Site-ul de navigare cu ajutorul tastaturii
Astăzi vă voi arăta cum să adăugați tastatura avansate pentru a naviga la meniu folosind jQuery.
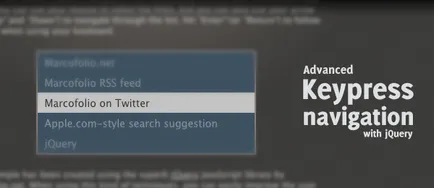
Check out demo și a vedea cum funcționează. Acesta prezintă un meniu simplu, care răspunde la apăsarea tastelor săgeată „sus“ și „jos“, precum și «Enter» faceți clic pe butonul pentru a urma link.

Din această parte a HTML-cod pentru a înțelege, nu este dificil. O lista neordonata simpla si atributul id pentru tag-ul div.
Cu toate acestea, notați numele meniului care stabilește ID-ul - aceasta avem încă nevoie.
Această lecție nu este aproape nimic despre CSS - CSS toate funcțiile sunt foarte simple și nu conțin puncte interesante care pot provoca probleme te. Cu toate acestea, este în valoare de atenție la una din clasele CSS:
Acum este timpul pentru a face față cu codul jQuery. Pentru început, trebuie să înregistreze elementul de meniu selectat, inclusiv un link unde se ghidează utilizatorul, astfel încât la începutul script-ul seturi de două variabile:
Prin apăsarea tastelor săgeată „sus“ și „jos“ activează (încă inexistentă) funcția de navigat, care este determinată de un singur parametru. Să vedem ce se întâmplă în interiorul funcției.
Funcția de primă clasă prin controale itemhover dacă există deja articole selectate. Dacă nu, funcția currentSelection este setată la -1 (0 - acesta este primul element din listă).
La începutul funcționării, utilizatorul poate apăsa pe butonul săgeată numai ducând în jos (săgeata în sus până irelevante). Când este făcut clic pe butonul „săgeată în jos“, primul script verifică pentru a vedea dacă elementul selectat este ultimul din listă (se constată prin verificarea dimensiunii). Dacă nu este, atunci valoarea currentSelection funcție este crescut cu 1.
Procedura pentru butonul „săgeată în sus“, cam la fel. Când este apăsat, funcția află, nu mai este dacă elementul curent în prima listă (0).
În finală, lansăm o altă caracteristică numită setSelected. Ea are un singur parametru - numărul de elementul selectat din meniu. Funcția este mic, dar foarte important.
Prima linie a tuturor claselor sunt mutate în lista itemhover. În al doilea rând, toate clasele sunt adăugate la elementul de meniu selectat (parametrul funcție). Aceasta este clasa pe care am creat înainte ca cu ajutorul CSS, îți amintești? Ultima linie setează parametrul CURRENTURL, extragerea indicele href al elementului de meniu selectat. După instalarea tasta CURRENTURL Enter (sau Return), este, de asemenea, începe să lucreze!
Acum avem un meniu minunat, care este controlat prin apăsarea sus, în jos și Enter. Dar ce putem spune despre controlul mouse-ului?
Mouse-ul de control pot fi organizate foarte simplu - pentru a adăuga la fișierul CSS: hover, și toate cazurile. În acest caz, atunci când utilizatorul deplasează cursorul la elementul de meniu, elementul va fi evidențiată. Dar dacă utilizatorul alege să combine cele două opțiuni de navigare? Apoi, în cazul în care cursorul se află pe al treilea punct, iar în acest moment este apăsat în jos butonul va fi evidențiat în primul paragraf.
Pentru a coordona funcționarea a două opțiuni de navigație, avem ceva pentru a adăuga la script. În primul rând, trebuie să alocați fiecare element de meniu său index. Este foarte simplu, dar este necesar pentru funcționarea corespunzătoare a programului. Atunci când utilizatorul mută cursorul la al treilea element de meniu, conceptul în sine nu are nici un punct că el este al treilea într-un rând. Dar când vom adăuga un element de meniu numerotată va fi mai inteligent:
După cum puteți vedea, această parte a script-ul funcționează în felul următor: vizualizarea tuturor meniurilor în ordine și atribuie fiecărui element un număr de ordine (număr). Această informație este utilă atunci când cursorul.
Acum să adăugați în opțiunea de meniu de lectură poziția cursorului:
Primul parametru planare - o caracteristică care este declanșat atunci când treceți peste un element de meniu. Din nou, currentSelection stabilit prin utilizarea unui număr de secvență corespondentă de citire. Astfel, scenariul „știu“ ceea ce este necesar pentru a evidenția elementul, iar acum după ce faceți clic cu mouse-ul, puteți utiliza tastele săgeată!
A doua funcție nu este nimic remarcabil - elimină pur și simplu, toate clasele itemhover din meniu și resetează CURRENTURL.
Ei bine, asta e tot! Tehnica descrisă în articol, va spori foarte mult funcționalitatea site-ului. Mă grăbesc să vă informez că IE și versiunile anterioare, nu se poate naviga prin meniuri folosind tastatura.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!