Crearea unui șablon WordPress începe cu primul pas - crearea PSD aspectul site-ului

Pentru a crea un șablon, nu avem nevoie să avem multe cunoștințe de HTML și cunoștințe CSS. suficient doar pentru a citi articolele din subiectele de pe acest blog. Mai ales trebuie să acorde o atenție la utilizarea etichetelor DIV și etichetele SPAN.
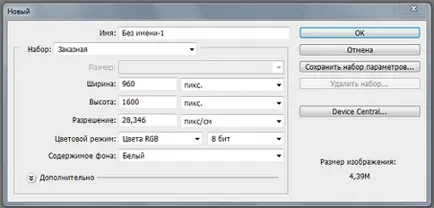
Acum vom începe crearea layout-ului, și de a crea un nou document. Selectați Fișier - Nou. Dimensiunile alese pentru documentul 960 de 1600 pixeli.

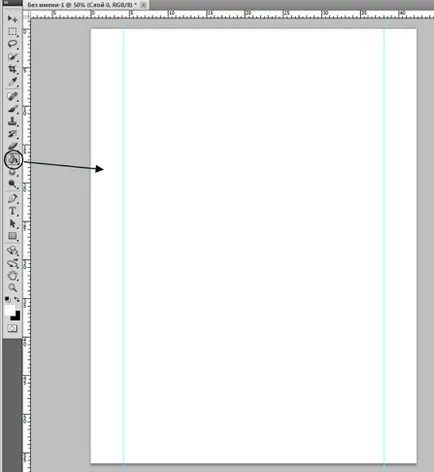
Deducem două ghiduri de pe stânga și dreapta. Pentru a face acest lucru, pur și simplu faceți clic pe linie și linia de retragere.

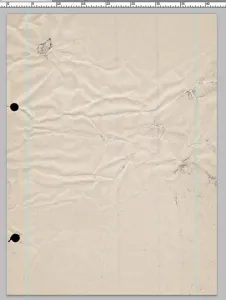
Acum, avem nevoie pentru a redimensiona panza. Pentru această imagine pick-dimensiunea panza si panza pentru a alege dimensiunea 1200 de 1600 pixeli. După aceea umple zona cu alb, cu ajutorul funcției „Fill“.



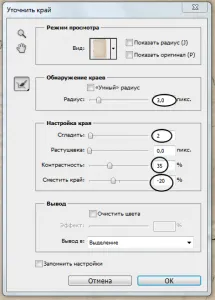
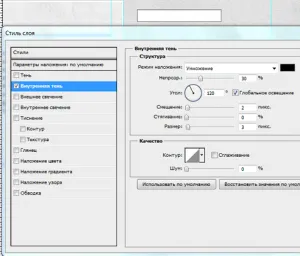
Următorul pas este de a pune lucrurile în acuratețea frontierelor noastre, selectați butonul din dreapta al mouse-ului și faceți clic pe Refine Edge. Și setați toate setările, după cum se arată în imagine.

Acum, selectați „straturi - noi - copiați într-un strat nou.“ Acum, selectați stratul cu mouse-ul și trageți-l în desen nostru.

Următorul pas, trebuie să răstoarne imaginea. Pentru a face acest lucru, selectați Editare-Transformare-Rotire cu 90 de grade în sens antiorar. După aceea, apăsând butonul stâng al mouse-ului, va layer, așa cum se arată în figura de mai jos.

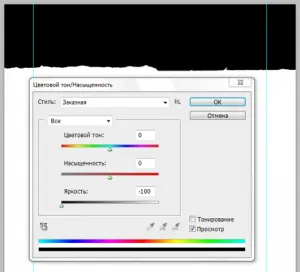
Acum, avem nevoie pentru a crește saturația imaginii noastre și de a face acest lucru, du-te la fila Image - Ajustări - Hue / Saturație. Acum, avem nevoie pentru a reduce luminozitatea imaginii la -100. Și asta este ceea ce ar trebui să fie în măsură să:

