Cum site-ul carte de Amir de la ideea de a lansa
Ce va lua pentru a crea un site web:
1) găzduire și domeniu;
2) șablon (e) pagina;
4) script pentru a instala Amiro.CMS.
Costurile de numerar - 200 ruble la o dată, apoi 100 de ruble pe lună. Cu condiția ca toate lucrările pe care se va face pe cont propriu, fără implicarea unui specialist.
Etapa 1 - Prepararea
Pe unitatea locală a crea un folder (la locul dvs.).
Avem nevoie de un script pentru a instala motorul. Este mai bine pentru a descărca de pe site-ul oficial aici. La momentul scrierii acestui articol, versiunea 6.10 de instalare. În viitor, numărul acestora poate crește. Extensia fișierului este .php (nu este nevoie să faceți clic pe ea și să încerce să determine modul în care se face cu aplicațiile în mediul Windows). După descărcarea-l copiați în directorul nostru.
Etapa 2 - șablon de pagină
Aici sunt posibile opțiuni: șablon puteți căuta și descărca gratuit. Te poti desena. Opțiunea de cumpărare nu este considerată ca elaboram un buget care nu mananca printr-o gaură în buzunar, dar site-ul ar trebui să arate decent. Prin urmare, fiecare poate fi dovedit ca. Datorită cunoștințelor și abilităților lor.
Nu mă consider un guru, Photoshop, și nu-l utilizați întotdeauna în aspect. Uneori este mai ușor de a crea un site de la zero. Verstov direct din capul meu. Asta este, a crea o imagine în mintea ta și recrea-l pe ecran. Dar acest lucru nu este întotdeauna realist, astfel încât în acest caz, am făcut în șablon de Photoshop și se aplică la lecția. Dacă este dificil să stârnească propriul dvs., puteți utiliza a mea pentru site-urile lor.
Îl puteți descărca de aici.
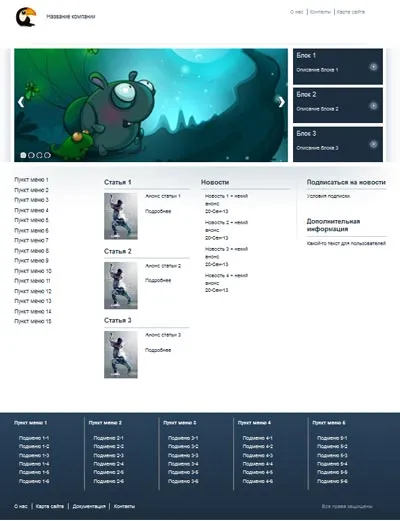
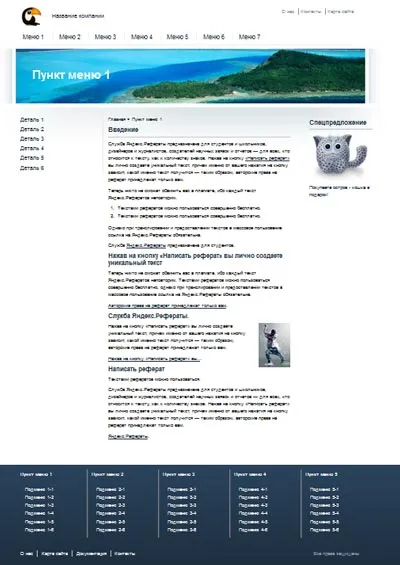
Care este dat șablon: este site-ul tipic de informații care pot servi ca o companie de carduri de asteptare si site-ul companiei. Acesta include două pagini complet mobilate: pagina de pornire și intern. Capturile de ecran puteți aprecia aspectul paginilor.


Pentru informații despre cum să taie imaginea, nu voi vorbi separat (dacă aveți întrebări în conformitate cu articolul fac un subiect separat și a discuta detaliile). Deoarece aceasta este o chestiune separată și există o mulțime de nuanțe.
Pasul 3 - Set Ameer la hosting
Mai mult decât atât, acestea trebuie să fie atașate una de alta. Când cumpărați ambele dintre ele de la un registrator, domeniu legat automat la hosting (dacă nu specificați altfel în setările DNS). Dacă ai toate în locuri diferite, atunci înainte de a putea continua, va trebui să găsească gazda DNS și să le înregistreze în panoul de control al domeniului. Legarea durează o medie de 24 de ore.
Observ că aveți nevoie de un hosting MySQL PHPi spodderzhkoy. În cazul în care am verificat, acesta este cel mai mic rata, dar nu întotdeauna. Deci, fii atent și să studieze caracteristicile gazdă și tarifele să plătească pentru servicii.
Acum, că de web hosting si domeniu unit, trebuie să ne pregătim câteva lucruri și putem începe. În primul rând, avem nevoie de o bază de date MySQL.
Crearea unei baze de date MySQL
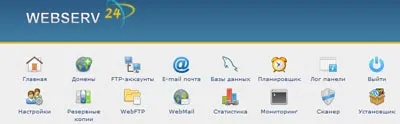
Acest lucru se face foarte simplu. Mergem în panoul de control web hosting. Am avea, după cum urmează:

Cautam există o bază de date în secțiune (în acest caz, cu imaginea unui delfin - este logo-ul MySQL). Mergem înăuntru. Vino cu un nume și o bază de date a parolei. Am scrie într-un fișier separat sau pe suport de hârtie (după cum preferați). Este important ca parola a fost dificil. Încercați să evitați combinațiile elementare (12345678, password123 etc.). Cel mai bine este de a folosi o combinație de litere și cifre, o lungime minimă de 10 caractere. Și de a folosi literele din diferite registre.
Configurarea FTP-conexiuni
instalarea Amiro
Etapa 4 - Pregătirea pentru integrare
Acum, avem nevoie pentru a activa licența pentru site-ul nostru, elimina toate inutile, face o copie de rezervă și se poate trece direct la integrare. Ei bine, să mergem în ordine.
Licență de activare Amiro.FREE
Pentru a accesa această pagină trebuie să fie înregistrate în sistemul Amiro. Nu este mai dificil decât să aibă o cutie poștală pe Yandex, așa că ar trebui să apară problemele.
veți vedea o casetă de text în cazul în care doriți să vă înregistrați domeniul dvs. și sistemul va genera cheia în pagina de generare de chei. Copiați-l în clipboard și du-te la panoul de administrare al site-ului nostru. Trebuie să Tools - de activare a licentei. E o implicit există orice tastă. Scoateți vechi și introduceți cel care tocmai a generat. Apăsați butonul Activare licență. Dacă este făcută corect, inscripția la expirarea licenței ar trebui să dispară.
răzuire motor
După cum s-ar putea fi observat, după instalarea site-ul are deja conținut. Nu vom avea nevoie de ea, așa că trebuie să fie curățate cu grijă. Desigur, există întotdeauna posibilitatea ca ceva va fi șters din dreapta. Dacă aveți dubii că puteți elimina și ceea ce nu este în valoare de ea, mai bine să ia mai întâi următorii pași - de rezervă și apoi a reveni la curent.
O copie de siguranță sau într-o copie de rezervă simplu
Când ne-am creat o copie de rezervă, vom merge la managerul nostru de fișiere și copiați site-ul de backup pe hard disk local. Este necesar să vă avertizeze de la tot felul de probleme cu găzduire și coborâșuri (hacking) a site-ului. Dacă site-ul nostru, care se va întâmpla, vom putea să-l restaureze pe un alt hosting, cât mai curând posibil. Acest lucru va dura doar o distribuție și instalare Amir.
Folderul de rezervă implicit este în [domeniul / _shared / sys / var / de rezervă].
Etapa 5 - Design Integrare Motor
Pentru a face față cu această secțiune, aveți nevoie de o idee clară a modului de a construi pagina și să înțeleagă structura html-document. Pentru că există cazuri în care în procesul de eliminat unele caractere și toate codul dintr-o dată se prăbușește. Pentru acest lucru trebuie să fim mereu gata. Și pentru a păstra la îndemână o copie de rezervă doar în cazul, dacă eroarea de a calcula pe cont propriu nu se poate.
aspecte de pagină
Vom începe cu faptul că a crea machete pentru paginile site-ului nostru. Scheletul avem deja. Noi folosim acest lucru pentru paginile noastre goale, obținute în etapa a doua.
Mergem la meniul secțiunea Managerul site-ului și pentru a găsi acolo Aspecte. În mod implicit, există deja mai multe. Noi le atingeți până când vom (atunci va fi posibil pentru a elimina toate inutile). Avem nevoie pentru a crea unul nou. În acest scop, în forma în partea de jos începe să umple informațiile disponibile. Puteți introduce pur și simplu primul nume și faceți clic pe butonul Aplicare. Apoi continuați cu aspectul deja creat.
Inițial, aspectul arată astfel:
După cum putem vedea, este aspectul tabelar. Nu am nevoie de o masă, am totul pe blocuri, așa că am ucide toate excesul, lăsând doar elementele necesare.
Acum, nu există tabele, dar pagina mea principală ar trebui să aibă o structură diferită decât cea amirovskoy implicită. Prin urmare, fac upgrade acest cod, adăugând elemente noi.
Ideea că
- un bloc conținut de înveliș. Pot fi de 8 blocuri diferite: f1, ... f8 și F2 lay_body nouă - acest conținut pagină. În acest bloc plasăm cele mai importante informații.Ca urmare, aspectul meu este după cum urmează:
Id-ul părții a trebuit să fie înlocuit pe clase, în general, eliminat ceva.
Nume sectoare: unitatea principală - conținut 1 - capac 2 - 3 culisare - meniu 4 - subsol.
stil de aspect
Fiecare aspect Amiro are mai multe file, în cazul în care sunt înregistrate stilurile de pagină. Puteți lucra direct de la aspectul. Editați stiluri de acolo și adaugă ceva nou la fila CSS utilizator. Cu toate acestea, mă simt atât de inconfortabil pentru a lucra, asa ca am folosi o abordare diferită: reprezintă toate stilurile într-un fișier extern și setați calea către acesta în antet.
Că în cele din urmă ar trebui să se dovedesc: layout are 5 file. Trei stiluri, aspect și pălării în sine cod. Semne de carte cu stiluri noi clare (elimina toate, dacă deja ați creat și salvat o foaie de stil externă). Cu aspectul am terminat. Și în capacele de cod se adaugă următoarele linii:
Bineînțeles, aveți fișierele pot fi numite în mod diferit și au un aranjament diferit.
Supraîncărcarea paginilor
Următorul pas - este aproape copiați și lipiți. Avem nevoie de a lua șablonul nostru de 2 etape și inserați conținutul blocurilor care au fost utilizate în structura ca containere pentru datele din loc. Singurul lucru: am avut de a schimba structura șablon, pentru a încorpora în Amir copie atât de simplu și pastă nu a fost sfârșitul. A avut stiluri dopilivat de captură s-a schimbat, înlocuit de stiluri. cod curat, și așa mai departe.
Dar această nevoie nu întotdeauna. În acest caz, am luat în mod specific modelul prevăzut în id-ul, și nu pe clase să fie în măsură să-i spuneți diferența și se simt toate subtilitățile în integrarea Amiro.
Deci, am creat primul aspect. Următoarea lecție, layout-ul va fi pe deplin integrate în Amiro. Vom învăța să personalizați meniuri și alte caracteristici care ne vor permite să evite munca manuală, în multe cazuri, și pentru a simplifica munca cu site-ul.