Cum de a decora un blog - efecte vizuale frumoase pentru WordPress

Efecte vizuale pentru imagini
Vorbind de efecte vizuale, primul lucru care vine în minte este, desigur, tot felul de galerii, slidere, spectacole laterale și mai mult în acest spirit. În Bazele de a crea un blog am publicat un articol dedicat de lucru cu imagini de la WordPress. În ea, am examinat în detaliu instalarea, configurarea și lucrul cu cele mai bune trei plug-in-uri pe acest subiect:
- WP Lightbox 2 - plugin foarte simplu pentru lightbox (lightbox).
- NextGEN Gallery - un procesor pentru a lucra nu numai cu imagini, dar, de asemenea, cu alte fișiere media. Perfect pentru a adăuga un blog galerii frumoase și albume. sprijină, de asemenea capacitatea de a crea casete luminoase, dar un pic mai complicat decât pot fi realizate folosind plugin-ul WP Lightbox 2.
- Conținut Slide WordPress - un slider frumos și simplu. Foarte rapid pentru a configura și ușor pentru a adăuga la pagina dvs. de blog.
Plugin Cutii speciale de text - note frumoase pentru WordPress
Acest plugin vă permite să adăugați la paginile acestui blog „text special“ - o bucată frumos proiectat de text pentru informații importante, avertismente, note și așa mai departe.
Descarcă Cutii speciale Text. Despachetați arhiva și încărcați dosarul la fișierele plugin pe server-ul în directorul wp-content / plugins, folosind clientul FileZilla ftp gratuit. După activarea plugin-ul, pentru setările sale vor apărea într-un meniu separat admin Punk WordPress - „Evidențiere“.
Plugin-ul este în întregime în limba rusă, și nu se poate bucura. Setările generale sunt plasate în „Evidențierea“ - „Opțiuni“. Toate opțiunile sunt descrise în detaliu în limba rusă, așa că nu voi insista asupra ei.
A doua secțiune setare numită „Style“. Acesta prezintă toate stilurile standard de text. Ei ar trebui să fie suficient pentru a trage note frumoase, avertismente și alte texte utile, care ar trebui să fie alocate din mulțime.
În cazul în care stilurile standard, nu va avea suficient, puteți crea un stil nou, folosind de-a treia și ultima secțiune a setărilor plugin cu o caracteristică numită „New Style“. Creați un nou stil vine în jos pentru a ajusta culorile și pictogramele sale. Doar nu uitați să completați „Shortcut» - ID-ul stilului cu care apoi va fi afișat pe un text special pagina de blog. În acest caz, folosiți doar litere latine.
Cum de a adăuga text personalizat pe blog:
Folosit stilul textului este determinat de parametrul id.
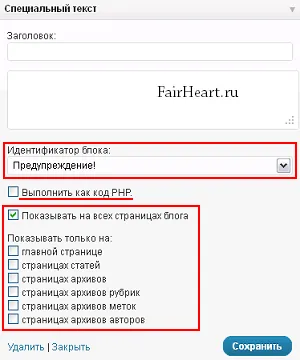
2. Cutii speciale de text adaugă widget nou în WordPress numit "text special":

- Titlul - acest element este comun pentru toate widget-uri.
- câmp de introducere a textului.
- lumina de alimentare - definește stilul textului.
- Rulează ca cod PHP - bifați acest articol dacă introduceți codul PHP și doriți să blog pe rezultatul punerii sale în aplicare a fost lansat.
- Ultimul punct al setărilor de widget determină pe ce pagini de blog, acesta va fi vizibil.
Page Peel - efectul de colț pliat paginii
Când am făcut primul meu site-ul în viață, atunci am folosi pur html si doar un singur scop a trebuit să adăugați câteva linii de cod PHP: la pagina de colț a fost frumos pliat. Atunci mi se părea o foarte frumoasă efecte vizuale, chiar și în ciuda faptului că site-ul este inhibat din cauza aceasta, și în plus, zona a lucrat foarte neglijent. Pentru a adăuga acest domeniu la WordPress nu trebuie să introduceți nici un cod suplimentar, este suficient să se utilizeze un plugin simplu pagină Peel.
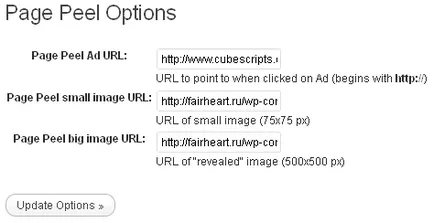
Plugin-ul este instalat ca standard. după activare modificați imediat setările, care sunt situate în „Setări“ - «Pagina Opțiuni Peel».

Trei setări sectiunea Contoare simple:

Aceste opțiuni sunt utilizate pentru a ajusta aspectul contorului - poziția pe pagină, culoarea fontului, marginile și gradientul. În plus, puteți, schimbați-vă imagini - Crăciun are versiuni care sunt în folderul plugin simplu contoare / imagini.
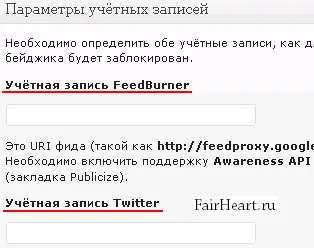
Această secțiune este utilizată pentru a seta solicitările care apar atunci când treceți cursorul mouse-ului peste contoare. Puteți seta schema de culori, stilul, textul de ajutor și imaginile utilizate în ea. Toate elementele de setare în limba rusă, astfel încât va fi ușor să se ocupe de ei.

Cum de a decora un meniu de blog
Aici voi vorbi despre un alt plugin interesant, care adaugă puncte la imaginea meniului de blog.
Categoria și Page Icoane - icoane adăugarea de elemente de meniu
Descarcă Categoria și Pagina Icoane. Despachetați arhiva și încărcați conținut la server în folderul wp-content / plugins, activați prin panoul de administrare WordPress. Pentru setări pictograme plugin secțiune separată este creat.
Sub „Setări“ trebuie să specificați dimensiunea pictogramelor. Folder pentru a le stoca pe un server și nu poate fi schimbat.
Pictograme noi pentru a fi adăugate numai prin secțiunea «Icoane» setările - «Add / Delete pictograme». plug-in-le va descărca în mod automat la server și de a converti la dimensiunea dorită. Dacă imaginea manual pe server, categoria și Page pictogramele pur și simplu nu-l vezi. Nu uitați să ștergeți imaginile originale, astfel încât acestea nu ocupă spațiu pe ftp, și, astfel că niciodată nu este suficient.
Toate aceste efecte frumoase și chips-uri pentru blog-ul sunt ca un drog - vrei întotdeauna mai mult. Cunoaște măsura, nu supraîncărcați blog. efecte speciale prea mult poate speria numai utilizatorul.
În plus față de toate cele discutate mai sus, nu sunt neapărat leneși pentru a adăuga la blog-ul calea de navigare (Breadcrumb NavXT), care, în plus față de frumusețea și comoditatea servi reconecta în continuare pagini și navigarea pagina (plugin WP-PageNavi sau numere WP Page).
Pe aceasta pentru ziua de azi. Vă mulțumesc pentru atenție! Aveți grijă de dumneavoastră.
Bine ati venit la FairHeart.ru!
Cele trei teme principale ale blog-ul meu:
Cu stimă, Dmitry Afonin