Adăugați un slide show sau un cursor în antet, în bara laterală, în post sau pagină WordPress
Mulți utilizatori se pune întrebarea cum să înfrumuseța site-ul dvs. și adăugați un spectacol de diapozitive pentru a PAC site-ul WordPress, în orice site de birou, o pagină, sau chiar în WordPress bara laterală. I-am spus cum puteți face Nivo Slider WordPress Plugin fără a utiliza imagini care sunt încărcate într-o galerie standard de WordPress. Astăzi vă voi spune cum să folosească Nnu Image Slider plug-in pentru a crea un cursor sau un slide show pe un blog WordPress.
Instalați și configurați plug-in slider și prezentarea Nnu Image Slider WordPress
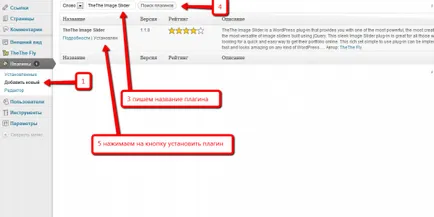
Pentru a începe, descărcați plugin-ul Nnu Image Slider și instalați-l pe WordPress construi, puteți utiliza, de asemenea, de căutare plug-in-uri și de a instala direct din zona de administrare (vezi imaginea).

După instalarea plugin-ul din meniul din stânga meniul Nnu Fly. în care selectați Image Slider.

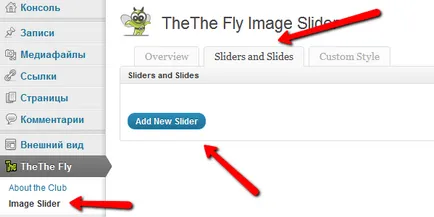
Apoi, faceți clic pe fila Advanced cursoarelor și Slide-uri. în care vom crea slide-show-ul nostru, în care implicațiile rezultatelor din antetul site-ului, sau în locul în care ne dorim. Pentru a începe, faceți clic pe butonul Add New Slider

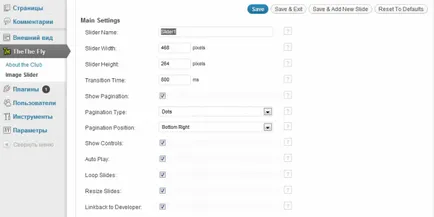
Apoi au masa cu cursorul setări pentru a fi umplut, că cursorul nu funcționează în mod corespunzător și a trebuit să se întoarcă, dar o puteți face întotdeauna.

Să examinăm acum în ordine, ceea ce face fiecare dintre elementele de setare slider:
- Slider Nume - numele cursorului sau o expunere de diapozitive, pe care îl va folosi pentru a insera site-ul. Puteți crea un număr nelimitat de cursoare, cum ar fi antetul site-ului, pentru a afișa în posturi și așa mai departe.
- Slider Widt h - lățimea cursorul afișat.
- Slider înălțime - înălțimea de diapozitive.
- Timpul de tranziție - timpul după care câștiga cursorul (calculat în milisecunde).
- Arată Paginatio n - sau nu pentru a afișa navigare în cursorul, acesta poate fi un punct de imagine miniatură. numărul de imagini sau numele imaginii.
- Paginare Tip - în acest meniu drop-down, puteți alege să mergeți la slide-show-ului, în cazul în care în paragraful anterior ați bifat. Puncte - punct, Miniaturi - miniaturi de imagini, slide Nume - numele imaginii, numere - imagini de numerotare.
- Afișați butoanele de comandă - dacă a fost verificată arată săgețile dreapta și stânga pe diapozitive.
- Auto Play - dacă este bifată, va lansa automat cursorul după încărcare a paginii (intervalul setat în tranziție de timp).
- Buclă Slide-uri - dacă este bifată, imaginile din diapozitivul va fi repetat după ultima imagine încărcată va fi afișată mai întâi.
- Redimensionarea Slide-uri - dacă este bifată, plugin-ul se va schimba automat imaginea încărcat la proporțiile corecte, este util în cazul imaginilor cu o mare extindere.
- Linkback pentru dezvoltatori - dacă este bifată, afișați un link către creatorii de diapozitive.
- Slider Stil - Puteți alege stilul de slider-ul prezentat, de asemenea, puteți selecta nici unul și de a face propriul slider de design.
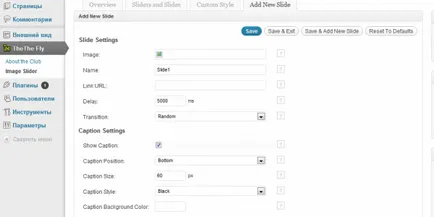
Configurarea slide show ca ai nevoie, și faceți clic pe Salvare. În continuare avem nevoie pentru a încărca imaginile care vor apărea în prezentarea noastră, trebuie doar să faceți clic pe butonul Save Add New Slide. care este situat lângă Salvare. Vei fi următorul pas pentru a adăuga la imagine:

