Creați blocuri rotunjite pentru un site în Photoshop
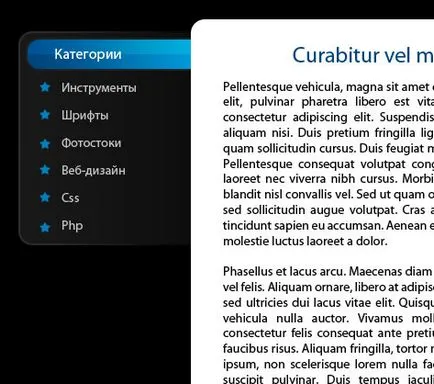
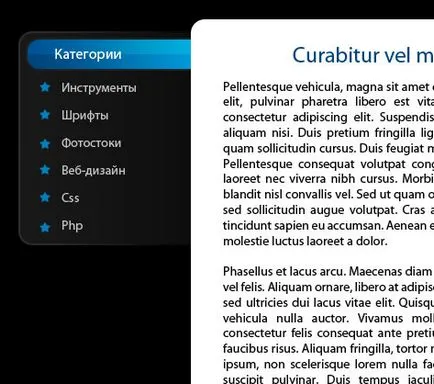
Ce facem (click pe imagine pentru a vedea blocurile rotunjite la dimensiune completă):

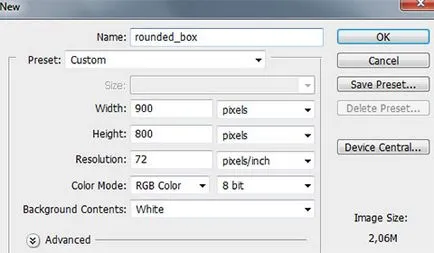
1 Pentru a începe, a crea un nou document în Photoshop de dimensiuni, de exemplu, 900 la 800px. Desigur, puteți folosi orice alte dimensiuni la alegerea ta.

2 Folosind Paint Bucket instrument instrument pentru a crea negru de fundal (# 000000).
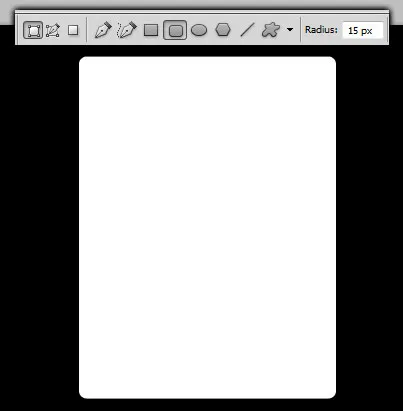
3 Acum să creeze un bloc de sub conținutul. Selectați instrumentul dreptunghi rotunjit instrument. setați raza la 15px și desena un dreptunghi.

4 Acum să adăugați o bară de navigare pentru unitatea noastră. Cu rotunjit instrumentul dreptunghi instrument de dreptunghi pentru a crea, la fel ca cel pe care îl puteți vedea mai jos.

