Merită să utilizați în proiect Fonturi
Desigur, pe acest disc au fost în mare parte exemple de slabă calitate - „tip modern“ și fonturi retro pentru Halloween, tehnoshrifty a fost chiar și fontul în care s-au format scrisorile de la pisicile tratate cu diferite ipostaze. Kerning, hieroglife și redare a acestor fonturi au aruncat în groază. În general, nici unul dintre ele ar putea fi folosite de un designer profesionist, chiar și pe durerea morții. Ca urmare, Shoaf a decis să apeleze la bun vechi Helvetica.
Nu este surprinzător faptul că de-a lungul carierei ulterioare la menționarea expresiei „Fonturi“ de designer, apoi a amintit că unitatea teribilă. Dar vremurile se schimba: există mai adevărat fonturi de înaltă calitate, liberă, care nu sunt rușine să folosească în proiectele populare.
În cazul în care sunt fonturi gratuite
În trecut, fonturi libere apar în două moduri: ele sunt „pentru distracție“, sau în procesul de măcinare abilități ar putea face designeri cu experiență sau profesioniști care produc un font gratuit, pentru a atrage atenția asupra restul locurilor de muncă cu taxă.
Totul sa schimbat. Nu atât de mult timp în urmă, companiile chiar mari, cum ar fi Adobe și Google, a început să facă propriile lor fonturi, deschise, trimiterea participanților dezvolta o varietate de surse-proiecte deschise. designeri profesionisti, de asemenea, nu stau cu mâinile în sân și să promoveze în mod activ expertiza lor prin publicarea întreaga familie de fonturi pe serviciul fonturi Google.
Ca rezultat al eforturilor de open-source comunitate, este acum în lume există atât de mult fonturi gratuite de înaltă calitate, care nu se feresc să folosească în proiectul dumneavoastră, chiar unele snobi tipografie. Iată câteva exemple de fonturi cu diferite variante de fonturi și stiluri conexe. Acestea sunt potrivite atât antetul și textul în corpul unei pagini web. Ei au făcut perfect pentru a fi afișate ca și în ecranele convenționale, precum și pe dispozitive mai mici.
Alegreya - un font bine-cunoscut selectat ATypI unul din „deceniu Font“ 53 în timpul unei Letter.2 recente concurenței. Acesta este disponibil pentru descărcare de fonturi Google, dar cei mai mulți designeri Alegreya este încă necunoscut, astfel încât să se întâlnească script-ul undeva pe web este încă destul de dificil.

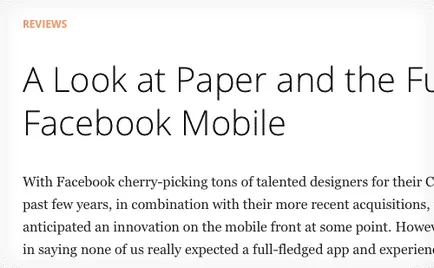
Carne de vită proiect Alegreya folosește pentru textul de pe site-ul, oferind textul de soliditate, care contrastează perfect cu titluri tastate Avenir font.

italice Beautiful Alegreya utilizate pentru antet pe pagina cu posturi vacante pe site-ul carne de vită.
Sursa Sans Pro

CAST83 folosește pe site-ul său Sursa Sans Pro, demonstrând în mod clar versatilitatea a fontului; font prima pagină a ziarelor mari, cu mai puțină greutate, și mai grele marca este utilizată pentru etichete și capace mai mici, ceea ce creează un contrast tipografic unic în cadrul unui singur site.

Plentific foloseste extra-lumină și marca obișnuită Sursa Sans Pro pentru a crea un contrast între pozițiile de la diferite niveluri.
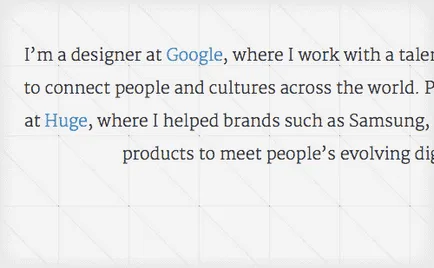
Proiectat de renumitul designer de Steve Matteson și să utilizați Google Open Sans - este una dintre cele mai populare de pe fonturile liber Web. Pe aceasta se bazează noul cadru al Fundației ZURB 5, acest font este prezent pe mai multe pagini de Google, ultima reproiectarea. Cinci tracings cu italice că fonturile sans serif puteți folosi în diferite situații corespunzătoare.

