șablon Etapa a crea impunerea pe baza bootstrap twitter adaptivă

intrare
Înainte de a începe, pentru o mai bună înțelegere a lecției, aș dori să vă atrag atenția asupra esenței standardizării sistemului CMS Joomla - cum funcționează din interior, și pe ce bază este selectarea modelului. Dacă aveți abilități adecvate, crearea unui șablon pentru Joomla de la zero nu este ceva slozhnoosuschestvimym sau indisponibil. Dar atunci când construirea unui site web pentru a webmaster întotdeauna devine o alegere - pentru a cumpăra șablonul de club sau pentru a crea propriul. În afară de aceste două decizii acolo, iar al treilea - pentru a modifica un șablon existent. Pentru a face alegerea potrivită, trebuie să înțeleagă elementele de bază de a crea un șablon Joomla pe.

Fig. Integrarea Twitter Bootstrap în șablon Joomla
template-uri Joomla
După cum știți, Joomla este împărțit într-o parte frontală (front-end) și panoul de administrare ( "Admin"). Ambele părți au propriile lor modele, acestea sunt stocate în foldere:
- / Șabloane - șabloane front-end
- / Administrator / template-uri - Template-uri admin.paneli
Fiecare șablon are propriul dosar. In Joomla 2.5 de distribuție sunt două presetate șablon dispunere adaptive fără (Beez 2 și 5) și un șablon cadru (atomic):
- / Șabloane / atomic
Atomic - un fel de asamblare șablon tacit bazat pe un cadru standard de; - / Șabloane / beez_20
Beez 2 - model standard Joomla - / Șabloane / beez5
Beez 5 - această versiune de Beez 2, dar cu HTML5 marcare; - / Șabloane / sistem
Acest dosar conține toate șabloanele pentru fișierele comune, cum ar fi pagina off-line, pagina de eroare, etc.
Folder cu admin.shablonami arată exact la fel:
- / Administrator / template-uri / BLUESTORK
Bluestork- șablonul implicit pentru panoul de administrare; - / Administrator / template-uri / Hathor
Hathor - Opțiuni panou de administrare șablon. Aceasta se face în conformitate cu standardele de accesibilitate pentru persoanele cu handicap și modelul de culoare poate fi modificat după cum doriți. - / Administrator / template-uri / sistem
Acest dosar conține toate șabloanele pentru fișierele comune, cum ar fi erorile de pagină.
Cum de a crea un nou șablon?
Există trei moduri:
- Format de la zero - a crea un folder și toate fișierele;
- Setați distribuția șablon și să modifice fișierele de pe;
- Copierea unui șablon existent și modificați-l.
În această lecție ne vom uita la prima opțiune. Sarcina - de a crea un șablon cu impunerea adaptivă pe Twitter Bootstrap pentru Joomla 2.5 de la zero. Voi încerca să aplice materialul în forma cea mai accesibilă. Scopul acestei lecții - a explodat structura Joomla șablon. Odată ce elementele de bază sunt stăpânite, crearea de template-uri pentru tine de a deveni mai accesibile distracție :)
Numele șablonului
Primul lucru de făcut - pentru a găsi un nume pentru șablonul nostru. Numele va fi afișat în fișierul XML, sistemul de fișiere serverul bazei de date și directorul cache. Evitați să folosiți caractere speciale sau goale, iar caracterele nu sunt ASCII set de caractere (sistem nazvnie trebuie să scrie cu litere latine). Noi numim în discuție în acest șablon lecție cocoat.
Fișiere și dosare
Deci, creați un folder / template-uri / cocoat
În acest dosar, avem nevoie pentru a crea fișierele și subfolderele pentru stiluri css:
Listarea 1: index.php
templateDetails.xml
Listarea 2: templateDetails.xml
Găsirea și instalarea unui șablon
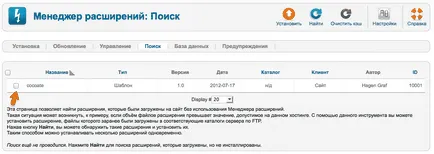
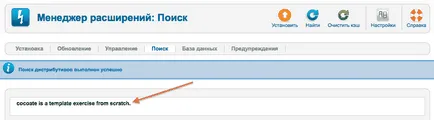
După ce vor fi create două fișiere și foldere: trebuie să găsim (modul de căutare), și setați modelul. Incepand cu Joomla 1.6, șablonul „amplasat“ în tabelul #__extensions bazei de date. Du-te la "Extensii -> Extension Manager -> Căutare". „Căutare“, faceți clic pe pictograma de sus. Acum puteți vedea șablonul proaspăt creat (vezi. Fig. De mai jos). Notați numele șablonului și faceți clic pe pictograma din „Set“ (Figura 2).

