Cum sa faci o lista drop-down în HTML (top 16)
De-a lungul ultimilor doi ani, dezvoltarea de aplicatii web (site-uri) a fost foarte avansată și că am folosit pentru a crea un site anterior - deja de actualitate, sau au fost mai multe metode recente.
Anterior, pentru a crea o listă drop-down în HTML (în limba engleză -. Dropdown), tocmai am folosit
În mod specific pentru acest articol, am găsit 16 exemple diferite, care pot fi utile în timpul dezvoltării site-ului. Și așa vom merge.
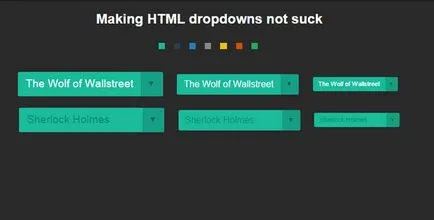
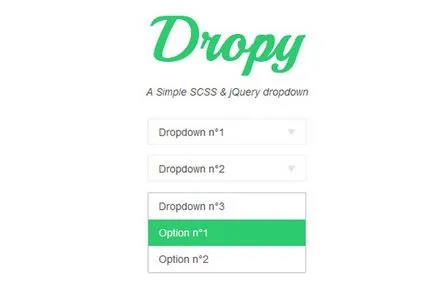
șablon HTML care vă permite să setați propriile culori pe lista drop-down.


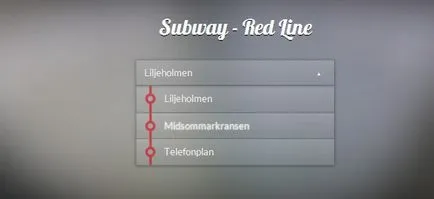
Lista transparentă verticală cu stilisticii stațiile de metrou.


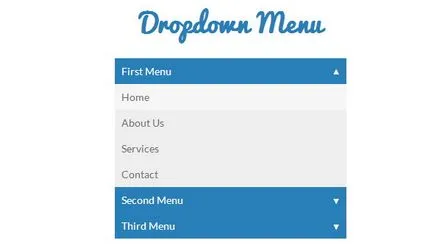
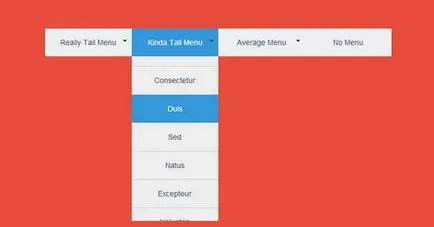
Soluția perfectă pentru meniul lung drop-down.

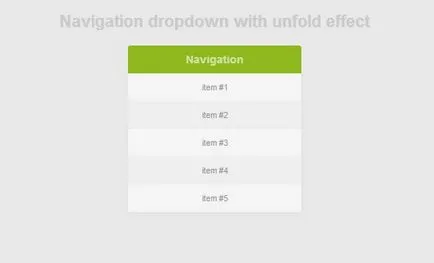
Drop-down, care este scris în CSS pur, fără a utiliza nici un script-uri.




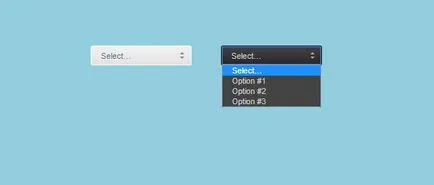
Made in stil UI, potrivit pentru stilul UI a site-ului.


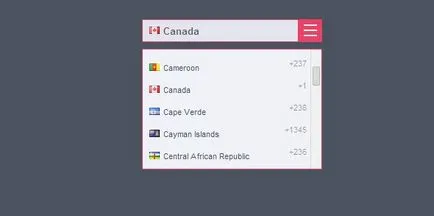
Expandabila pentru a selecta stilul țării.