Cum se modifică distanța dintre liniile din css
Cum de a reduce distanța dintre liniile din css.
Subiectele acoperite pe această pagină:
- Care este „distanța dintre linii“ exemple.
- Distanța dintre liniile din Dreamweaver.
- Distanța dintre liniile din Notepad ++ programului.
Primul lucru pe care trebuie să înceapă un studiu privind distanța dintre linii, este un fapt că acesta este și modul în care să folosească această proprietate și schimba!
Distanța dintre liniile determină caracteristica:
Distanța dintre rânduri: pixeli la sută și mai sus atunci când sunt aplicate la principala proprietate de text font-size, em (valoarea numerică 1 em este egal cu un font-size) ..
Acum, să ne ia în considerare câteva exemple!
Crearea unei clase Primer-line-înălțime? Cu 17px înălțimea fontului și spațierea interline de 1 em, iar al doilea exemplu de realizare, em dublat!
Nu uita, Consiliul, care se află pe această parte în ceea ce privește stilurile css!
p.Primer-line-înălțime font-size: 17px;
line-height: 1em;
>
Acest text a fost scris cu distanța interline e egală cu o em, care este egală cu mărimea unei singure digitale „font-size“, adică = 17px
p.Primer-line-height-1 font-size: 17px;
line-height: 2em;
>
Al doilea text scris cu o distanță e între rânduri egal cu doi em, adică două dimensiuni „font-size“, adică x 2 = 17 = 34 de pixeli
C termeni generali și exemple de înțeles, acum trece la mai interesant!
Teoria - este cu siguranță bun, dar acest lucru este în cazul în care începe distracția! Aplicarea teoriei de a practica!
Nu am de gând să-ți spun din nou, despre modul în care,
va fi capabil să-l citească, încă de la început.
Și acum, de fapt, citit textul, au modificat pe pagina.
Cum de a reduce decalajul dintre liniile din Dreamweaver.
A existat o situație în care aveți nevoie pentru a reduce distanța dintre liniile de pe pagina noastră.
Și atunci întrebarea este de fapt pentru a găsi clasa sau id-ul, care este responsabil pentru stilul de text. avem nevoie, și avem nevoie de stilul textului pe care îl citiți. În care avem nevoie pentru a schimba spațierea linie.
Pentru a afla, vom lua ca exemplu al acestei pagini!
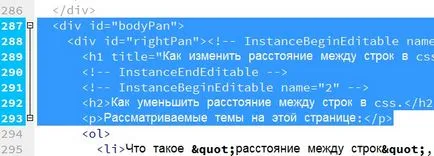
Pentru a vedea codul pentru acest ctrl + U pagina presa cauta 287 line - primul nostru suspectat. Așa cum am stabilit că este acesta este începutul stilurile noastre, care ne interesează.
Ca urmare a acestei linii - №287 începe textul principal. Și este în divah:

Următorul pas este de a înțelege css documentului. Din nou, dacă sunteți acum din nou apăsați Ctrl + U, ne va spune în cazul în care documentul css linia 33. Suntem norocosi ca document de un singur css. În cazul în care mai multe documente, prosherstit totul!
Aici suntem interesați de această linie! Din aceasta vedem că documentul css este numărul 1969 în dosarul și căutați fișierul style5. (Puteți vedea acest fișier)
În continuare avem nevoie pentru a găsi acest id - rightPan (a se vedea mai sus, avem deja pisalio-l.!).
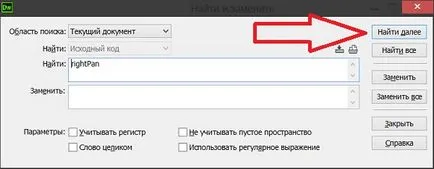
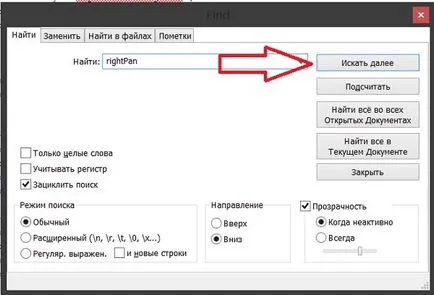
Deschideți style5 de fișiere, apăsați Ctrl + F (Căutare) și inserați-l la rightPan clic pe Find Next.

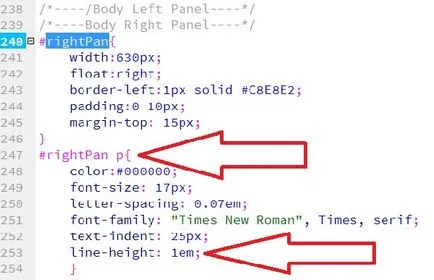
Aici vedem că id-ul nostru - rightPan. Dar un stil dedicat de albastru - o descriere a id-ul, dar avem nevoie de următorul stil
Și noi interesuyuschayaya linie, ceea ce indică spațierea:

Ei bine, și apoi va rămâne, doar pentru a schimba valoarea numerică este ceea ce vrei!
Cum de a reduce distanța dintre liniile.
Nu toată lumea vrea să folosească programul Dreamweaver, dar suntem, în orice caz, necesită o căutare, desigur, este într-un notebook simplu, dar eu încă prefer un instrument profesional, și ceea ce sugerează!
Așa cum am scris mai sus, primul lucru pe care avem nevoie pentru a găsi în cazul în care acesta se află textul principal, și care descrie distanța dintre liniile noastre.
De exemplu, din nou, uita-te la aceasta pagina!

Apoi, codul se deschide și vedem că există 3 ferestre.
- Textul selectat.
- Stânga - unde a fost.
- Un stil care este atașat la textul selectat.
Pentru a vedea pagina completă, am păstrat în dimensiuni mari - uite.
Apoi, deschideți documentul css (am scris deja în al doilea subiect, cum să-l găsiți) în Notepad ++, apăsați pe „Ctrl + F“ - rightPan. Apăsați găsi.

- a doua intrare a subliniat, și apoi căutați linia
Și schimba valoarea numerică a faptului că ne-o dorim!