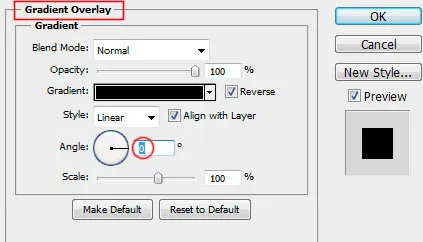
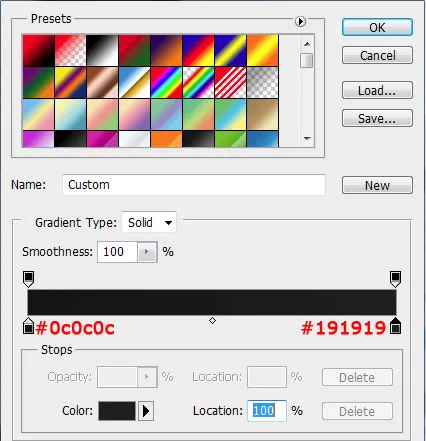
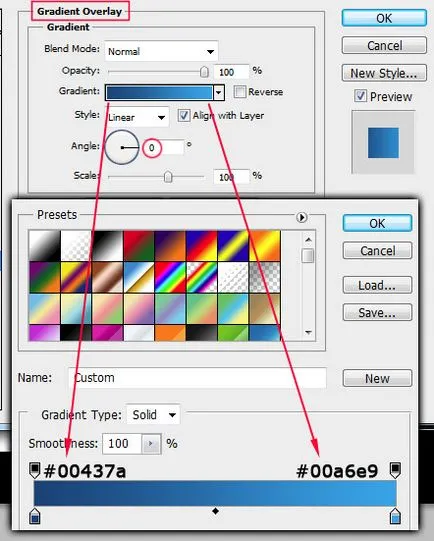
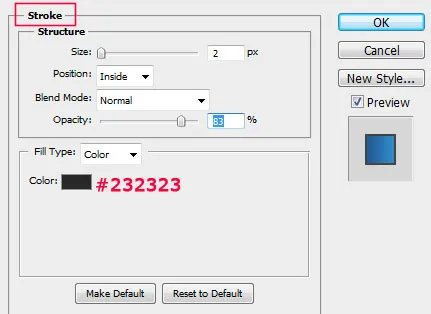
Stratul 5 cu poziția de navigare viitoare sub panoul cu blocul pentru conținutul. Pentru ca unitatea de navigație (strat) stabilesc următoarele proprietăți de stil:



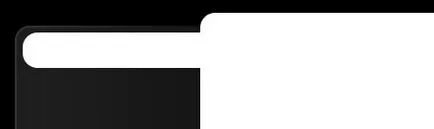
6 Ar trebui să aveți ceva similar cu:

7 Acum să adăugați antetul la barul nostru de navigare. Cu rotunjit instrument instrument dreptunghi dreptunghi pentru a crea (cu o raza de 15px), la fel ca cel pe care îl puteți vedea mai jos.

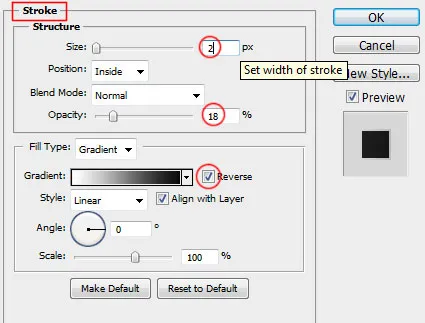
8 și se aplică următoarele proprietăți stil:


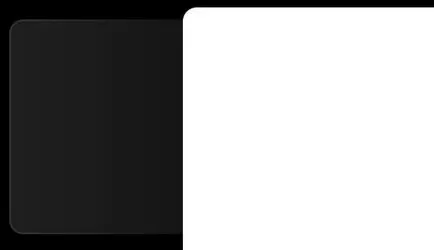
9 Bara de navigare ar trebui să arate astfel:
10 Acum adăugați luminile de navigare bar. Țineți apăsată tasta CTRL, faceți clic pe stratul cu panoul, astfel selectați bara de navigare. Nu uita pentru a reduce selecția de 2px, pentru că avem un accident vascular cerebral.
Într-un strat 11 de umplere separat cu alb (#FFFFFF) și folosind instrumentul dreptunghi cadru de selecție. îndepărtați partea inferioară albă.
12 Pune în modul și stratul de suprapunere de amestecare pentru a reduce opacitatea la 20%.
13 Acum, suna-l ce vreodată bara de navigare. Atunci fontul, de exemplu, Helvetica și adăugați link-uri. De asemenea, dacă este necesar, puteți crea o unitate rotunjită la partea dreapta, repetând punctele necesare ale articolului. Click pe imagine pentru a vedea unitatea rotunjită în mărime completă.