Cum se utilizează gradienți de proiectare 20 de exemple bune de web
Trebuie remarcat faptul că gradienții înapoi la web design. Există mai multe site-uri în cazul în care gradientul este unul dintre principalele elemente de design, iar unele dintre aceste site-uri arata uimitor. Dar aceste gradienți nu sunt așa cum au fost în zilele de Web 2.0, ele sunt mult mai elegante și sofisticate și sunt perfect combinate cu elemente plate și frumos ilustrare vector. Foarte des, gradientul este suprapus peste imagini, făcându-l mai spectaculos, după cum se poate observa tendința în utilizarea gradientului ca imagine de fundal.
Gradient permite să varieze schema de site-ul de culoare, da adâncimea de design, acesta poate fi folosit pentru a crea o varietate de efecte. tranziții de culoare Smooth vă permit să utilizați diferite nuanțe și combinații ale acestora, în scopul de a atrage atenția utilizatorului. Și indiferent de ce va fi gradientului liniar sau radial - în cazul în care o folosim cu înțelepciune, rezultatul va fi spectaculos. Vă prezentăm o mică selecție din cele 20 de site-uri, care sunt implicate în proiectarea gradientului. În unele cazuri, domină, și, uneori, nu va fi abia vizibile. Acest lucru sugerează faptul că designerii sunt în căutarea de noi modalități de utilizare a metodelor vechi, și l-au înțeles.

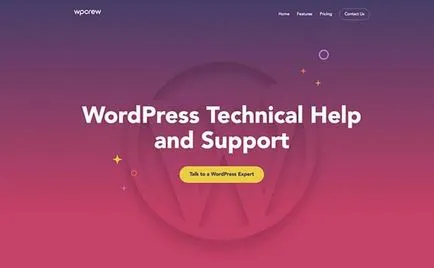
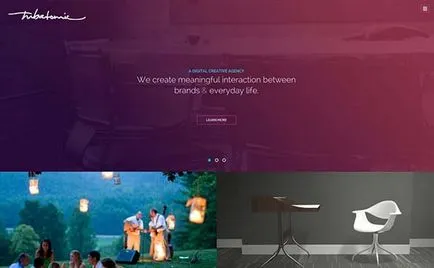
Design-ul acestui site a fost implicat de tranziție cu gradient suficient de dense de la violet la roz profund. Un bun exemplu de modul în care un gradient relativ simplu poate fi un element cheie al site-ului. În acest caz, utilizarea gradientului este destul de justificat - se arată mai bine decât fundalul monocrom și vă permite să evidențiați mai bine butonul de acțiune situat în centrul.

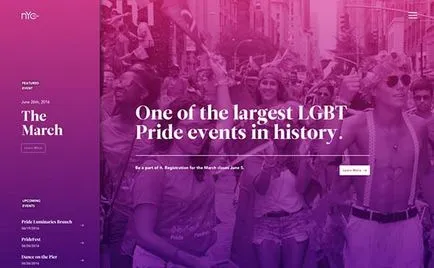
Gradient suprapuse peste fotografii, ajută la starea de spirit dreapta. Designul site-ului New York Pride a fost folosit ca o fotografie alb-negru de fundal, ceea ce a făcut prea întuneric. gradient liniar Smooth de la roz la violet pentru a face site-ul luminos și atractiv. În ciuda transparenței gradientului este suficient de dens încât este posibil să se distingă conținutul text în prim-plan.

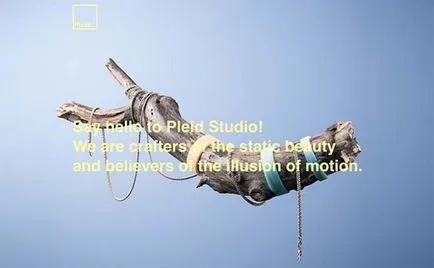
Design-ul site-ului Just Acțiuni Gradient folosit foarte contorizată - se poate vedea în logo-ul și subsol. Cu toate acestea, el a ascuns prezent în alte elemente de design. Image tonifiat în diferite nuanțe de roz și violet, care are efectul de jocuri de culoare, în ciuda faptului că există o tranziție lină. Un exemplu foarte bun de a lucra cu o culoare și o utilizare inteligentă a tranzițiilor de culoare. Uneori designerii trebuie pur și simplu să reziste tentației și să nu utilizeze un gradient ori de câte ori este posibil. Acesta este un astfel de caz.

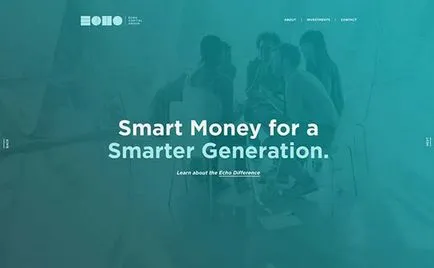
În acest exemplu, fundalul site-ului este un gradient albastru naturale care vă permite să creați o atmosferă calmă și profesională. Gradient blând, discret, dar nu este suficient de întuneric, astfel încât textul în prim-plan, format galben pal, oarecum pierdut. În plus, imaginea situat la centrul de lectură previne. Un neajuns evident al designerului, deși gradientul în sine este foarte bun.

