Cum de a impune un PSD-aspect folosind HTML
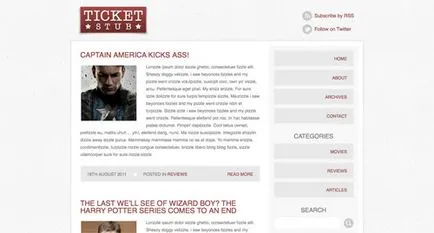
Săptămâna trecută am creat un design simplu și ușor de utilizat pentru blog-ul în Photoshop. Să transformăm conceptul vizual într-un aspect HTML / CSS de lucru. Vom crea structura paginii folosind HTML pur și folosind CSS, aspect Să ne dea impresia că am tras în Photoshop. Acest proces poate fi numit - structura impunere folosind HTML și CSS.

Cele mai multe dintre design, putem recrea folosind stiluri CSS, dar încă mai trebuie să exporte imaginile. Designul site-ului opriți toate straturile terțe părți pentru a păstra, cum ar fi un logo. Așa a făcut alte imagini.

Toate imaginile au de obicei png extensia. Două imagini mici vor servi pentru a crea posturi de demonstrație temporară.
structura HTML
Primul bloc - antet. Pentru că în designul nostru rapid, fără titluri, care ar putea fi introduse într-o etichetă
. vom folosi tag-ul H1 pentru un logo. Două opțiuni pentru abonament pot fi scrise la tag-ul . li Etichetele marcate cu clase care ajuta la un stil unic și opțiunile de abonament (prin pictograme).
Zona conținutul principal este împărțit în două coloane: lățime „conținut“. pentru postul de conținut, și îngust - coloana din dreapta (bara laterală). Aceste două blocuri sunt plasate în interiorul «principal» bloc. iar aceste blocuri sunt făcute plutitoare.
Pentru a separa pozițiile între ele, fiecare post-este plasat în propriul său div. H2 nume de etichetă se va plasa in bara, iar imaginile mici sunt aranjate prin intermediul unei etichete în cadrul imaginii de referință (tag-ul a). Fake text (Lorem ipsum) subiecți cu gangsteri revitaliza un scurt exemplu al postului și ne va da posibilitatea de a vedea modul în care textul va încheia în jurul valorii de celelalte elemente. După acest post informativ inserat fragmente într-o listă neordonată.
Pentru a recrea efectul unui chenar dublu, comite sematicheski „gafă“ și introduceți tag-ul
în div. Astfel, obținem un element suplimentar, care poate fi atașat la frontieră. Cred că o altă soluție ar fi să se utilizeze proprietățile CSS3 border-imagine pentru a adăuga un efect mic alb / gri în jurul valorii de elemente de frontieră.
Pentru a avea acces la materiale de arhivă în partea de jos, pentru post, care este situat la o pereche de butoane paginare. Se poate părea că această opțiune cea mai bună alegere ar fi de a folosi elementul
. Cu toate acestea, WordPress are tendința de a ascunde elemente - . atunci când acestea nu sunt necesare, făcând astfel codul este greșit. Prin urmare, o alegere mai bună ar fi să se utilizeze două elemente separate abzatsnoy
.
Zona conținutul principal este împărțit în două coloane: lățime „conținut“. pentru postul de conținut, și îngust - coloana din dreapta (bara laterală). Aceste două blocuri sunt plasate în interiorul «principal» bloc. iar aceste blocuri sunt făcute plutitoare.
Pentru a separa pozițiile între ele, fiecare post-este plasat în propriul său div. H2 nume de etichetă se va plasa in bara, iar imaginile mici sunt aranjate prin intermediul unei etichete în cadrul imaginii de referință (tag-ul a). Fake text (Lorem ipsum) subiecți cu gangsteri revitaliza un scurt exemplu al postului și ne va da posibilitatea de a vedea modul în care textul va încheia în jurul valorii de celelalte elemente. După acest post informativ inserat fragmente într-o listă neordonată.
Pentru a recrea efectul unui chenar dublu, comite sematicheski „gafă“ și introduceți tag-ul
- în div. Astfel, obținem un element suplimentar, care poate fi atașat la frontieră. Cred că o altă soluție ar fi să se utilizeze proprietățile CSS3 border-imagine pentru a adăuga un efect mic alb / gri în jurul valorii de elemente de frontieră.
- . atunci când acestea nu sunt necesare, făcând astfel codul este greșit. Prin urmare, o alegere mai bună ar fi să se utilizeze două elemente separate abzatsnoy
.
Pentru a avea acces la materiale de arhivă în partea de jos, pentru post, care este situat la o pereche de butoane paginare. Se poate părea că această opțiune cea mai bună alegere ar fi de a folosi elementul
- . Cu toate acestea, WordPress are tendința de a ascunde elemente