Fig. 1: Model cocoat potrivire

Fig. 2: Instalare cu succes șablon cocoat
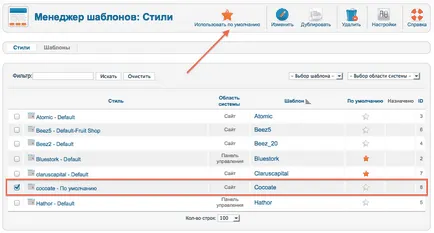
Procesul de instalare este creat în mod automat șablon de stil. Notă stilul ( „Extensii -> Template Manager“) și alocați pentru șablonul de stil implicit (Figura 3).

Figura 3: Selectați cocoat șablonul implicit
Și acum să deschidă partea din față a site-ului și să vedem ce avem (Figura 4).

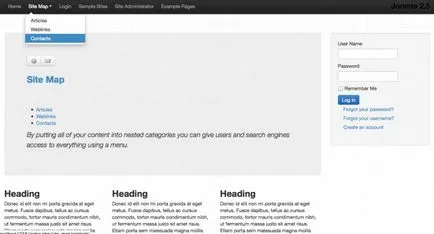
Fig. 4: Vezi site-ul cu un nou șablon cu nici un stil
Conectarea Bootstrap Fișiere Twitter

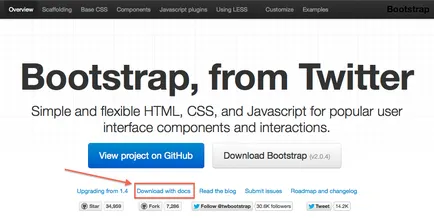
Figura 5: Site-ul oficial Twitter Bootstrap

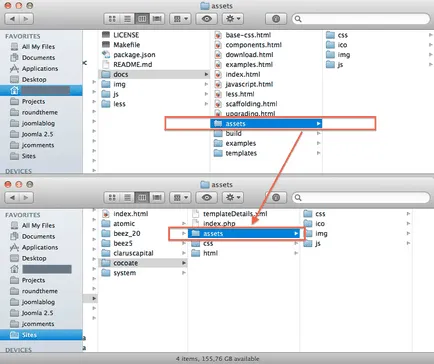
Odată ce va avea mai multă experiență cu template-uri Joomla, va fi capabil de a transfera fișierele necesare Twitter Bootstrap într-un alt dosar. Dar, în exemplul nostru, va fi mai ușor de utilizat dosar / active.
Integrarea Twitter Bootstrap în șablon Joomla
fișier /templates/cocoate/index.php conține toate componentele necesare ale Joomla. Vom conecta cele două părți - Joomla și Twitter Bootstrap. Să începem cu elementele cheie care ar trebui să fie incluse în dosarul în primul rând:
Cu acest cod începe șablon Joomla. $ Object aplicația conține diverse informații utile. De exemplu, acesta poate fi folosit pentru a obține numele site-ului.
Aceasta este o versiune DOCTYPE HTML5 și vine complet cu exemple de șablon Twitter Bootstrap.
secțiune
avem nevoie pentru a crea etichete Joomla Meta prin apelareasecțiune
. pentru cea mai mare parte, pot fi copiate din exemplul Bootstrap „fluid.html“. Este important să se construiascăHome este situat în așa-numitul „Container mobil“ ( „Container lichid“), care are 12 rânduri, în mod implicit. Noi folosim 9 linii pentru a afișa componenta Joomla și 3 la coloana din dreapta cu module numite „dreapta“. Coloana din dreapta ar trebui să otobrazhratsya numai în cazul în care există module active în ea.
După cum puteți vedea din cod, încărcat cadru jQuery și versiunea minimă de Twitter Bootstrap. Listarea versiunea finală poate fi văzut aici /templates/cocoate/index.php index.php.
Rezultatul este încă departe de a fi ideale (Figura 7), dar se pare ca un site web și. Format are un aspect adaptiv. Încercați să joc cu redimensionarea ferestrei browserului!

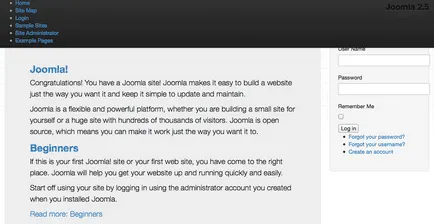
Figura 7: O primă privire la noul șablon
Înlocuiri Joomla
Deci, după cum am văzut, totul este destul de simplu. Acum vine o altă parte importantă - lucrul cu stiluri si decoratiuni model. Ai nevoie pentru a trece peste ieșire HTML implicit Joomla pentru a utiliza pe deplin caracteristicile și avantajele cadrului Twitter Bootstrap (Figura 8). Dacă nu sunteți familiarizați cu supracontrol, puteți găsi informații aici (pentru dezvoltatori) și aici (pentru utilizatori).

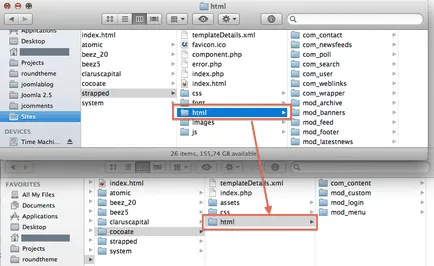
Figura 8: HTML suprascriere
Meniul drop-down
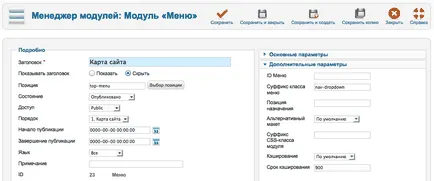
Ca un exemplu, am folosit un demo Joomla de date modul și a postat „Meniu principal“ în poziția de „top-meniu“. Pentru potrivire corectă de clasă CSS trebuie să adăugați „nav-drop-down“ (cu un spațiu de la început), în sufixul meniul clasei ( „Rasshireniya-> Module Manager de -> Meniu principal> Edit -> Setări avansate“) (Figura 9)

Figura 9: Meniul principal - Setări avansate
Testarea modelului finit
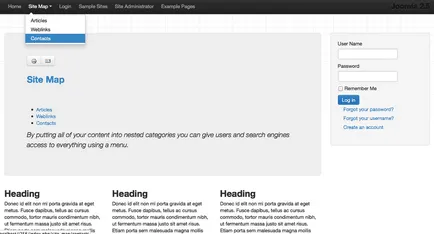
Integrarea între Joomla și Twitter Bootstrap funcționează. meniul drop-down are un aspect receptiv și chiar imagini se va schimba automat dimensiune atunci când schimbă rezoluția ecranului. (Figura 10).

Figura 10: Schema de adaptiv bazat pe Twitter Bootstrap
acțiuni ulterioare
- Joaca-te cu diferite tehnici și tehnologii (CSS, JS, HTML5, Joomla, PHP, Twitter Bootstrap);
- Aflați Traducere română documentației Twitter Bootstrap;
- Creați propriile stiluri CSS;
- Utilizați setările Joomla pentru a personaliza șablonul.
concluzie
Din fericire, acum vrei să mergi mai adânc cadru templateuri Joomla folosind Twitter Bootstrap. puterea pe care tocmai l-ați apreciat și sper că această lecție - primul pas spre crearea de template-uri profesionale și de înaltă calitate, Joomla, cu aspect de adaptare. În lecția următoare vom vorbi despre modul de a crea un șablon curat Joomla bazat pe Twitter Bootstrap.