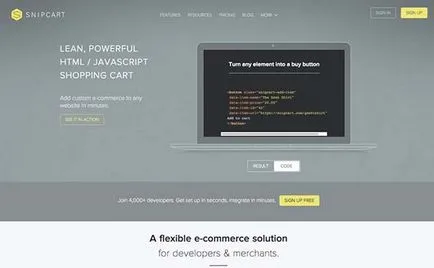
Designul site-ului a fost utilizat Snipcart moale gradient de abia vizibile de la gri închis la gri deschis. Un bun exemplu de utilizare corespunzătoare a o tranziție lină. Context creează o stare de spirit calm, oamenilor de afaceri și nu împiedică citirea conținutului. Un gradient simplu, dar încă foarte elegant, în acest caz, arata mult mai bine decât doar un fundal gri.

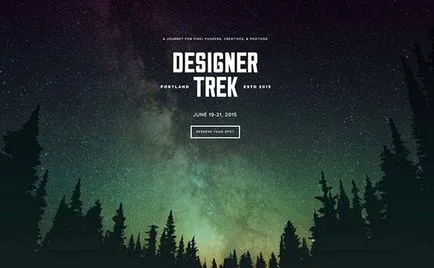
Site-ul Coleman Smith însuși a găsit în mod repetat în diverse compilații ale celor mai bune exemple de web design. Aceasta este una dintre cele mai cunoscute situri cu o imagine de fundal mare, dar în lista noastră, el a fost din cauza gradientului foarte subțire și abia vizibile. Este greu de spus dacă acest lucru este un gradient de fizică sau de lucru pe ea un designer, ci un rezultat impresionant. Aici vom vedea utilizarea a două gradienți: de la întuneric la lumină de jos în sus și de la lumină la întuneric de la stânga la dreapta. Foarte design neobisnuit, dar uita la site-ul, este puțin probabil ca cineva se va gândi la asta. Un design bun este invizibil, iar acest site este o confirmare excelenta a acestei reguli.

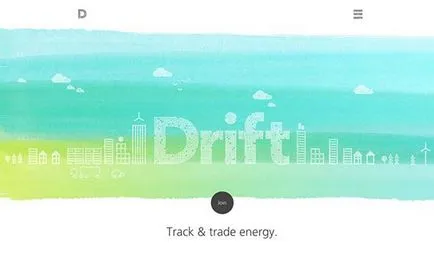
Gradient nu trebuie să fie netedă, după cum puteți vedea atunci când vizitați site-ul Alăturați-vă Drift. Design-ul poate fi văzut tranziții destul de clare, granița dintre diferitele nuanțe de foarte vizibile. În acest design se pare mulțumită de lumină și proaspăt efectul acuarelă. Context arată calmant și creează starea de spirit dreapta. gamma verde nu este întâmplător a fost ales - site-ul oferă o varietate de surse alternative de energie și de mediu temă este întotdeauna asociat cu utilizatorii verde.

Până în prezent, în acest set au fost prezentate site-uri, în cazul în care gradientul a fost într-un fel în legătură cu fundalul. Dar nu neapărat atât de limitati - gradientului poate fi folosit în alte moduri, cum ar fi proiectarea de iubitori de literatură comunității Linii de conferință. Aici vedem cum gradient de bogat a contribuit la identificarea site-ului logo-ul, care este elementul principal al primului ecran. Pe un fundal alb litere mari, cu un gradient de la purpuriu la roz arata foarte luminos și în contrast puternic cu mici fotografia alb-negru, situat pe al doilea plan.

Design site-ul Sceleton este foarte concis. În acest caz, site-ul în sine lasă o impresie pozitivă cu utilizarea corespunzătoare a gradientului. Site-ul de fundal roz deschis, cu tranziții de culoare abia vizibile. În partea de jos a ecranului de culoare mai intensă, dar devine un pic mai deschisă în partea de sus. Culoare suficient de adânc, astfel încât textul este ușor de citit. Un bun exemplu utilizarea abilă a gradientului, a adăugat site-ul de adâncime, prin care

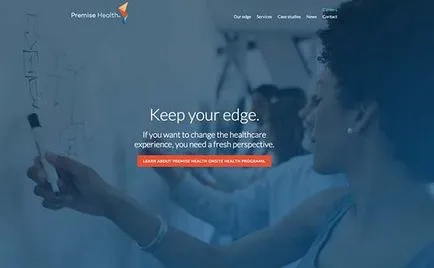
Gradientul site-ul de sănătate Design-ul Premisa este prezent, dar este practic invizibil. Designer doar a luat fotografie bună cu tranziții de culoare naturale și o imagine pic tonifiat.
Translucent nuanțare albastru-gri înmoaie imaginea de fundal și nu distrage atenția de la lectura. Aceasta tehnica ne-a permis pentru a identifica butonul de acțiune în centrul ecranului.

