Cum sa faci un WordPress în imagini pop
Mă bucur să se întâlnească din nou în paginile de blog-ul meu!
Imagine implicită WordPress Intrările se va deschide într-o filă separată de browser și uite tot ceea ce, în opinia mea, nu cel mai bun mod. Astăzi vom corecta o astfel de situație nefavorabilă și să implementeze o caracteristică specială, care va permite pentru a deschide imaginea într-o fereastră specială pop-up.
Pentru a ilustra ceea ce este în joc, voi prezenta capturi de ecran de ferestre cu imaginea în ambele cazuri:
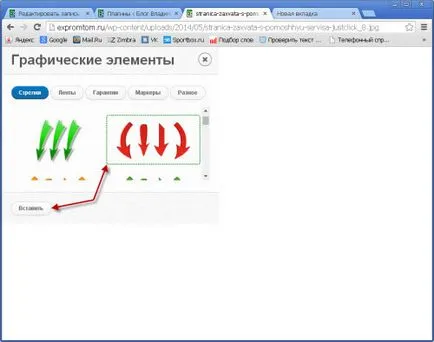
- default:

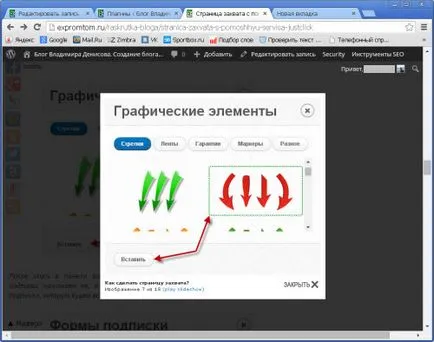
- pop-up:

Cum sa faci o imagine de pop-up în WordPress?
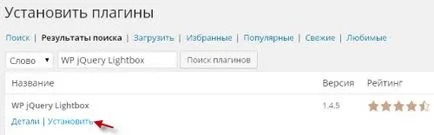
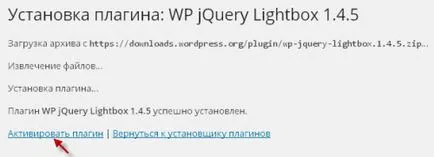
Pentru a atinge acest obiectiv vom folosi plugin-ul WordPress numit WP jQuery lightbox. Găsiți, instalați și activați-l direct de la panoul de administrare WordPress va avea nici o dificultate:


Pentru a merge la setările plugin care aveți nevoie în panoul de administrare, selectați elementul de meniu Setări → jQuery lightbox:

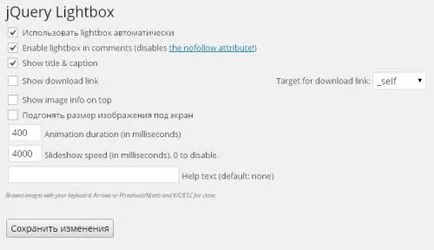
Fereastra de configurare:

Noi mergem peste ea mai mult:
În setările Cum se utilizează: descrie modul de a crea și de a folosi o galerie de imagini și prezentarea:

În special, se explica ca galerie formată (în mod automat sau manual), cum să împartă galeria în mai multe slide-arată cum să excludă o imagine din galerie, și așa mai departe.
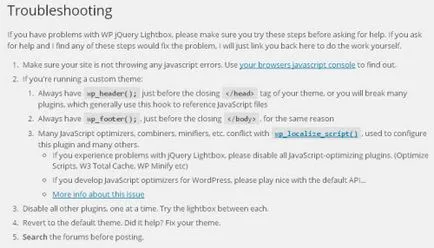
Depanarea secțiunea în setările plugin concepute pentru a ajuta la rezolvarea problemelor din utilizarea plugin:

Cu toate acestea, există raportat că ar trebui să producă o serie de acțiuni, care, în cele mai multe cazuri, va contribui la depășirea dificultăților înainte de a accesa dezvoltatorii plug-in.
sectiunea Credite spune despre creatorii plugin-ului:

Astfel, în acest articol am examinat plugin-ul WP jQuery lightbox făcut cu ajutorul imaginilor pop-up pentru site-ul dvs. / blog-ul pe WordPress.
În prezent, abona la actualizări de blog-ul meu pentru a ține la curent cu noi publicații!