fundal WordPress personalizat
fundal personalizat - aceasta este o caracteristică standard de WordPress, care vă permite să instalați în site-ul de fundal de culoare panoul de administrare sau de imagine.
Pe de o parte, poate părea - „De ce fac dacă pot seta fundal direct în CSS? Chiar dacă din când în când trebuie să modificați site-ul de fundal, nu a fost greu de fiecare dată pentru a edita foaia de stil. "
La fel ca întotdeauna simplu elementar, răspunsul este - dacă faci site-ul nu este pentru tine. Aici este un exemplu. Ați făcut doar un excelent site-ul, singurul lucru pe care nu-i place dvs. de client - acest context, în plus, el nu știe ce vrea. El cere să încercați una, apoi alta, apoi un al treilea. Și, după aceea, când răbdarea se scurge, doar activați această opțiune în temă, arată clientului cum să funcționeze și să nu-l scăldat.
Etapa 1. add_theme_support () - conectați interfața necesară în zona de administrare.
Începând cu versiunea 3.4 a WordPress este utilizată funcția add_theme_support () pentru a conecta fundaluri arbitrare. În versiunile mai vechi (3.0-3.4) utilizează alte funcții, dar acum este învechită și nu voi lua în considerare.
Inserați următorul cod în functions.php al temei curente:
Dacă vă conectați această funcționalitate în plugin-ul, funcția trebuie să fie activată prin intermediul after_setup_theme cârlig. exemplul de mai jos:
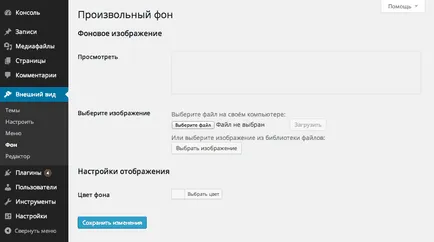
Înainte de a continua, să vedem ce avem:

De asemenea, funcția are unii parametri care pot fi setate ca valorile implicite (adică, acele valori care vor fi utilizate în cazul în care nu a fost stabilit în zona admin nimic):
URL-ul implicit imagine a imaginii, care ar trebui să fie setat ca fundal implicită a imaginii. Adăugat prin CSS-proprietate background-image. default-repet că este necesar să se repete fundal. Aceasta este, în cazul în care lățimea sau înălțimea imaginii este mai mică decât lățimea sau înălțimea paginii, acesta va fi repetat. CSS-proprietate de fundal repeta. Poate fi:
- nu-repeta - nu se repetă
- repeta-x - pentru a repeta orizontal
- repeat-y - pentru a repeta pe verticală,
- repet - să se repete în toate direcțiile.
- stânga - stânga,
- dreapta - dreapta,
- centru - centru.
- derulați - sulurile de imagine cu pagina,
- fixe - imaginea este fixă și nu se mișcă atunci când defilare.
Bine, să încercăm, de exemplu, voi face acest lucru:
get_stylesheet_directory_uri () în acest exemplu returnează URL-ul absolut al subiectului curent.
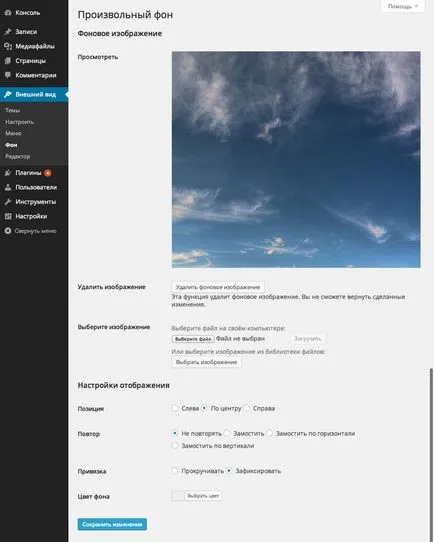
Wow, setări suplimentare apar în panoul de administrare:

Etapa 2. wp_head () și body_class () pentru a adăuga un fundal în pagini.
De la panoul de administrare cum ar fi înțeles, și ce să facă în fișierele șablon temă de fundal a apărut pe site-ul? Avem nevoie de două lucruri:
- Asigurați-vă că funcția wp_head dumneavoastră header.php conține () - prin această funcție în corpul documentului va fi inserat CSS-stiluri. De exemplu, în exemplul anterior set de stiluri este după cum urmează:

Misa Rudrastyh
A se vedea, de asemenea,
- add_theme_support () - adaugă suport pentru: posturi de format, miniaturi, meniu, HTML5, fundal arbitrară și antet Adaugă suport pentru Wordpress posibilități suplimentare în posturi de format, miniaturi, fundaluri și antetele arbitrare, meniuri.
- body_class () - afiseaza atributele unei clase și conținutul acestuia pentru Funcția pagină afișează un set unic de CSS-clase pentru aproape fiecare pagină WordPress-blog. De asemenea, să ne ia în considerare pe scurt un body_class filtru.
- wp_head () - pentru conectarea CSS cârlig, JS, jQuery și adăugarea de meta tag-uri funcția de cârlig lansează wp_head, utilizat de mai multe plug-in-uri pentru a conecta stiluri și script-uri de pe site-ul.
- get_stylesheet_directory_uri () - cum să găsească URL-ul absolut al folderului cu funcția subiectul returnează URL-ul absolut al folderului cu tema curentă (șablon) fără un slash la sfârșitul anului.