Resurse gratuite pentru a testa afișarea paginilor web în diferite rezoluții
Persoanele implicate în dezvoltarea de site-uri web, de obicei, pe care doriți să verificați modul în care aspectul site-ului vor fi afișate în diferite rezoluții de ecran și browsere Web. Este dificil de a ține evidența a site-ului de cartografiere pe diferite dispozitive cu diferite rezoluții de ecran. Din fericire, unele site-uri oferă un instrument excelent pentru a verifica aspectul paginii pentru diferite rezoluții de ecran.
Unele dintre aceste site-uri oferă o mare varietate de populare permisiuni desktop, laptop-uri, televizoare, tablete și dispozitive mobile, în timp ce altele oferă o oportunitate de a introduce rezoluția manual și verificați aspectul paginii în orice rezoluție special.
Deși toate instrumentele sunt simple și ușor de utilizat, ei au propriul lor set de avantaje în comparație unele cu altele.

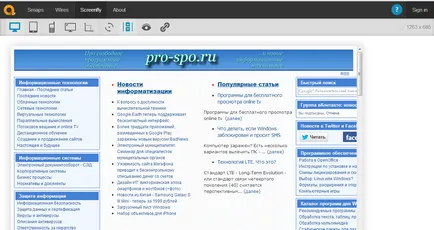
Este posibil să se selecteze în mod direct numele dispozitivului, dacă nu știi rezoluția sa exactă. Astfel, puteți alege un Kindle, Google. Samsung, Motorola, Apple din lista în jos și verificați aspectul paginii în rezoluția corespunzătoare.
În plus, Screenfly vă permite să setați o dimensiune a ecranului non-standard în pixeli, și ne permit să se aplice paginii. Astfel, puteți verifica cu ușurință pagina web în aproape orice rezoluție.
În plus, puteți roti ecranul, activați sau dezactivați derularea cu pagini web sau de a folosi un server proxy pentru testarea paginii web.
Instrumentul Rezoluție Site-ul

Tester Rezoluție online

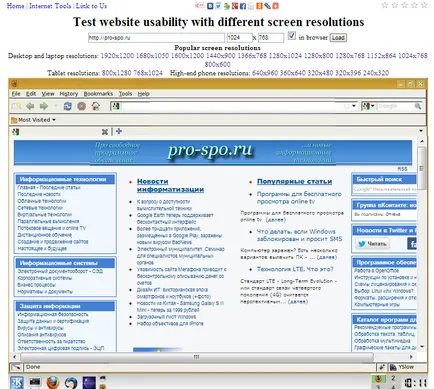
Acest site oferă două opțiuni diferite de afișare: ferestre și tocurile. fereastra Opțiune bine cu ecran cu rezoluție scăzută, cu toate acestea, în cazul în care rezoluția selectată este mai mare decât dimensiunea ecranului, puteți utiliza opțiunea Frame pentru a verifica compatibilitatea acesteia cu dimensiunea ecranului.
Tester online Rezoluția determină, de asemenea, rezoluția curentă a ecranului și afișează pentru examinare.
screen-resolution.com

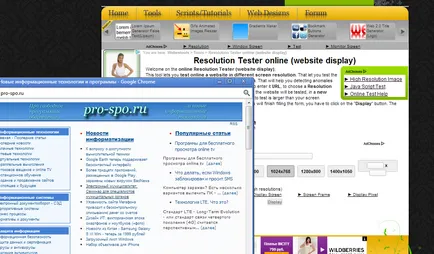
screen-resolution.com - un alt instrument bazat pe web care vă permite să testați pagini de pe site-ul dvs. în diferite dimensiuni. Site-ul funcționează cel mai bine cu Internet Explorer și afișează paginile web în rezoluția selectată. Cu toate acestea, o listă de permisiuni este foarte limitată. Acest lucru înseamnă că puteți verifica paginile web numai în 8 rezoluții, inclusiv 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 și 1920 × 1200.
screen-resolution.com nu oferă o serie de opțiuni ca alte site-uri similare, dar această opțiune este în valoare de o încercare.
TestSize.com

Ultimul pe listă este un TestSize.com de resurse, un instrument online gratuit care oferă 9 permisiuni diferite pentru a testa secțiuni ale site-ului: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024 , 1366 × 768 sau 1920 × 1024.
În plus, este de asemenea posibil pentru a introduce dimensiunea ecranului și verificați manual site-ul Web într-o fereastră pop-up separat (Open pop-up). TestSize.com comod și ușor de utilizat.
Lasă un comentariu: