15 lecții avansate și gratuite css de la sodrops
Sodrops - acesta este cel mai bun blog de pe web design. Pe aceasta, puteți găsi întotdeauna o mulțime de lucruri pentru web cel mai creativ designer. Marele avantaj este că mai mult și ne spune cum să atașați sau de a face acest lucru sau în acest sens. Este foarte popular în străinătate, dar din anumite motive, nu este atât de mult în internetul românesc. În general, site-ul foarte util pentru proiectant, în cazul în care puteți obține o mulțime de inspirație și o mulțime de a învăța, pentru că există într-adevăr este clase avansate CSS.
Astăzi vreau să vă prezint 15 lecții la clasă cu acest minunat site. Toate „chips-uri“ sunt complet gratuit și veți putea să le descărcați cu ușurință. Acum să detaliu.
Deci, este sunteți interesat în:
grilă dinamică cu animație frumoase
Este soluția perfectă pentru amplasarea unităților dvs. pe site-ul, deoarece această grilă poate fi ușor de utilizat pentru imagini. Această grilă este făcută în CSS pură.

Cum de a face efecte se răcească la imagini atunci când treceți pe CSS
Acest tutorial explică modul de a face efectele hover super asupra imaginii. În exemplu, există cât mai multe 7 exemple foarte diferite, precum și instrucțiuni cu privire la modul de a face acest miracol pe CSS.

buton excelent, cu un efect frumos pe CSS
Multe exemple de butoane CSS cu un efecte hover minunate, aceste butoane pot fi modificate după cum se dorește a se potrivi cu gustul tau.

Cum sa faci un pian

frumos efect atunci când indică spre icoane

Unitatea izbitoare pentru flipping
Aici vei învăța cum să facă cu CSS spectaculos flipping bloc. La fel de mult ca și există o complet diferite 5 exemple.

exemple Abrupt folosesc animații CSS
Aici sunt 4 exemple care arată în detaliu, care este capabil de animație CSS.

Formular de căutare neobișnuite
De exemplu, nu am văzut acest lucru, de exemplu, doriți să mănânce într-un restaurant, în consecință, sunteți în căutarea unui restaurant pe Google dorit, introduceți în locația dorită caseta de căutare. Și acum, uita-te la modul în care acest lucru poate fi pus în aplicare în multe creativ și convenabil.

Cum de a afișa imagini diferite pentru diferite dispozitive
Aici vei învăța cum să pună în aplicare de afișare imagini diferite, în funcție de dispozitivul de navigare resursa.

Noi facem meniul adaptiv cu suport pentru display-uri Retina
Lecții excelent în care să învețe cum să facă meniuri frumoase si adaptive in ecrane Retina-CSS activat.

Mai multe CSS pentru efecte Derulare
Efecte frumoase, cu care puteți implementa pagini flipping full-screen

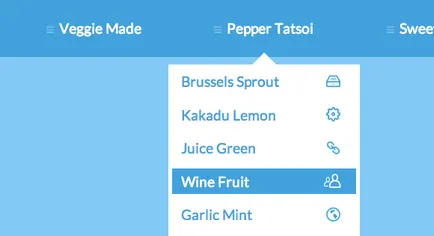
Drop-down pe site
meniu simplu, dar foarte frumos pe site-ul, cu un loc răcoros ponturile stil submeniu drop-down

Unități cu design elegant de mărfuri
Foarte bine a inventat-o, și cel mai important blocuri de date utile vor fi foarte utile pentru magazinul online

meniu vertical orizontal pe CSS

CRONOLOGIE verticale pe site-ul
