Culoare în HTML nume de culoare, rgb și sistemul de număr hexazecimal
culoare HTML
culoare HTML și metode de orientare

În limbajul HTML, există două posibilități de a specifica de culoare:
1. Utilizați numele de culoare,
2. Utilizați sistemul RGB, în cazul în care culorile sunt date în format hexazecimal.
Numele de culoare este specificat în cuvintele HTML în engleză, cum ar fi rosu sau verde. Numele de culoare servește ca valoarea atributului HTML-tag. Denumirile de culori foarte mult, în acest articol, vom lua în considerare doar cele mai importante.
În mod normal, pentru a seta culoarea, utilizând două atribute în limbajul HTML:
1. culoare atribut = „imya_tsveta“ - culoarea textului,
2. Atributul bgcolor = "imya_tsveta" - culoarea de fundal.
Exemple de utilizare a atributelor de culoare:
color = „roșu“ - atribuie un text de culoare roșie,
bgcolor = „verde“ - atribuie verde de fundal.
Tabelul principalelor nume de culori HTML:
Sistemul număr hexazecimal
În viața de zi cu zi, vom folosi o notație de la 0 la 9. programatori si designeri de multe ori folosesc notația hexazecimală de la 0 la 15. În cazul în care:
10 = A
11 = B
12 = C
13 = D
14 = E
15 = F
Practic, fiecare culoare și umbră a viziunii noastre vizibile pot fi scrise în hexazecimal, de exemplu, roșu de culoare roșu (roșu) hex este egal cu FF0000
color = "roșu" - Roșu, după nume,
color = "# FF0000" - de culoare roșie, în hexazecimal.
În limbajul HTML, la un număr hexazecimal, în valoarea atributului pune un semn diez #
Înainte de a începe specificarea culorilor în HTML folosind sistemul hexazecimal, mai întâi trebuie să știți despre un astfel de concept ca R G B
RGB - o abreviere a cuvintelor R ed G reen B Lue (Red Green Albastru).
Color în HTML, înregistrate într-un sistem hexazecimal este format din trei blocuri de numere 00 00 00 în care fiecare unitate este responsabil pentru una dintre culorile RGB, prima unitate pentru culoarea roșie, al doilea în verde și al treilea pentru albastru. Numerele pot varia de la 00 la ff.
În cazul în care, ff - este de 255 în notația zecimală.
schema RGB:
Roșu - 00 ff
Verde - de la 00 la ff
Albastru - de la 00 la ff
Ca rezultat, vom obține numărul de numărul 000000 în cazul în care primele două numere sunt responsabile pentru culoarea roșie de șase cifre, a doua două numere sunt responsabile pentru culoarea verde, a treia două numere responsabile pentru culoarea albastră.
Dacă vrem să obțineți culoarea roșie, apoi scrie FF0000. 00ff00 verde. 0000FF albastru. De exemplu, dacă dorim să obțineți o culoare roșu închis, este necesar să se reducă numărul de primul bloc și, în schimb ff (care este egală cu 255 zecimal). scrie de exemplu, 96 (care este egală cu zecimal 150).
Noi da, pentru claritate, exemplele de culori și codul lor hex:
Experimentarea cu hexazecimal și sistem RGB, eventual, veți obține confortabil și să fie capabil de a ridica propria culoare ceea ce vrei.
program de potrivire a culorilor
(În acest moment, serviciul Yandex oprit, promițând în curând pentru a include.)
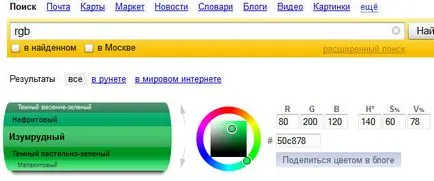
În lume există mai multe programe care vă va ajuta să alegeți culoarea. De exemplu, dacă în Yandex dial RGB cuvânt. sub widget-ul de căutare va apărea în cazul în care puteți alege pentru ei înșiși culoarea.