Cum de a crea rapid o pagină de abonament pe editorul KompoZer blogopraktika
Pentru acei oameni care sunt familiarizați cu tehnologia de a crea pagini HTML sau care cel puțin un pic versat în clădire site-ul - sarcina nu este o problemă. Dar bănuiesc că, pentru novice la Internet pentru a crea o pagină statică - este o sarcina foarte dificila. În cazul în care pentru a începe? Ai nevoie să învețe HTML?
Pentru acest lucru am spune că ar fi frumos dacă ați înțelege Hypertext Markup Language. Această cunoaștere va veni la îndemână mai mult de o dată. Cu toate acestea, avem acum nu este un curs pe studierea HTML, sarcina înainte de a ne este după cum urmează:
Cum de a crea rapid o pagină de abonament?
Prin urmare, în cazul în care de la zero, nu suntem capabili de a crea pagini HTML, apoi utilizați șabloane gata făcute.
Ca un exemplu, să ia pagina mea de abonament pentru cartea „Întoarceți-vă gândurile într-o sursă de venit.“
Pentru a face ceva de genul asta și descărcați un fișier de pe acest computer. Dezarhivați-l. În ea veți vedea două fișiere: index.html, style.css. și dosarul img. Pentru a face pagina dvs. de abonament, va trebui bazat pe acest șablon:
- Fișierul index.html înlocui textul meu cu propria valoare.
- În același fișier pentru a înlocui codul formularului de subscriere.
- Înlocuiți fotografiile mele într-un dosar img pe cont propriu.
- Dacă aveți nevoie pentru a schimba fundalul paginii, dimensiunea fontului, face acest lucru în fișierul style.css
Deci, voi descrie modul de a face acest lucru, dar, desigur, toate nuanțele de afișare nu pot. Trebuie să înțeleagă principiul de lucru al modelului. Am înțeles că este responsabil pentru ceea ce, și apoi puteți modifica multe dintre setările sunt deja experimental.
Primul lucru, să fie clar, rolul documentelor de arhivă. Fișierul index.html - este ea însăși o pagină cu text și cod HTML. Folder img - dosarul pentru stocarea imaginilor. fișierul style.css - această foaie. Atribuirea de a controla de la codul HTML.
De exemplu, am nevoie pentru a schimba dimensiunea paginii a fontului. Cum se poate face acest lucru? Se poate face în pagina index.html, schimbarea atributele fiecărei linii. Și este posibil cu un singur click în fișierul style.css.
A se vedea, de asemenea: Cum de a crea primul dvs. site
În continuare, folderul și fișierele trebuie să fie plasate la același nivel (în arhivă), sau trebuie să modificați codul în modul de plasare a acestora.
Qwertypay-venituri în program de afiliere!
Programe partenere Agregator - Qwertypay. Înregistrează-te și câștigă!
Deci, în cazul în care pentru a începe crearea unei pagini de abonament?
Prin urmare, descărcați KompoZer. (6.0 Mb), versiunea rusă și a instala.
Prima fila Normal - aici putem edita o pagină, pur și simplu prin rescrierea textului, modificarea dimensiunii obiectelor (tabele, imagini). Pentru a face acest lucru, selectați obiectul dorit și preluarea frontierelor sale, redimensiona. Până la codul - acces la această filă, nu avem. Cu toate acestea, avem acest lucru până în prezent și nu este necesar. Se potrivește textul, paragraf cu paragraf. Astfel, ar trebui să apară împreună cu pagina de text.
În fila Normal, puteți modifica, de asemenea, culoarea textului, dimensiunea fontului, etc. Rețineți, totuși, că într-un astfel de caz, nu va fi afectat de editarea de fișiere style.css. Dar este foarte posibil, pentru că aveți de-a face cu o singură pagină, mai degrabă decât un site cu mai multe pagini.
Cu toate acestea, cei familiarizați cu foi de stil în cascadă, puteți schimba aspectul prin intermediul fișierului giperstekstovuyu style.css. Noi folosim acest buton pentru a Cascades
A se vedea, de asemenea: Emeyl Marketing, 41 sfaturi!
