I se poate întinde pe fereastră și mutați-l.
Figura 7. Fereastra după mutarea și redimensionarea

Pentru redactarea acestui articol și munca mea, am învățat câteva biblioteci DHTML, care permite de a crea o fereastră, și că mi-a placut cel mai mult. Alte ferestre afișate slab sau incomplet de către browser-ul sau la fel de prost comportat redimensionată. Și acest lucru este ca o fereastră reală, doar un domeniu de aplicare limitat al browser-ului.
Carusel Widget
Oricine angajat în studiul de interfețe de utilizator, vă va spune că spațiul de ecran este extrem de important. Trebuie să puteți introduce în acest spațiu o grămadă de date, și astfel încât acestea să apară comprimate. Și am fost foarte impresionat când am văzut pentru prima dată un carusel de la Apple iTunes
Carusel are mai multe imagini într-o zonă restrânsă. Pe marginile din stânga și din dreapta ale câmpului - săgețile stânga și la dreapta. Când faceți clic pe aceste imagini sunt deplasate spre stânga sau spre dreapta, iar în locul lor sunt noi. În iTunes desene au fost coperte de album, iar pentru fiecare gen are carusel.
Economie de spațiu este foarte semnificativ: 30 coperți de albume sunt plasate pe site-ul de trei, și, în același timp, își păstrează o dimensiune decentă. Managementul acestui element este intuitiv, este ca o bară de derulare simplificată.
Pagina 9 din listingul, am găsit un carusel simplu.
Listarea 9. Carousel.html
Da, aici este necesar să se joace mai mult decât în exemplele precedente. Dar cele mai multe din codul merge la prelucrarea grafică și interpretarea server de date cu Ajax. De fapt, cea mai mare parte codului se bazează pe încărcat cu o exemple widget. Astfel, nu am avut de a utiliza acest element pentru a se îngropa în documentația.
Datele pentru caruselul 10 prezentat în listă.
Listarea 10. data.xml
Figura pagina 8. Carusel

concluzie
Obțineți produse și tehnologii
- JCarousel. uita-te la caruselul creat în jQuery tecii. (RO)
- SWF / Ecartamentul și SWF / Charts. descărca widget-uri SWF / Ecartament și SWF / Charts, dezvoltat maani.us. Aici veți găsi dezvoltat în Flash XML Slideshow widget. (RO)
- Ferestre DHTML. Experiment cu cele mai bune dintre pachetele mi-a găsit pentru a crea fereastra DHTML. (RO)
- Scriptaculous. descarca biblioteca Scriptaculous si afla mai multe despre el pe site-ul site-ul script.aculo.us. (RO)