Pe site-ul Vitor Andrade Open Sans folosește minimalist; Design nu atrage atenția asupra ei înșiși, care permite vizitatorilor să se concentreze pe conținut care este prezentat pe site.

Ușoare Open Sans utilizat pentru a seta titlurile de pe site-ul web industrie.
Anonim Pro
Anonymous Pro - este un font monospațiat. care este cunoscut pentru număr surprinzător de mic de designeri. A fost creat de Mark Simonson - designer care se află în spatele proiectului Proxima Nova. fonturile monospațiu sunt acum populare printre mulți profesioniști.
Un alt font monospațiat - Inconsolata - este mai frecventă. Aceasta, cu toate acestea, nu este inclus italice stiluri, spre deosebire de Anonymous Pro. Tastarea pe un font monospațiat pagină web nu este de obicei o idee bună, dar utilizarea sa în contextul adecvat poate reîmprospăta foarte mult aspectul general al site-ului.

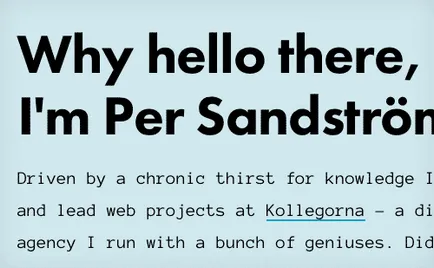
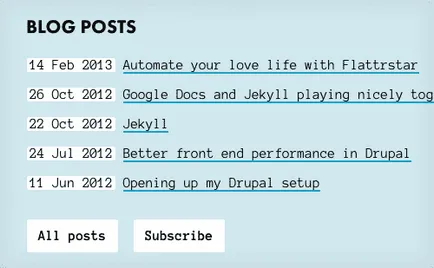
Per Sandström Anonim utilizări Pro pentru text pe site-ul, în combinație cu titluri, tastat font Futura. Se dovedește a fi surprinzător de frumos.

Site-ul Per îngroșate Anonim Pro este utilizat pentru etichetele de pe butoane.
Playfair display
Playfair display - font High-serif, creat de Klaus Eggers Sorensen. El este un pic ca Baskerville. și a ideologiei sale merge înapoi la fonturile utilizate în secolul al XVIII-lea târziu. În ciuda faptului că a fost Playfair de afișare creată pentru a fi utilizate în titluri și titluri, prezența a trei tracings cu setul corespunzător de stiluri face posibilă cu ajutorul și pasajele mici de text. Pentru un set de texte mai lungi, Playfair display pot fi combinate în mod eficient cu Georgia.

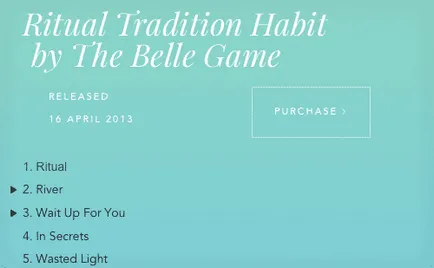
Playfair Afișajul dispune de un curs frumos, care poate fi găsit, în special, în titlurile de pe site-ul Boompa Records.

Playfair display bold este utilizat în titlurile de pe Abstracts Digital Online.
Roboto font este acuzat de ea "Frankenshrift" - un amestec de Helvetica, DIN și Myriad. Acesta este adevărul care nu se schimbă și avantajele sale. După articolul cu taxele de împrumut, Roboto a fost modificat și îmbunătățit în mod semnificativ. Font funcționează bine pe diferite dimensiuni de ecran și rezoluții.

Roboto utilizat în tipul de proiect Grile. Font bine redate pe ecrane de dimensiuni mici, cu densitate mare de pixeli.

