Cum sa faci un slider adaptiv pe CSS3 fără javascript

plan de lecție
Deci, astăzi sunt în mare detaliu pentru a vă arăta cum să creați cursorul cu nici un script-uri, adapta la orice dispozitiv și ușor schimba aspectul în viitor, și se adaugă noi slide-uri. Vom face toate cele 3 slide-uri, care vor fi comutate manual făcând clic pe butonul. Ei bine, să începem!
cursor de marcare
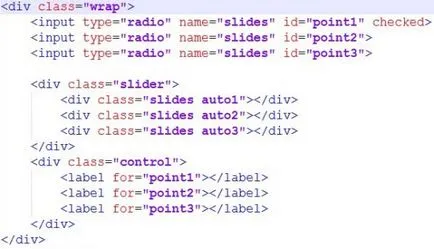
Primul pas este de a înțelege ceea ce va fi aspectul. Pe această captură de ecran, puteți vedea exemplul de marcare meu pe ea și voi lucra astăzi.

Am duplicate, de asemenea, toate acest cod, astfel încât să puteți copia și lipi-te.
Primul lucru pe care trebuie să creați un switch-uri slide buton. Din moment ce glisiera va fi de trei, aceeași cantitate de nevoie și butoane:
Fiecare primește un identificator unic, iar unul este selectat în mod implicit.
Apoi, trebuie să creați cursorul în sine și slide-uri pentru el. Trebuie să spun, ca imaginile am ales 3 masina, motiv pentru care clasele încep să se auto.
Ultima bucata de cod care avem nevoie. Se afișează semnătura pe butoane, dar de fapt suntem folosindu-le pentru a ascunde butonul implicit (radio buton nu a emis prin stiluri) și a pus în schimb aceste blocuri subtitrările, care pot fi emise. Ei sunt cei care vor servi ca butoane, comutatoare, și o grămadă de butoane radio se face printr-un atribut special pentru.
Acum, toate acestea codul pe care trebuie să-și încheie într-un singur container. Să fie un bloc cu o clasă de folie.
Vom începe să creeze un slider - stilul original pentru pagina
Deci, în primul rând vom defini stiluri comune care va reseta toate marginile implicite, dar în același timp, face padding și chenarele luate în considerare lățimea elementelor. Acest lucru se face după cum urmează:
Apropo, * - indică toate selectorii. Acesta este un selector universal și la nivel mondial.
Facem un container. Acesta este blocul în sine, care conține toate componentele importante ale noastre - 3 butoane, slide-uri și legende.
Lățime și înălțime, puteți pune nici una dintre ele. în funcție de ce dimensiune sunt imaginile pentru slide. Am pre-decupați fotografiile la 600 de 350 pixeli mărime și, prin urmare, arătând dimensionată. Margin: 0 auto aliniați recipientul exact în centrul paginii, iar poziționarea relativă va plasa cu precizie un buton în container mai târziu.
Facem glisorul și slide-uri
La început, aici sunt stilurile:
Mentionam alunecător sunt executate aceeași lățime și înălțime ca recipientul în ansamblu. De asemenea, specificați culoarea și poziționarea și deversorul de proprietate: culturile ascunse ceva care nu se încadrează în unitate.
Următorul pas este de a aranja ei înșiși slide-uri:
De asemenea, specificați lățimea și înălțimea ca și cea a slide-ului. Înțeles valoare moștenesc permite unitatea de mamă moștenim. Cu proprietăți z-index și opacitate, vom face imaginea noastră vizibilă. Mai jos vă prescrie în mod clar imaginile de fundal.
In timp ce noi nu vom vedea nimic, doar un fundal gri, pentru că imaginile noastre sunt ascunse.