Un alt bun exemplu de utilizare a gradientului ușoară - acest site CoLofts. La fel ca site-ul anterior, aici utilizat ca imagine de fundal, care ocupă 10% din ecran. Cu toate acestea, în acest caz, proiectantul o imagine neclară pic și fotografie tonifiat. Ton de culoare este foarte strânsă, dar clădirea în fotografie este bun pentru a vedea. În sine tonifiere monocrom, fără o tranziție lină de culoare, dar subliniază gradientul natural, care a fost prezent inițial în fotografie.

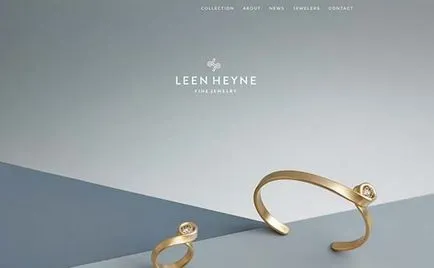
Site-ul unei companii mici de bijuterii Leen Heyne diferă de design concis. Este cea mai mare parte dominat de diferite nuanțe de gri, permițând utilizatorului să se concentreze atenția asupra produselor brand-ului. Combinând figurile geometrice ale gradienți și generează un efect de volum, un fel de pseudo 3D-efect. Gradienții sunt netede și moi, cu un contrast bun. Site-ul arata foarte frumos în primul rând datorită tranzițiilor de culori discrete.

Un alt site cu un fundal în fotografie, în cazul în care există un gradient natural. Designerul a ales această imagine, capabil de a crea un site cu adevărat atmosfera magică.

Gradienții pot fi combinate cu succes cu ilustrații și nu trebuie neapărat să fie imaginea de fundal. designer de site-ul Keytlin Viker arată luminos și interesant, ajutat de un gradient radial neted. Caitlin creează jucării moi, dintre care unul este prezentat în prim-plan. Jucăria în sine este foarte luminos și arată bine pe un fond de culoare gri-verde, cu un gradient.

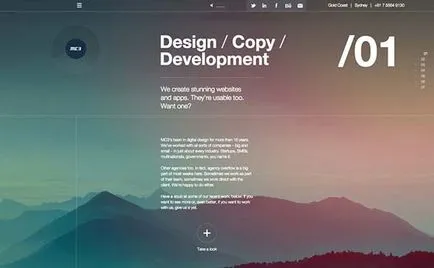
Foarte gradient de frumos poate fi vazut pe site-ul MC3 Design. Design site-ul web este impresionant, tranziții de culoare sunt foarte neobișnuit. Cel mai probabil, imaginea originală nu a fost atât de luminos, dar din cauza impunerii unui fond de gradient complex creează o atmosferă dramatică pe site-ul și interacționează bine cu conținutul textual. În general, site-ul lasă o impresie bună, culorile sunt alese corect, deși trecerea de la rece la tonuri calde arata un pic murdar.

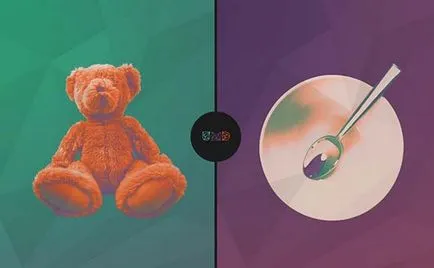
Gradient si poligoane arata foarte bine impreuna! În acest caz, a fost folosit tehnica hibrid: la imagini a fost aplicat filtru gradient și un gradient este prezent în intervalele de fond. Ca să nu mai spun că designul impresionat foarte mult, dar gradientul site-ului se va adăuga profunzime și lățimea.

gradient de magenta rafinat arata foarte frumos și creează atmosfera potrivită pe site. Această agenție de creație site-ul, astfel încât utilizarea de tranziții de culoare elegante sunt destul de justificate.

Un bun exemplu al modului în care gradientul poate fi utilizat în grafică vectorială. Aici este prezentat în două forme: un gradient liniar de valuri și trecerea bruscă de la întuneric la lumină în figură. Site-ul arata foarte interesant, gradient creează volum și perspectivă.

În acest exemplu, gradientul arată foarte ușor și ușor neclară. Alegerea corectă a culorilor de fundal creează o atmosferă prietenoasă, imagine tonifiat nu distrage atenția și vă permite să se concentreze asupra lectura.

Gradienții și ilustrații - o combinație minunată. Înainte de a ne este site-ul proiectului umanitar Hunger Crunch. Declivitățile sunt peste tot, ele creează un sentiment de profunzime și direct ochiul utilizatorului la informații importante.
Asta e tot, vă mulțumesc pentru atenție!