Cum sa faci un meniu în jos pentru site-ul dvs. sau blog-
Cum 2 moduri de a face un meniu vertical.
Am scris un articol despre modul de a face un meniu orizontal în Software Generator CSS Menu. dar acum vreau să vă arăt este modul de a face meniuri drop-down pentru site-ul dumneavoastră.
Eu vă va arăta 2 opțiuni meniuri orizontale drop-down, pe care le voi face în Dreamweaver si folosind un singur serviciu. Apropo, dacă doriți să faceți un meniu vertical pe verticală, atunci există această posibilitate.
Cum sa faci un meniu vertical în Dreamweaver.
Mai jos puteti vedea meniul vertical terminat pe orizontală, pe care acum facem cu tine.
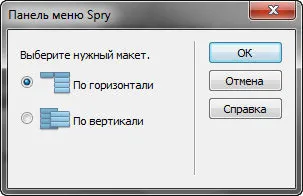
În primul rând, deschide programul Dreamweaver, dacă nu ați început încă. După ce deschideți site-ul în acest program, dacă sunteți crearea unui site in Dreamweaver, apoi faceți clic pe tab-ul de mai jos Spry meniul principal din partea de sus și selectați meniul vertical așa cum se arată în captura de ecran.
Apoi, alege una din meniul drop-down meniul de opțiuni (orizontal sau vertical), dar din moment ce facem meniul orizontal și selectați elementul adecvat. Dar, înainte de asta trebuie să puneți cursorul în punctul unde doriți să găsiți acest meniu pe site.

Vei avea același meniu drop-down pe orizontală pe care le-am arătat la partea de sus a acestui articol, dar cu diferența de culori, după cum se poate schimba în foaia de stil din meniu, dar mai mult pe care mai târziu.
Dacă nu puneți cursorul în locul potrivit, și veți avea un meniu pe care doriți să o mutați, atunci există două opțiuni pentru a face acest lucru.
- În primul rând, trebuie să mergeți la meniul programului Editare și faceți clic pe Înapoi. apoi repetați acțiunea cu crearea meniului, dar a pus cursorul în locul potrivit înainte.
- În al doilea rând, du-te la codul paginii și copiați codul din acest meniu și inserați-l în locul potrivit, și eliminați codul vechi.
Aici este dosarul:
În principiu, totul este gata, iar acum puteți merge la site-ul lor și a vedea meniul vertical orizontal. Dar dacă nu vă place aspectul acestui meniu și doriți să modificați fundalul meniului, culoarea de link-uri, etc. în acest caz, aveți nevoie pentru a face modificări la fișierul css în acest meniu. Pentru a face acest lucru, aveți nevoie pentru a deschide acest fișier și schimba codul css la stilul tău.
În cazul în care pentru a găsi fișierul css la acest meniu?
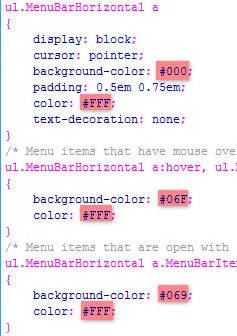
- În primul rând, este situat în dosarul SpryAssets. ați aruncat deja în site-ul rădăcină. Deschideți dosarul de pe computer și pentru a găsi coarda cu numele SpryMenuBarHorizontal.css. Deschideți acest fișier în Dreamweaver și localizați următorul cod:

În acest cod, puteți schimba fundalul meniului, culoarea link-uri, text etc. evidențiate în roșu în imaginea de mai sus.
- În al doilea rând, css fișierul drop-down meniu, puteți găsi în Dreamweaver programul de mai jos pagina de titlu a unui site care a stabilit deja un meniu drop-down.
Iată cum arată:
Doar nu trebuie decât să faceți clic pe fișierul, și anume, deschideți-l într-o nouă filă făcând clic pe butonul din dreapta al mouse-ului.
În ceea ce arata ca:
Acest lucru trebuie făcut astfel încât să puteți salva fișierul după ce a făcut modificări.
Dacă doriți să adăugați elemente de meniu și link-uri, dar nu știu cum să facă acest lucru în Dreamweaver, atunci există 2 moduri.
- În primul rând, du-te în codul de sine meniul drop-down de pe pagina a site-ului în cazul în care acest meniu este setat, și nu se pot adăuga elemente și link-uri pentru a le prescrie. Dar este mult mai consumatoare de timp și complicat la calea pentru incepatori.
- Dar a doua opțiune pentru a vă ajuta. Pentru a face acest lucru, trebuie doar să plasați cursorul în Dreamweaver pe meniul drop-down, atunci linia ar trebui să apară pe ea, așa cum se arată mai jos.
Dați clic pe această linie, și aveți în partea de jos a barei de instrumente programului Dreamweaver va apărea în acest meniu. Iată o mostră:
Asta e, practic tot ce am vrut să-ți spun despre cum să faci un meniu vertical în Dreamweaver. Acum este rândul său, pentru a face un meniu vertical cu un singur serviciu numit purecssmenu.com.
Cum sa faci un meniu drop-down în serviciul online.
Aici este proba in sine, pe care l-am creat în acest serviciu. Și ceva de genul asta si vei crea.
Pentru a începe să creeze ceva, trebuie să vă înregistrați pentru acest serviciu, în caz contrar nu va primi toate fișierele necesare create din meniul drop-down. Pentru a înregistra în acest serviciu trebuie să accesați meniul fila Profil, așa cum se arată în captura de ecran la stânga și nu trebuie să introduceți numele dvs. și adresa de e-mail.
Atunci ar trebui să mergeți la e-mail și pentru a face datele care vor trimite serviciul în același loc unde și înregistrat, însă alegeți formularul din dreapta. Apoi, puteți trece la partea principală, și anume crearea meniului.
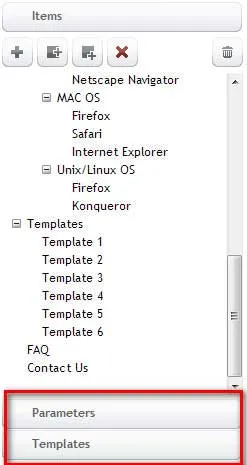
Pentru a face acest lucru aveți nevoie de elementele de meniu care sunt afișate pe stânga jos. Aici puteți edita meniul direct în acest serviciu, trebuie să modificați numele fiecărui meniu vertical element, adăugați sau să eliminați elemente, sau sub-meniuri, etc. Dar poti face pe site-ul său. De aceea, nu voi spune. Dacă doriți, puteți face singur pentru a înțelege. Dar vreau să vă spun despre ultimele 2 paragrafe ale meniului.
Aici sunt elementele de meniu:

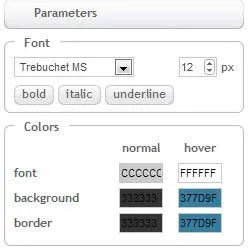
În meniul Parametri (setări), puteți schimba fundalul meniului, culoarea textului, dimensiunea textului, etc.

În meniul Șabloane (template-uri), puteți alege un eșantion gata făcute, de asemenea, puteți schimba.

Odată ce ați ales un meniu drop-down șablon, și a făcut ajustări pentru el, acum se pune întrebarea, ce să facă în continuare. Apoi, trebuie să faceți clic pe butonul mare în partea din dreapta jos a serviciului de descărcare și de a descărca pe computer, în orice locație.
După ce descărcați arhiva din meniul de pe computer, aveți nevoie de ea și raspokavat deschis. Acolo veți vedea un dosar cu imagini și fișierul HTML.
- Primul lucru pe care ar trebui să faceți - este să mergeți la folderul cu imagini și copiați toate imaginile și inserați-le în folderul cu imaginile de pe site-ul dvs. de găzduire, precum și pentru a le insera într-un dosar de imagini, care se află în folderul www de pe computer.
- În continuare, va trebui să corectați numele folderului cu imaginile care sunt pe dvs. de găzduire în codul css în acest meniu, cu excepția cazului, desigur, datele nu este același folder, dar mai târziu acest lucru.
- După trecerea la fișierul HTML și deschideți-l în browser. Ar trebui să vedeți o picătură în jos de lucru meniu și nimic altceva.
Dar ce să faci în continuare?
Și atunci ai nevoie pentru a merge în codul paginii în browser-ul dvs., și copiați de la codul css html acolo singur și în acest meniu (în Opera și Google Chrome, faceți clic dreapta pe pagina deschisă cu un meniu drop-down și selectați codul paginii). Codul HTML pe care trebuie să îl inserați în pagina de cod site-ului dvs. în locul pregătit pentru meniul, și codul CSS trebuie să inserați un fișier css a site-ului.
- Atunci du-te în codul css al meniului și acolo trebuie să stabilească numele folderului cu imaginile pe care le-ați aruncat la serviciul de găzduire, dar ar trebui să fie făcut, în cazul în care un dosar cu imagini din codul css nu coincide cu numele folderului de pe dvs. de găzduire.
Aici este o bucată de cod, care va fi capabil să înțeleagă dacă sunt sau nu vă adulare în codul css sau nu. Folder cu imagini este evidențiată în roșu. Dacă aveți un director numit în mod diferit, remedia problema în cod, iar în cazul în care același nume dosar, nu este nevoie să atingi nimic.
Asta e toata tehnica a modului de a crea un meniu drop-down pentru site-ul dumneavoastră. Utilizați aceste două opțiuni și de a face un meniu frumos și informativ-drop-down.
Și cum faci un meniu vertical pentru site-ul dvs.?