Aici, pe panoul de sus, există butoane de a anula acțiunile anterioare, astfel încât să puteți reveni oricând la versiunea originală a acestora de editare.
Deci, în principiu, toate lucrările de pe șablonul de montaj pentru ele însele se poate face în fila Normal
Cum de a schimba și înlocui imaginea dorită? Dacă sunteți mulțumit cu locul lor în structura șablon, atunci tot ce trebuie sa faci este:
- insera fotografia în dosarul img.
- elimina poza mea din șablon.
- inserați imaginea prin elementul de meniu deschis.
Deci, ar trebui să fie deja în pagină, un nou text și o nouă imagine. Voi spune că această imagine șablon este situat într-un tabel cu două coloane. Coloana din stânga este goală. Acest lucru înseamnă că puteți, dacă este necesar, să intre în propriul text și imaginea se va muta din centru spre dreapta. Sau invers, puteți plasa o imagine în coloana din stânga și din dreapta pentru a umple în text.
Dacă selectați un obiect și faceți clic pe butonul din dreapta al mouse-ului, se deschide un meniu drop-down pentru a edita proprietățile obiectelor. În general, este util pentru tine, dacă doriți să lucrați cu un șablon la un nivel mai profund. În cazul în care acest lucru nu este necesar, lăsați-l așa cum este, pur și simplu prin înlocuirea informațiilor de pe pagina ta.
A doua TAGS Fila HTML - este puțin probabil va veni la îndemână în această etapă a explora editarea șablonului. Aici puteți vedea vizual etichetele disponibile într-un șablon, pe care îl puteți înregistra atributele.
A treia fila Sursă - avem nevoie pentru a schimba codul formularului de subscriere. Noi găsim linia de start cod și se termină
Aici, în Sursa schimbarea link-uri externe, precum și valorile descriere, cuvinte cheie. Prescrierea un nou titlu pentru pagina ta. Aceste linii sunt 4,9 și 11.
A se vedea, de asemenea: Cum de a crea primul dvs. site
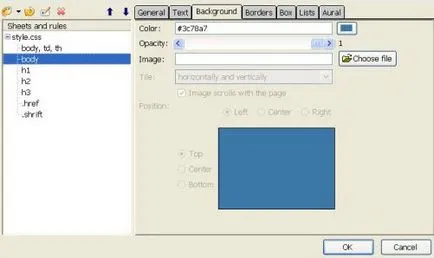
Cum se schimba culoarea de fundal a fundalului paginii? Cascades deschise - filă de fundal. faceți clic pe corp tag-ul, schimba culoarea, faceți clic pe butonul OK!.

Puteți schimba, de asemenea, dimensiunea antet, etc. Într-un cuvânt - experiment și să învețe. Toate acțiunile vor fi afișate în vizualizarea normală.
Ultima filă - este aspectul paginii dvs. în Mazilu. ea va fi dată în Firefox. Deci, prin a face toate modificările necesare, salvați pagina și cum arată în alte vebrauzerah. Acesta este punctul întreaga lucrare de pe șablon de montare pentru ei înșiși.
Deci, atunci când ați ajustat șablonul pentru tine, ar trebui să fie toate la fel: index.html fișiere, style.css și img dosar.
Acum trebuie să creați mai mult de un dosar, de exemplu, SUBSCRIBE și să transfere toate trei documente în acest dosar. Apoi, abona pentru a încărca folder de pe server.
În concluzie, aș spune că același principiu este editat de orice alt șablon de abonament. În cazul în care să-l? Puteți găsi orice pagină de conectare pe Internet, salvați-l pe computer și apoi face acest lucru în editare, eliminați elemente nedorite, creând propriul lor text, schimbarea, etc.
O altă opțiune pentru a crea pagini de abonament uimitoare - este de a cumpăra așa-numitul „GRAFICĂ IMPACT pachet“. La dispoziția dumneavoastră sunt zeci de pagini șablon, cu un design deosebit, elemente prefabricate, grafică.
Vânzarea unor articole prin Tekstseyl! - Copywriting, am început să fac bani și acest lucru este ceea ce-mi aduce venit în ziua de azi!
Nu știi ce să faci în continuare? - Ai nevoie de motivație pentru ea să vină și soluție creativă