Proprietatea box-shadow, css
box-shadow CSS - este o funcție care vă permite să creați practic orice element al efectului de umbră.
proprietate box-shadow are o valoare, care constă din cinci părți diferite:
proprietate Box-umbra este o singură proprietate. Acest lucru înseamnă că este important să se ia în considerare ordinea în care valorile declarate, cum ar fi lungimea.
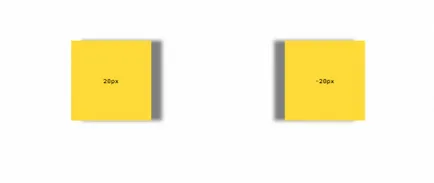
Primul este indicat de o valoare - este orizontală offset umbra, adică poziția umbrei pe axa x. Valorile pozitive specifica poziția umbrei la dreapta elementului, și negativ - în partea stângă a elementului.

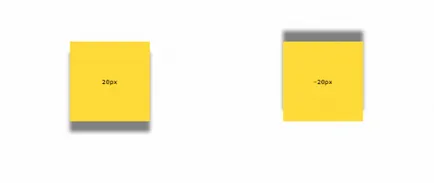
A doua valoare în umbra CSS - este deviației umbra, adică, poziția umbra a axei y. Valorile pozitive sub umbra set membru, în timp ce valorile negative definesc poziția elementului umbră.

Specifică umbra rază neclaritate, care, în special, poate fi obținut cu un filtru „Gaussian Blur“ în Photoshop. O valoare de 0 înseamnă că nuanța este complet omogenă și ascuțită, fără neclaritate. Cea mai mare valoare blur, cu atât mai puțin ascuțite și neclare va umbra. Valorile negative nu sunt permise, iar valoarea 0.

Stabilește dimensiunea umbra. Această valoare caseta de umbra CSS vă puteți imagina, de asemenea, ca distanța de la marginea umbrei la elementul. Valorile pozitive stabilit distribuirea umbrelor dincolo de elementul în toate direcțiile de valoarea specificată.
Valorile negative reduce umbrele de dimensiuni în raport cu elementul. Valoarea implicită este 0. în care umbra va fi aceeași dimensiune ca element.

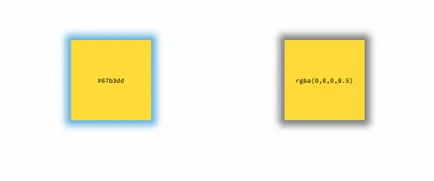
Înțelesul de culoare definește nuanța de culoare. Umbra interioară CSS, el poate fi administrat în diferite moduri.

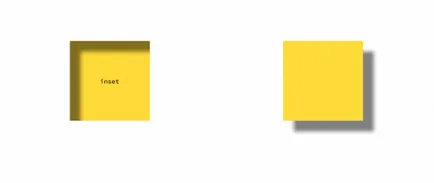
Partea finală a valorilor proprietăților box-umbra - acesta este un cuvânt cheie opțional care determină poziția umbrei. În mod implicit, această valoare nu este definită, ceea ce înseamnă că umbra este externă. Puteți face umbra interior, folosind medalionul de cuvinte cheie.

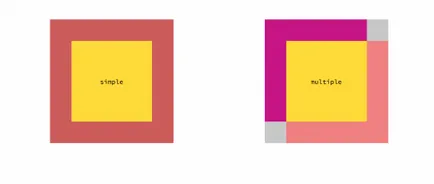
mai multe umbre
Cu proprietatea box-shadow poate specifica mai multe umbre pentru un singur element. Fiecare nouă umbra este adăugată la proprietate CSS box-shadow ca o listă separată prin virgulă.

Shadow cu colțuri rotunjite
Corner raze umbra este setată proprietatea border-radius.

Rezumând
Cu proprietățile box-shadow poate crea efecte uimitoare.
Nu afectează celelalte elemente ale cadrului
Puteți utiliza proprietățile box-shadow și umbră de text CSS. pentru a crea în jurul cadrului elementului, ceea ce nu va afecta celelalte elemente de pagină. În plus, puteți crea diferite granițe pe diferite părți ale elementului.

Pop-up efect
Aplicarea box-shadow proprietăți de transformare CSS poate crea iluzia de mișcare a elementului.
efect de mișcare
Puteți adăuga, de asemenea, o cutie-umbra la elementul pseudo: după crearea efectului elementului de creștere și de coborâre.
Există mai multe efecte care pot fi create folosind proprietățile box-umbra. De exemplu, în această demonstrație această proprietate este aplicată pentru a crea opt efecte diferite ale hârtiei. Deși umbra CSS este destinat în primul rând pentru a crea o simplă umbră, acesta poate fi folosit pentru a pune în aplicare mult mai multe efecte complexe.
Traducerea articolului «Proprietatea box-shadow» Echipa de proiect prietenos de design web de la A la Z.