Cum de a insera o imagine în WordPress bara laterală, pe blog-ul Oleg ugreninova

Mai mult pentru a adăuga o imagine la blog-ul dvs., trebuie să știți lățimea exactă a barei laterale. Pentru a afla acesta poate fi un mod simplu, dar numai dacă utilizați browser-ul Mozilla Firefox.
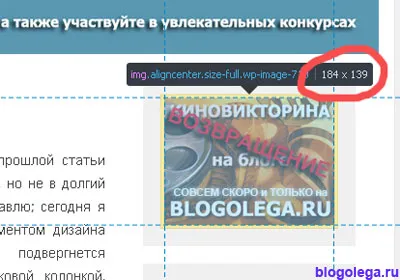
Acest browser trebuie să meargă la Tools / Web instrumente de dezvoltare / showhide. Și cu ajutorul filei Inspector, faceți clic pe elementul selectat, și doar punctul de la unul dintre elementele din bara laterală. Și noi știm imediat lățimea imaginii, vrem să încărcați pe blog. Aici, în cazul meu - este 184 pixeli.

Cunoașterea lățimea poate edita în mod corespunzător imaginea și a începe obtinerea de link-uri către acesta. Voi spune despre imaginile care se află pe computer. Acestea ar trebui să fie „trimis“ la Internet. Pentru a face acest lucru în zona de administrare, du-te la intrările și faceți clic pe Adăugați noi. Aceasta este pe partea de sus a adăuga o imagine la fel de bine ca și adăugarea la noul post este publicat. În cazul meu, este de a adăuga un fișier media.

De obicei, am ștampilat harta în mijloc, și faceți clic pe Editare folosind HTML.

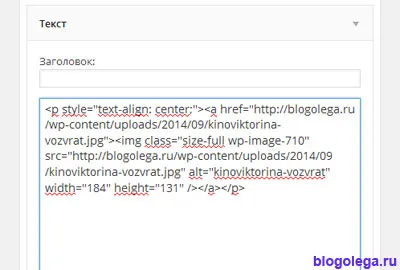
Făcând clic pe text, vom obține o referință la imagine.
Imaginea noastră este încărcat la Internet. Acesta va fi amplasat pe blog-ul dvs. de găzduire.
Copiați tot codul și du-te la un alt meniu admin, și anume în Aspect / widgeturi.
Aici vom adăuga un widget text bara laterală și copiați codul obținut anterior.

Împingeți pentru a salva imaginea și la aceeași oră, va apărea în bara laterală a blogului.
Adăugarea unui element target = „_ blank“, după trimiterea la pagina corespunzătoare, vă permite să faceți acest lucru. În acest tip de tot ceea ce vezi, totul este simplu! Și a schimbat bara laterală, și a luat elemente importante!
Cât despre mine, astfel încât imaginile sunt necesare nu numai în textele articolelor (am pe acest subiect, există unele gânduri mici - Post cu imagini), dar, de asemenea, în bara laterală nu va fi de prisos. Dacă acestea sunt în continuare printre altele, vor purta un anumit apel și beneficii. Pe blog-ul meu, ele duc la pagini importante. A fost posibil să se evite acest lucru și și puneți-le în meniul antet sau lista, dar am făcut-o - mult mai bine, mai interesant și mai plăcut din vedere! =)
Împărtășiți articol cu prietenii tăi: