Ghidul complet Pentru a lucra cu imagini de pe WordPress
Cum a făcut o mulțime de upgrade-uri pozitive au avut loc în fișierele media încărcător la WordPress în ultimii ani. Au existat instrumente puternice pentru managementul imaginilor, editarea lor în zona de admin WordPress, crearea de galerii și multe alte caracteristici utile. Și cu lansarea de noi versiuni de WordPress 4.0 folosește un browser media avansate.
Astăzi vei învăța nu numai despre cum să redimensiona imaginile la WordPress și să le editați, reduce dimensiunea fișierului pentru încărcarea paginilor mai repede pe site-ul, dar, de asemenea, modul de a crea galerie și este activat pentru ei de imagine de tip carusel.
Controlul Dimensiune de WordPress
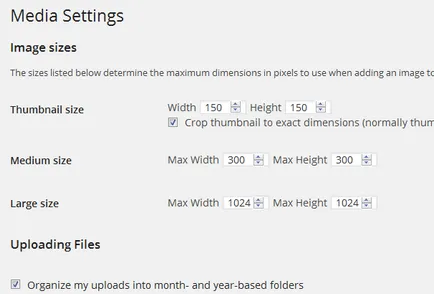
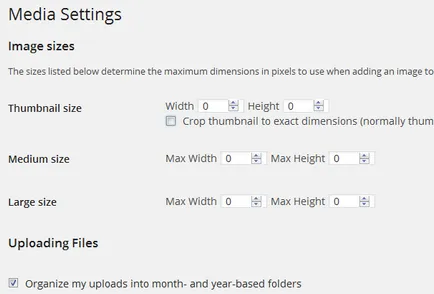
Când descărcarea de imagini de la WordPress dimensiunile lor alternative sunt create în mod automat: în miniatură, de dimensiuni medii și mari. Lățimea lor exactă și înălțime sunt setate în Preferințe → Media. așa cum se arată mai jos:

Dacă nu specificați un format miniatură în parametrii de date, acesta va fi generat automat.
Setările sunt modificate dimensiunea miniatură în fișierul functions.php tema pe care o folosești. Astfel, schimbări în dimensiunea miniaturilor în Preferințe → Media nu va avea nici un efect asupra modului va fi afișat în miniatură de înregistrare. Mai ales, această opțiune poate fi utilă pentru dezvoltatorii care.
În codul de mai sus este specificat pentru dimensiunea miniatură de 150 x 150 pixeli. Această funcție modifică dimensiunea post miniatura nu este atât de mare în comparație cu alte, dar încă destul de util caracteristică. Ea are trei argumente:
culturi $ Conținutul notifică WordPress pe care trebuie să decupați imaginea sau nu. În mod implicit, această caracteristică este dezactivată în setările, dar dacă modificați valoarea „fals“ la „adevărat“, atunci acesta este activat, iar WordPress va decupa imaginea.
Diferite dimensiuni de miniaturi pentru diferite șabloane
Pentru ca aceste modificări să fie afișate pe site, trebuie să adăugați un cod puțin în fișierele șablon. În exemplul dat mai sus două dimensiune miniatură. Unul pentru șablonul de Tag-uri etichetă, al doilea pentru pagina de start. este afișat tag-ul în miniatură, dacă adăugați următorul model de cod tags.php:
Editarea imaginilor în WordPress

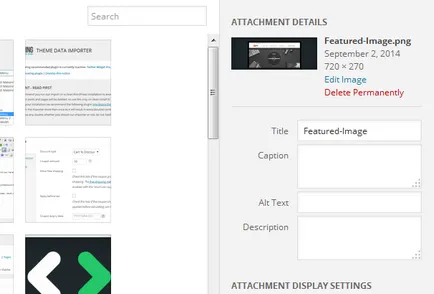
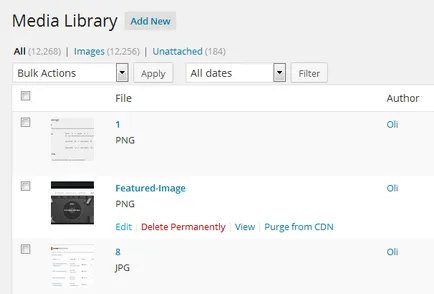
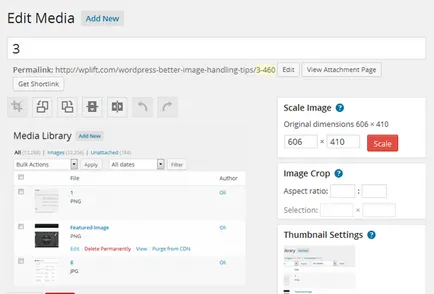
În al doilea rând - View → Media Biblioteca în zona de administrare, în cazul în care există o listă de imagini încărcate recent, treceți cursorul mouse-ului peste una dintre ele și selectați Edit (Editare).

Când faceți clic pe butonul Edit va apărea mai multe opțiuni care vă permit să decupați imaginea, flip, la scară, precum și edita Alt text, titlu sau descriere:

Cum pentru a evita imaginile duplicat de WordPress
De fapt, funcția de a crea diferite dimensiuni de imagini pentru a le WordPress este mult mai util decât ar putea părea. Cu ajutorul ei, puteți afișa imagini în diferite dimensiuni, în funcție de locația lor. De exemplu, în înregistrare pentru a crea o imagine de dimensiuni medii, la domiciliu sau în arhiva pentru a plasa miniatura, și atunci când faceți clic pe aceste imagini vor fi dimensiunea ecran complet în calitate excelentă.
Cu toate acestea, nu toată lumea vrea să vadă pe grafica site-ul lor într-o varietate de formate. Mulți oameni preferă să utilizeze un standard de dimensiuni de imagine. De exemplu, nu toată lumea va dori să utilizeze orice alți parametri atunci când creați o imagine de dimensiuni personalizate pentru șabloane specifice.
Dimensiunile standard ale imaginilor sunt create în două moduri. Cel mai simplu mod de a merge la Setări → Media și specificați la zero (0) în casetele corespunzătoare fiecăreia dintre aceste imagini.