Facem un buton switch-uri
Acum trebuie să eliminați butonul radio standard, și în loc să le stilul inconfundabil.
Cu aceste stiluri, am centrați unitatea cu butoanele de pe centru.
Aceste stiluri fac un lucru foarte important - ele ne permit să tragă butonul. Trebuie să specificați dimensiunea de butoane, setați-le pentru a bloca-line de tip, margini și de frontieră gri. Totuși, este posibil să se adauge colturi rotunjite.
Acum avem trei butoane centrate sub diapozitiv, este doar un cadru gri. Să facem astfel încât, atunci când faceți clic pe butonul a apărut o anumită imagine, indicând faptul că butonul este activ in acest moment. De altfel, aceeași tehnică, dar cu casetele de selectare, am arăta în acest articol.
Deoarece vom schimba imaginea masina am găsit pe pictograma direcției de rețea, a redus la dimensiunea de aproximativ 20 până la 20. Acum Zamaliev - pentru a adăuga un buton imagine de fundal, în cazul în care a făcut clic pe el.
Acest lucru se face prin utilizarea unor astfel de selectoare. Ce fac ei? De fapt, acesta este un selector complex, conține o condiție. Acest lucru este oarecum similar cu programarea. El se referă la următoarele: dacă este selectat butonul radio, este necesar să se aplice un stil la o semnătură, care este undeva pe marcaj. Acum, când faceți clic pe butonul din interiorul lor există o imagine de rapel!
Cea mai importantă etapă - forțată să comutare de lucru!
De fapt, trebuie să facem destul de un pic. Și anume, pentru a se asigura că, în loc de zona gri din imaginea slider a apărut cu masini care s-au transformat cu succes peste. Pentru a face acest lucru, aplicați unul mai selectori complexe:
Ce se întâmplă? Acum, dacă încercați să alunece în acțiune, acesta va fi complet operațional. Aceste selectoare, precizăm următoarele: dacă butonul radio apăsat, pentru a face vizibile diapozitivul dorit, care se află undeva mai departe într-un cod html (pe butoane radio).
Astfel, atunci când faceți clic pe primul buton, ne arată mașina BMW, atunci când faceți clic pe al doilea - Audi, atunci când faceți clic pe un al treilea - Porshe. Și în tot acest timp, când pictograma de comutare roata apare butonul, glisați la care un activ.

Deci, am făcut un cursor. Rămâne să-l adapteze.
In timp ce cursorul nostru are o lățime fixă de 600 de pixeli. Prin urmare, pe ecrane este mai mică decât această lățime vor apărea probleme. În special, va exista o bară de derulare orizontală. Pentru a evita acest lucru, avem destul de un pic aveți nevoie pentru a optimiza codul deja scris. Iată ce trebuie să se schimbe:
- Pentru a încheia unitate. și anume recipientul principal, setați nici o lățime. și max-width: 600px. Acest lucru va permite containerul pentru a comprima atunci când fereastra devine mai mică în lățime.
- Slider (cursor) trebuie să fie scris lățime: 100%;
- În diapozitive (slide-uri) nu schimbă nimic.
Total toate modificările pot fi văzute în acest cod:
Ok, acum este necesar să se prescrie un cuplu de interogări media pentru a face cursorul este pe deplin receptiv, și imagini la scară sub noile ecrane. Prin experimentare, am constatat că imaginea începe să alunece atunci când acesta este afișat la aproximativ lățimea ferestrei de 600 pixeli. Deci, despre acest domeniu și necesitatea de a face o schimbare stiluri. Pentru a face acest lucru, scrie prima solicitare mass-media.
De altfel, detaliile cererilor și aplicațiile media am scris în acest articol. Te sfătuiesc să-l citesc pe cei care nu au nici o idee despre designul receptiv.
Prin urmare, în scopul de a lățime de minimum 650 de pixeli sau mai puțin afișate toate bine, am sugera o schimbare de stiluri:
Lățimea cursorului este redusă, și să scadă, de asemenea, înălțimea. Pentru noi, am înregistrat o caracteristică de diapozitive care scalează imaginile, astfel încât acestea mențin proporțiile lor pe deplin plasate în cursorul, fără tăiere în același timp.
Ok, acum puteți verifica și asigurați-vă că cel puțin 650 de pixeli lățime slider este transformat și arată bine, fără tăiere a imaginii.
Punct final - lățime de aproximativ 400 de pixeli. Acesta începe din nou imaginea noastră nu se potrivește, și trebuie să ia măsuri. Pentru a face acest lucru, voi scrie altă interogare mass-media:
Din cauza anchete mass-media într-un mod proporțional redus, menținând în același timp proporțiile lor.
Adăugarea de efecte de tranziție ale cursorului
Oh, și un bonus în acest articol, puteți vedea un cuplu de efecte pe care le puteți pune în aplicare atunci când vă mutați blocuri. Deci, trebuie doar să selectați oricare dintre ele, și să se înregistreze diapozitive sale (.slides), iar aspectul imaginii pentru a anula efectul. Pentru a vedea rezultatul, trebuie să fie sigur pentru a seta proprietatea tranziției slide-uri. că tranzițiile erau netede. efect Exemplu:
Acum, destul de un selector, ceea ce face ca glisiera vizibil, prescrie eliminarea de transformare:
Supliment - cum să vă asigurați că, atunci când faceți clic pe slide a existat o tranziție pentru link-ul atașat la slide-ul?
Dar asta nu e tot acolo este să-l! Este încă nimic nu funcționează, pentru a deveni imagini clickable, trebuie să adăugați în css este aceasta:
Ați putea fi, de asemenea, interesat în