Să luăm în considerare semnificația fiecăruia dintre elementele de setare afișate imagini slider:
- Imagine - pentru a încărca imagini și introduceți, se introduce principiul imaginii în post.
- Nume - numele imaginii, este utilizată pentru a înțelege utilizarea de imagini, iar dacă vă aflați în tipul paginare setările slideshow ales și faceți clic pe Nume diapozitive. atunci numele tău va fi afișat în cursorul.
- Link URL - introduceți adresa URL a imaginii cursorul, puteți să lăsați necompletat dacă nu doriți să faceți link-uri.
- Întârziere - atunci când schimbă imaginile în expunerea de diapozitive, implicit 5000 = 5 secunde, astfel încât schimbarea de imagini va avea loc la fiecare 5 secunde.
- Tranziție - efecte de tranziție pentru imagini în cursorul. Puteți selecta una dintre acestea sau toate aleatoare.
- Arată Legendă - Dacă este bifată, imaginea va fi afișată de navigare.
- Legendă Positio n - poziția de navigare, puteți alege Bottom - Jos, Stânga - stânga, dreapta - dreapta, sus - sus.
- Legendă Size - dimensiunea de navigare în pixeli.
- Legendă Stil - ecran de navigare stil, trei opțiuni.
- Legendă Culoare fundal - puteți alege planul de fundal de navigare de culoare.
- Legendă pentru text Colo r - textul de navigare de culoare.
- Legendă Opacitate Context - transparența culorii de fundal.
- Legendă Text - navigare text.
Vă recomandăm să nu pun o căpușă în setările Afișare subtitrări. suficient să verificați setările glisorul Afișare paginare.
Setarea slide show sau un cursor în antet, în bara laterală, în post sau pagina de Wordpress
Acum am învățat să creeze cursoare și încărcați imagini la plugin-ul Nnu Image Slider. Acum trebuie să învățăm cum să introduceți un cursor în antet.
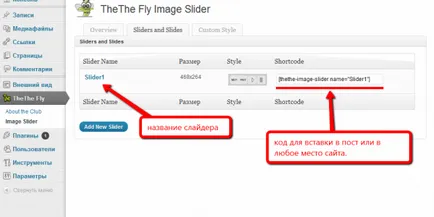
Plugin-ul meniul principal, puteți vedea despre imaginea următoare, numele poate fi diferit:

După cum puteți vedea în imaginea de plug-in sine, generează un SHORTCODE nume pentru a insera aproape orice loc al site-ului dvs. un slide show, un cod scurt (SHORTCODE) - este una dintre cele mai bune moduri de a introduce plug-in-uri sau hacking WordPress la conținutul site-ului dvs., folosesc întotdeauna această metodă, atunci voi scrie modul în care este utilizat.
totul funcționează (tema White skveya 1 - 1 din 5 albastru-schimbare în cadrul subiect totul alb funcționează impecabil
body.thethe_image_slider ul.thethe-image-slider-slide-uri Li fundal: albastru de important!
>
), Vă mulțumim pentru ajutor,
în timp ce uitam de înlocuire cod - bekgraund butoane pentru schimbarea slide-uri stocate într-un fișier de la o anumită diligență poate fi un model frumos pentru a adăuga.
Recomandă pozhuluysta posibil să-l imaginea de fundal transparent face (opacitate: 0,5; prescrie de ce nu funcționează)