Paone Creative Roboto versiune simplă poate fi găsit într-un blog.
Lato în limba poloneză înseamnă „de vară“. Și numele acestui mare sans serif cald. Designer Lucas Dzidzich creat inițial Lato ca un font de proprietate pentru un client important. Odată ce clientul a decis să se mute într-un alt designer de direcție, Lucas a deschis treaba. Lato arată modest și discret, atunci când sunt utilizate pentru dimensiunea redusă a textului, dar versiunea cu italice foarte luminoase și ușor de recunoscut. Lato este utilizat într-o temă în mod implicit în WordPress numit Douăzeci Fourteen, care asigură o creștere în popularitate.

Frank Chimera (Frank Chimero) folosește elegant o greutate ușoară a fontului în articolul „Ce face ecranele“ - etichete mari așezate în partea superioară, care este o descoperire bună pentru o astfel de versiune ușoară a fontului.

Site-ul „100 de ani de proiectare“ de AIGA utilizat modificat „punct de stil liber“ versiune de Lato.
Merriweather
Creat Eben Sorkin Merriweather - font serif, care este proiectat pentru a citi direct de pe ecran. Merriweather este acum dezvoltat în mod activ, și îmbunătățiri au loc în mod constant. Există o versiune serif sans.

Merriweather Lumina greutate sayteDickson Fong ofera un design elegant.

Subsolul pe stranitseVtcreative poate vedea cursiv inscripția dactilografiat font lumina Merriweather
font Grotesque de la designerul Jonathan Pinorna numit Karla este plin de personaje interesante. Poate părea prea larg pentru un set de text pe o pagină web, și kerning - un pic „șubredă“, dar încă Karla este foarte potrivit pentru proiectarea da personalitate.

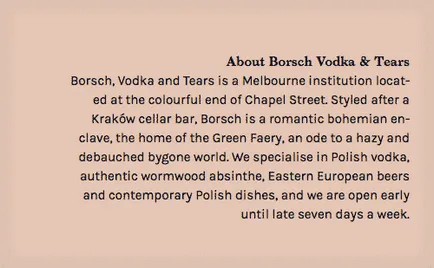
ProektBorsch, Vodka Lacrimi uspolzuet Karla bucăți mici de text pe site-ul, se pare destul de bine.

Kalyn Nakano folosește o normală și o față îndrăzneață Karla pe site-ul său portofoliu.
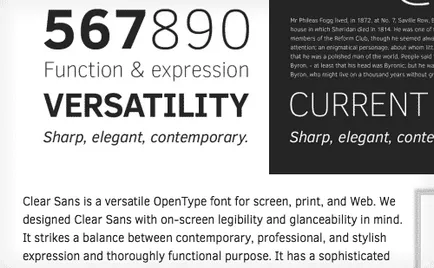
Sans Clear

Delicată, greutate de lumină Clear Sans utilizat pentru tastarea pe site-ul web al fontului.
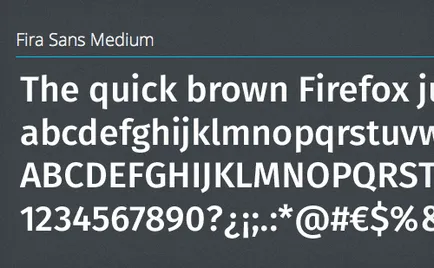
Proiectat pentru Firefox OS Fira Sans font lansat sub o licență open source. El are ceea ce arata ca un FF Meta, ceea ce nu este surprinzător, deoarece ambele dintre ele sunt proiectate de designerul Erik Spaykermannom. Există o versiune monospațiat Fira Sans numit Fira Mono. Interesant fapt - site-ul fontului utilizat pentru un motiv oarecare, el nu a făcut, și știm Open Sans.

Chiar și unele fonturi gratuite bune
Fonturi gratuite nu se potrivește întotdeauna
Nu contează cât pot apărea fonturi plăcute și interesante așa cum este descris mai sus, nu este necesar să se utilizeze dezvoltarea liberă necugetat. Cel mai adesea, calitatea incomparabilă liber cu ceea ce au de oferit profesioniști pentru bani. Acesta ar trebui să bugetul pentru achiziționarea de fonturi profesionale în orice proiect. Cu toate acestea, în cazul în care o astfel de achiziție nu este posibilă din diferite motive, nu disperați - puteți găsi opțiuni bune între fonturi deschise.
Aviz: Yuri Vetrov, șeful de design și de interfață de proiectare în Mail.Ru Group