O versiune mai sofisticată - cod în fișierul functions.php tema:
compresia automată a imaginii
Optimizarea automată a imaginii pentru dimensiunea fișierului dorit contribuie la încărcarea mai rapidă a înregistrărilor și pagini, care, la rândul său, îmbunătățește site-ul SEO și poziția în motoarele de căutare.
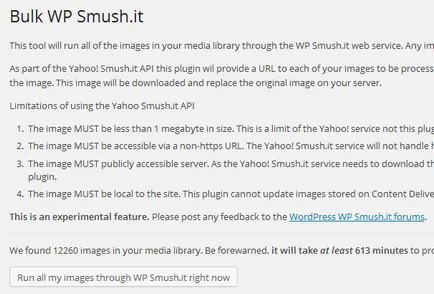
După cum știți, site-uri de motoarele de căutare dragoste mai, încărcarea paginilor pe care nu ia mai mult de câteva secunde. Cu imaginea automată de compresie a făcut față bine gratuit plugin WP Smush.

Puteți utiliza, de asemenea, opțiunea Smush.it în bloc pentru a comprima toate imaginile mai vechi pe site-ul, precum și optimizarea acestora.

Galerie de imagini
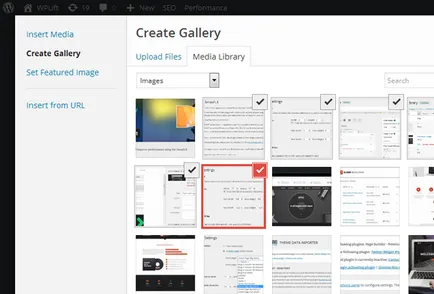
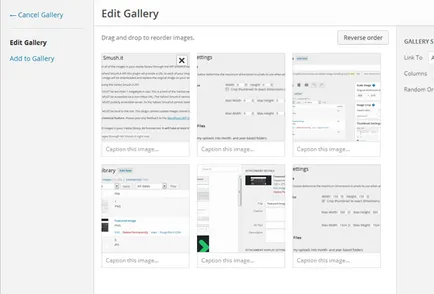
Pentru a adăuga o galerie de imagini la intrarea trebuie să apăsați Adăugați fișiere media și de a crea o galerie. în care va fi posibil să se descarce mai multe fotografii. Este foarte simplu de făcut, destul de căpușe toate imaginile, care ar trebui să fie în galerie.

După ce le descărcați, puteți schimba și pune în ordinea corectă pentru afișarea pe site-ul, eliminați inutile, adăugați lucruri noi.
După aceea, faceți clic pe Creare galerie. și va fi adăugat la post.

Folosită tema va afișa o galerie într-un format grilă. Când faceți clic pe orice imagine utilizatorul va fi redirecționat către o singură imagine din galerie.

Carusel pentru organizarea galerie de imagini
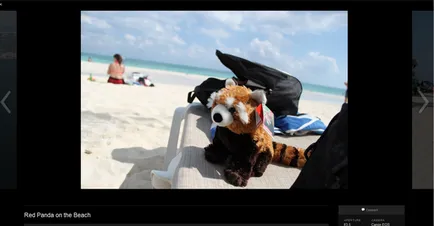
Sunteți familiarizat cu jetpack plugin-ul sau nu, dar are o caracteristică remarcabilă numită Carusel (sens giratoriu). Făcând clic pe galeria de imagini apar pe ecran complet, care pot fi vizualizate cu ajutorul butoanelor „Înapoi“ și „Next“.

Aceasta este o caracteristică esențială pentru fotografii pentru a plasa portofoliul lor. În plus, este posibil să se afișeze datele EXIF.
Sursa: wplift.com


Și ce e doar nu exista inregistrari pentru a adăuga imagini, doar peste tot și scrie adăuga o imagine la intrarea, și așa mai departe. Aș dori să știu cum să adăugați imagini la site-ul, așa că hai să facem blocul fără a scrie portofoliu. fotografie, deoarece nu este nevoie de nici o introducere a textului?
Vă mulțumim!
În panoul de administrare WordPress du-te la mass-media - Add new
Ei bine, dacă acest lucru este șablonul standard și în cazul în care modelul este un semn de sus, pentru că există înregistrări dintr-unul câte unul și dacă vreau să înlocuiască cincea imagine, sau doriți să puneți o imagine în cazul în care vreau să cum să facă acest lucru, în plus față de înregistrarea nu poate fi oriunde altundeva chtol adăuga o imagine?
Bună ziua. Este posibil să se facă dimensiunea imaginilor, care creează un subiect, puteți alege dintr-o listă atunci când inserați o imagine într-un post? În momentul de față, pentru a selecta numai originalele disponibile.
Buna ziua, am o întrebare, cum pot repara atunci când încărcați mai multe fotografii prin intermediul „fișierul media“ pe verticală și pe orizontală a imaginii este diferită în lățime