Pebble crea interfata, grakovne - încercarea de a crea cele mai bune
Deci, care este CloudPebble și ce mănâncă, înțelegem. Rămâne să se ocupe cu codul pe care le scrie. Și dacă vom scrie selectorul de ore, trebuie să scrie o fereastră în care acesta va fi toate afișat frumos și numai atunci, face aceste inscripții inutile arată altceva decât prize. Să începem? Atunci să mergem!
Cum face totul de lucru?
Lucrul cu ceasul grafic pentru programator (pentru tine și pentru mine, da) implică utilizarea funcțiilor încorporate în pebble.h, deci nici nu trebuie să reinventeze roata. Dar va trebui să lucreze cu obiecte aproape ca într-un adevărat C ++, urmați de memorie și de auto-ștergere principalele elemente inutile de pe ecran - aici este, taxa pentru luxul unei gata-libs.
Deci, avem un ecran. Acesta are o rezoluție de 144 * 168 pixeli și numai două sau trei culori: negru, alb și transparent, care este necesară pentru a se asigura că elementele de pe ecran nu se suprapun. Elemente în timp ce ei înșiși ambalate în containere - straturi și aranjate ca un pachet de cărți - cascade. Straturi de pe ecran, putem avea o grămadă de, aveți nevoie doar de a se asigura că acestea ar putea exista toate undeva, pentru că avem un pic de RAM.
De fapt, ideologia care inspiră dezvoltatorii Pebble SDK-ul, este foarte similar cu cel utilizat de mulți dintre cei care doresc să se grafic. De exemplu, un GTK +. Pentru a afișa orice strat de pe ecran și asigurați-vă că el a început să apară pe aceasta, trebuie să faci trei lucruri:
1. Crearea unui obiect pentru a fi stocate în memorie. În cazul Pebble, este doar o variabilă pointer de tipul necesar. De exemplu, TextLayer *
2. Atribuirea obiectului are unii parametri, cum ar fi text sau rezoluția stratului. Acest lucru ne face printr-o mulțime de nu acceptă caracteristici de polimorfism, deci nu vor fi diferite pentru fiecare tip de caracteristici numele stratului. Adăugați la aceasta o încrucișare între CamelCase și under_score și a obține o duzină de funcții utilizate în mod constant, cu diferite dispozitive de identificare care fac exact același lucru.
3. Snap-a câștigat strat părintelui nostru. În cazul Pebble - părinte poate fi orice alt strat cu un părinte - astfel poate fi făcută să fie afișat straturi unul peste altul în ordinea corectă. Singurul strat care are dreptul de a fi un orfan și, astfel, afișat pe ecran - the bun vechi fereastra (care trebuie să se fi ascuns în „stivă fereastra“, și numai apoi începe să afișeze toate straturile hamburger). La fel ca în win3.11, da
După un strat este creat și tot ce este necesar parametri au fost determinate, este posibil să se tragă ceva. În cazul în care acest lucru este unele panza, ne putem aminti de bun vechi de BGI-program (de altfel, nu este cu mult diferit de tutoshny) și să tragă direct pe ea de linii și puncte, iar dacă acesta este un text sau imagine - pentru a afișa datele de care aveți nevoie undeva la magazin.
Din perspectiva IDE și tu și cu mine, există trei tipuri de resurse. PNG-imagine, TTF-fonturi și RAW, care poate fi orice. Din punctul de vedere al ei înșiși ore, doar două resurse. Bitmap, care sunt convertite și PNG-imagini și fonturi, și doar RAW, care va fi stocat în memorie în format binar - adresa după cum doriți.
Fiecare resursă care se adaugă în appinfo.json (în sens, este aproape același lucru ca și manifestă în aplicațiile Java) vor fi adăugate în mod inevitabil la binar aplicație. indiferent dacă îl accesează din cadrul programului sau dacă pur și simplu atârnă acolo. Sub resurse, de altfel, a alocat o memorie separată în Aplite (Pebble / pietriș din oțel) poate împinge 96 KB de date în Basalt (Pebble Time) - mult mai mult.
După resursa este listată în Appinfo.json, puteți face referire la acesta, folosind un identificator. pe care le-ați specificat atunci când adăugați, atribuindu-i «RESOURCE_ID_«. Acest ID - nu mai mult de o uint32_t variabilă nesemnate normală. Pe de o parte, vă permite să împacheteze seturi de resurse în colectarea, pe de altă parte - trebuie să-și petreacă încă 4 kilobytes pentru fiecare imagine.
RAW - nu este interesant, pentru că ordinea de citire a acestui fișier va depinde de ceea ce ați înregistrat în acest fișier. Un alt lucru - PNG - imagini care sunt în etapa a ansamblului sunt ușor convertite în bitmap (da, bitmap naturale).
În - În primul rând, ele sunt alb-negru. Acest lucru înseamnă că, dacă încărcați într-o priză de nor pictogramă multicoloră - va primi în continuare BW - imaginea. Deci, înainte de a completa dosarul, ar fi necesar să se decoloreze manual.
În - al doilea, acestea pot fi transparente (acest lucru este în cazul în care culoarea de fond a pixelilor nu sunt desenate deloc), dar pot fi opace. este doar
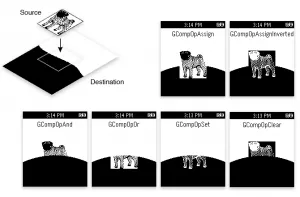
Cu toate acestea, este foarte important aici, pe locația stratului bitmap. O grămadă de opțiuni și toate se potrivesc aici, în această imagine frumoasă:

Ei bine, acum totul este clar. Pentru a aplica oricare dintre aceste stiluri, avem o caracteristică rece, dar acest lucru - un pic mai departe
În cazul în care un PNG-imagini, totul este clar și modul în care acestea sunt convertite în binar, noi nu sunt deosebit de interesante (matrice bidimensională indicând culoarea fiecărui pipikselya - Ce e atât de interesant), fonturile - este o altă poveste.
Deoarece Pebble este construit pe un procesor de familie Cortex-M, care cele mai multe microcontrolere cu o grămadă de periferice, decât calculatoare rapide de uz general, nu există nici un suport real pentru True Type - Font, apoi de așteptat acolo. Pe de altă parte, există o procedură rasterizarea uimitoare și versatil. Acest lucru înseamnă că toată lumea a lucrat atât de greu atras ne glyph nerușinare sfâșie fontului, își pierde natura sa vector, devine o imagine obișnuită, cu un fundal transparent și apoi ambalate într-o aplicație binară (de altfel, script-urile pe care le sunt angajate în - Python ea. atât de drăguț ...). Și era clar compilator ceea ce este necesar o dimensiune necesară pentru a smulge simbol la identificatorul fontului pentru a adăuga dimensiune. De exemplu, astfel:
Acest lucru înseamnă că fontul ceasul de pe ecran va fi prezentat este 36 în dimensiune. Este logic că fontul mai mare, cu atât mai mult el glyph, ceea ce înseamnă că - este nevoie de mai mult spațiu în memorie. Pentru a împacheta în ore doar acele caractere care sunt afișate pe ecran (de exemplu, dacă vom obține timp, știm foarte puține au nevoie în afară de tsiferok și de colon. Prin urmare, toate celelalte personaje vor lâncezi în memorie și nu vor vedea niciodată lumina de afișare alb), suntem obligați să folosesc expresii regulate. Complicată? Relaxează-te din toate acestea de groază cu nadă numit, avem nevoie doar de acea parte din ele, care vă permite să transferați rapid grupul de caractere. De exemplu, dacă doriți să scrieți doar cu caractere latine de capital, este o astfel de linie este potrivit pentru tine:
Dacă la acest lucru avem nevoie pentru a adăuga mai multe numere, două puncte și o stea, nu e mare lucru:
Și dacă doriți să se afișeze toate ASCII-Simboluri și chiar în întregul chirilică, puteți scrie așa:
În acest incredibil de important să ne amintim că tot ceea ce nu face parte din normal ASCII-masă, un adevărat Unicode și este în memoria exact de două ori a spațiului.
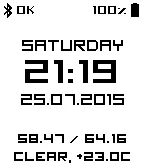
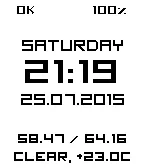
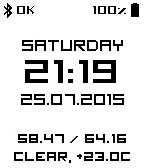
Hex în cele din urmă. Acum, să vedem dacă se va lucra cu noi pentru a colecta ceasul nostru de interfață. Pentru început, conta în sus, cum ar trebui să arate:

În timp ce desen PNG-BCCH, în același timp - nadergat icoane și a luat fontul. Apropo, aici sunt: [Descărcare 7 Kb]
Deci, cu o conștiință curată, a crea un nou proiect pe CloudPebble.net, spun IDE-shke că WatchFace, folosind SDK3 și a obține main.c. curat
Acum naobyavlyaem variabila pointer, care se va referi la straturile. Pentru a face acest lucru, uita-te la imaginea dintr-un unghi diferit:

Ei bine. Albastru - a subliniat straturi de text, rosu - imagini, dar acestea din partea tsiferki - aceasta este dimensiunea fontului. Deci, - să ia și să declare:
Ei bine. Acum avem o grămadă de indicii. Problema este că ei nu vor apărea, astfel încât este imposibil să se lucreze cu ei. Apropo, dacă încercați să schimbați stratul de text, care nu a fost creat, compilatorul este ușor de dor, dar cererea înainte de a ajunge la această linie - precipitați și refuză să lucreze la toate, și, în cazuri deosebit de grave - și chiar ore în recuperare trimite, astfel încât acest lucru cu precizie.
Acum, să creeze o fereastră va fi pictat pe cadran:
La fel ca asta. Este de înțeles, fereastra nu are dimensiunea sau fontul. Dar are o culoare de fundal, care poate fi negru sau alb. În teorie, fereastra poate fi, de asemenea, transparent, dar aceasta duce la faptul că toate elementele de „radierea“ de pe ecran se încadrează prin pentru transparența și strica totul.
Acum puteți cu fereastra noastră de a face ceva. De exemplu, el cere un fundal alb:
Odată ce am avut fereastra, și l-au întrebat culoarea putem afișa. Pentru a face acest lucru, aveți nevoie pentru a împinge fereastra noastră în stivă:
În! Prima opțiune aici - un pointer la fereastră în sine, iar al doilea - nevoia de animație. În cazul în care nu este necesar - nu va fi falsă.
Acum, dacă încercați să-l compilați - obținem exact ceea ce am creat - este afișat pe ecran fereastra cu un fundal alb. Rămâne doar să-l tot ce avem nevoie de schiță. Să începem cu textul?
Pentru a afișa text, crea un strat, așa cum am promis. pentru a crea un strat de text este utilizat funcția text_layer_create (care, în general, este logic). Singurul lucru de care are nevoie să fie hrănit - un pointer la un dreptunghi, în care stratul va fi ambalat. Primii doi parametri - distanța de la partea din stânga sus a ecranului, al doilea două - lățimea și înălțimea dreptunghiului. în:
Da, creați un strat, aliniați textul la dreapta, a stabilit un fundal transparent, a scris ceva, și înhămat la fereastra părinte - nimic nou. Acum, dacă ne întoarcem pentru a compila eticheta noastră și sentimentul că am uitat ceva ... Font!
Deci, avem fontul - o resursă. Lucrul cu ei trebuie să se desfășoare în două etape: în primul rând, trebuie să-l încărcați în RAM, și, în al doilea rând, pentru a indica unele strat de utilizat. Un pointer la fontul este o variabilă de tip GFont *:
Excelent. Acum, dacă vom compila toate acestea pentru a treia oară, obținem ceva de genul:

Ei bine, acolo bukovki. Ca mișcări simple și fără complicații a crea și restul textului:

Ei bine, acum este aproape ceea ce ne-am imaginat!
Și acum - imagini!
Ei bine, de fapt, fără ele? Ca orice altceva, imaginea ar trebui să fie plasat pe un strat separat:
Creat strat 16 * 16 pixeli și înhămat totul în aceeași fereastră principală. Cel mai interesant lucru pe
Acum, avem nevoie pentru a aduce acest strat pentru o imagine. Acest lucru se face exact în același mod ca și am fost duși la un font strat de text - prin intermediul resurselor de descărcare. Și dacă a existat o variabilă de tip GFont *, aici - GBitmap *:
În același timp, vom face același lucru cu a doua pictogramă și să vedem ce avem:

Unu - la - unu ca o remiză!
Punerea totul într-o grămadă
Astfel, interfața am învățat pentru a crea. Acum învățăm să o facem bine.
De la crearea interfeței - o operațiune de o singură dată, și oriunde în altă parte nu avem nevoie, ar fi logic să se adune tot ce am scris într-o mare facilitate de mare și aruncă-l într-un fișier separat, deoarece IDE este ușor permite. Cu toate acestea, este necesar să nu uitați să creeze mai multe și antet, pe care o vom descrie toate (bine, adică a) funcția acestui fișier, și în main.c - do extern - referințe variabile indicii cu privire la straturi.
Am ceva ce e asta:
Distruge toate astea!
De ce? Apoi, că nimeni, dar noi nu vom face: nu există nici de colectare a gunoiului sau nu managerul de memorie. Prin urmare, vom scrie o altă funcție care ne desparte toate bit cu bit de interfață:
P.S. Eu în mod intenționat nu am descrie toate-toate-toate funcțiile pe care le putem folosi, deoarece pe site-ul oficial există o descriere excelentă a SDK.
Cu sinceritate, pictura Mona Lisa pe ceas, GrakovNe