Cum de a muta un PSD la servicii de aspectul site-ului WordPress 11
În urmă cu doar câțiva ani, o nouă linie de servicii care oferă converti automat design-ul de .PSD Photoshop-fișier în codul HTML + CSS gratuit. Anterior, a fost ca o încercare stângace de automatizare de lucru cu care nu cea mai bună calitate, dar acum aceste servicii au evoluat și oferă integrare cu sisteme de management de conținut (cum ar fi WordPress).
În acest articol vă va prezenta la unele servicii destul de bune, care vă va ajuta să economisiți timp și bani.
1. DevPress

2. WP de la PSD

Un grup de programatori profesioniști ajuta pentru a transfera design-ul la standardul tema cross-browser-ul WordPress. Toate lucrările promite să efectueze, la cel mai mic pret si in cel mai scurt timp posibil. Va trebui doar să aibă încredere baieti :)
3. Oamenii Codare

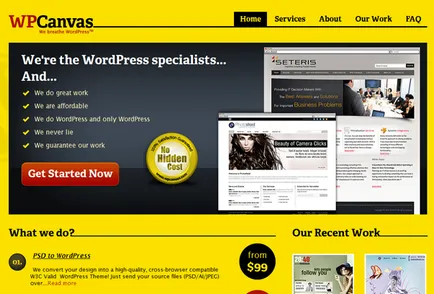
4. WP Canvas

Acest serviciu asigură că design-ul transforma cu ușurință într-o calitate înaltă aspect de browser compatibil cu standardele W3C Valid WordPress temă.
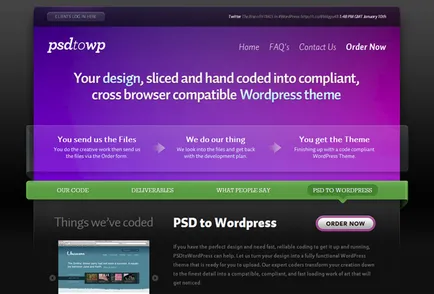
5. PSD la WP

Dacă ați creat un design excelent site și aveți nevoie de rapid și de înaltă calitate, make-up, serviciul PSDtoWordPress vă va ajuta cu acest lucru. Întruchipa gata de design WordPress temă cu PSDtoWordPress de serviciu.
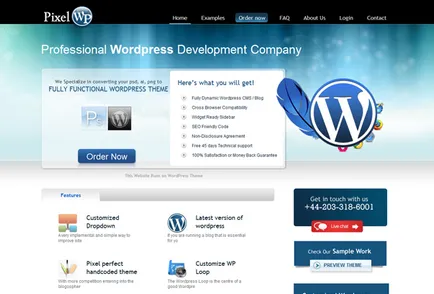
6. Pixel WP

PixelWP.com oferă clienților săi excelente PSD Convertor de la șablon WordPress, pe care vă puteți baza. Puteți fi sigur că design-ul este pus în aplicare în mod eficient și la timp.
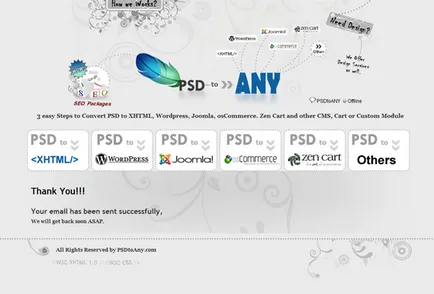
7. PSD la Orice

Serviciul este capabil să genereze o temă WordPress gata de layout design atașat. Dacă nu aveți cunoștințe de programare și de lucru cu fișierul tema, serviciul veni cu siguranta la îndemână!
8. PSD 2 HTML

9. XHTML Weaver

10. HTML Cut

HTMLcut - este pas cu pas de sprijin pentru realizarea codului finit de design-ul. Încarci aspect PSD - este de până la HTMLcut repaus.
11. Rapid XHTML

Dacă doriți să activați design-ul într-un blog finit sau site-ul de pe CMS, RapidxHTML doar pentru tine. Serviciul sprijină astfel de platforme populare cum ar fi WordPress, Blogger, Drupal, Joomla și Magento.
Sursa: WPLift.com
Acest ghid este pentru amatorii care doresc să atragă tema de design de la zero și nu știu cum să continue să-l transforme într-un șablon. Desigur, puteți alege una din multele teme gata făcute și personalizați-l mai mult pe gustul tau!
Vă mulțumim pentru selecție, prețurile de o muscatura pic pe site-urile străine. wp-coder.com - Aici puteți comanda mai ieftin
de codificare de oameni, desigur, serviciul este bun, dar prețurile 0_0