Aș împărți întrebarea în două părți: dacă să utilizeze fonturi personalizate, și dacă da - are sens să plătească pentru ele. Mail.Ru Group suntem implicați activ în actualizările de produs, și tipografia bună, desigur, important în acest proces. Acum, situația este favorabilă - mai bune fonturi chirilice pentru o varietate de sarcini, precum și datorită serviciilor, cum ar fi fonturi Google Web și Typekit le conecta simplu tehnologic.
Cu toate acestea, atunci când încercați să le utilizați în practică, există o mulțime de întrebări și probleme. Dacă sunteți o atitudine responsabilă pentru munca lor, o fac nu pentru portofoliul și pentru utilizatorii - trebuie să vă amintiți despre limitările tehnice și nuanțe:
- Sarcina principală a tipografiei în cazul nostru - pentru a oferi citire și scanare confort informații. Deci, testul de redare în browser-ul pe aspectul real și nu în Photoshop. Deși versiunea sa Creative Cloud a fost aproape de a face sistemul, este încă în implementările finale sunt posibile pentru cel puțin o descărcare. Și în cel mai rău caz - absolut imposibil de citit. Am aduna o colecție de exemple (imaginea de mai jos), puteți încerca să ghicească serviciul (capturi de ecran luate în Chrome pentru Windows 8). Verificați în Windows 7, Windows 8 și Mac OS.
- În continuare - pentru serviciul cu o participare mare ar trebui să fie conștienți de Windows XP și au un mecanism de degradare a Core fonturi pentru Web pentru ea. Deși toată comunitatea profesională urăște sistemul de operare, și sprijinul său oficial întrerupt în mod oficial, există încă o sumă decentă de oameni stau acum. Sistemul este situație foarte complexă, cu anti-aliasing (în funcție de combinația pachetului de servicii, și browser-ul), și dacă te uiți la fontul personalizat în IE6 câteva minute mai târziu, ochii vor apărea încet.
- Păstrați un ochi pe dimensiunea fonturilor descărcabile. Cu cât utilizați tracings, cu atat mai greu kit de caroserie pentru utilizator - lăsați doar cu adevărat necesar. Amintiți-vă că aceasta poate fi costisitoare și viteza lent de trafic. Puteți optimiza, de asemenea, fișierul de font în sine, eliminând din acestea caractere inutile pe care le introduceți caractere și scrierea arabă. Cu toate că aici trebuie să fim atenți - mulți producători de fonturi l interzic în licență, deoarece există riscul de a rupe-l trucurile.
- font personalizate pot fi utilizate pentru titluri și a emisiilor, precum și pentru textul principal. Profanului efectul principal este realizat de un accident, pentru sarcini de proiectare, acestea oferă, de asemenea, efectul cel mai vizibil, problemele cu care le face mai puțin datorită volumelor mai mici și mai multe ace. Aproape toate hemoroizi cu redare - atât de ori în textul principal, și problemele din ea impactul cel mai puternic asupra lizibilitate. Ați putea găsi suficiente pentru a limita antete.

Consecințele triste ale lipsei de controale la redarea efectivă de aspect
A doua problemă - utilizarea fonturilor plătite. Aici, pe de o parte, este simplu: dacă doriți unic - cumpărați o licență; doresc ieftine - să ia o opțiune liberă. Acum, liber chirilic mai mult, și chiar dacă trece cu privire la utilizarea acestui text, cu un cuplu de alte site-uri vor fi în continuare bine să iasă în evidență din mulțime. În plus, există un profit implicit - acest font poate fi deja în cache în browserul utilizatorului și este necesar de descărcare.
Ca de obicei, totul depinde de sarcina. Pe site-ul promoțional vă libertate completă - prezența sa nu este crescut de asemenea, utilizatorii de obicei vin aici o dată și scanați informații fără a citi cantități mari de text. Blogul personal nu va fi un aflux masiv de audiență, dar nu este nevoie să se gândească la lizibilitate. Pentru serviciul web viteza de download este importantă, deși textul este în general limitată la elemente de interfață. Și în căutat după conținutul critic al tuturor componentelor proiectului - orice probleme traduce într-un număr mare de utilizatori.