Acum să scrie site-ul nostru logo-ul. Pentru a face acest lucru, avem nevoie pentru a instala un font nou. Cred că ați descărcat deja fișierul pentru materiile prime și, de asemenea, arhiva este fișierul de font. Primul lucru pe care trebuie să dezarhiva fontul. Acum, avem nevoie pentru a merge în folderul (unitatea cel mai frecvent C: / ferestre - Fonturi).
Și pentru a copia toate fișierele de fonturi. Acum, reporniți programul, și va fi disponibil acest font.
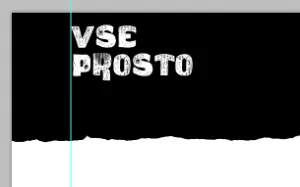
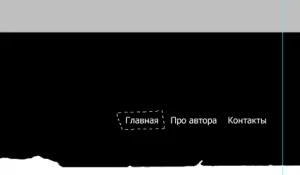
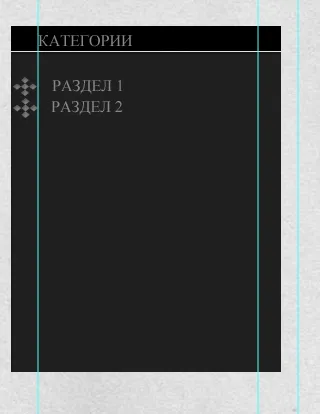
Acum, selectați instrumentul Text și selectați fontul nostru, de culoare albă, și în apropiere de obiectivele stânga pentru a crea un logo. Asta e ceea ce am făcut.


Crearea unui nou strat. Acum, ia instrumentul „Polygonal Lasso“ și selectați butonul din jurul una dintre inscripțiile.

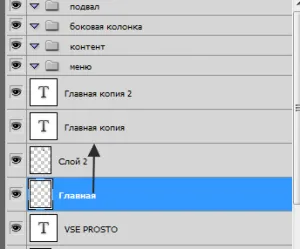
Și umple culoarea zona 2A2A2A selectată. Acum schimba ordinea straturilor, stratul de transport deasupra stratului etichetat cu piesa turnată.

Conținutul principal al site-ului.
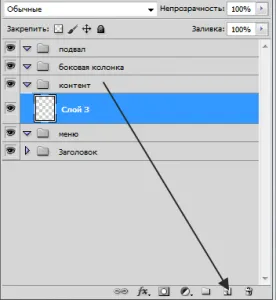
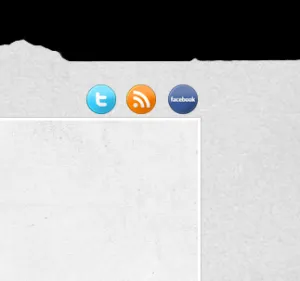
Și acum avem un buton de meniu a trecut o dată prin ea. Acum, avem nevoie pentru a merge la folderul de conținut și de a crea un nou layer în ea.

Deschideți Figura 3 și puneți-l sub toate straturile. Cu ajutorul de transformare a crește dimensiunea imaginii până când se umple întregul spațiu.

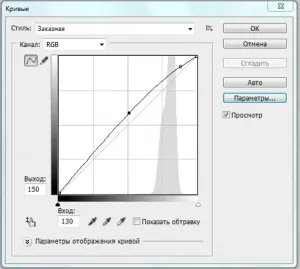
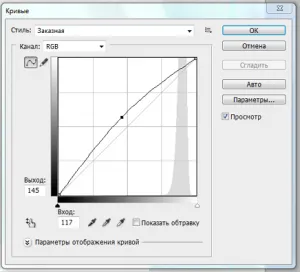
Acum, a regla luminozitatea și contrastul texturii. Pentru a face acest lucru, apăsați butoanele Ctrl + Shift + U. Selectați imaginea - corecție - Curbe.
Noi folosim setările după cum se arată.

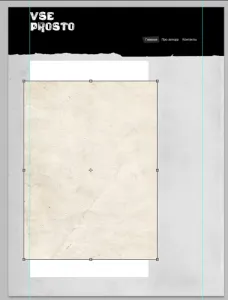
Creați un nou layer, iar acum vă vom aloca o zonă de conținut. Zona de conținut vom avea o culoare alba si cu dimensiuni de 660 x 1200 pixeli. Pentru a face acest lucru, selectați instrumentul „zona dreptunghiulară și stil - specificate proporția“, în cazul în care trebuie să intre dimensiunile câmpului și apoi trebuie să completeze într-un instrument de câmp „Fill“ ..

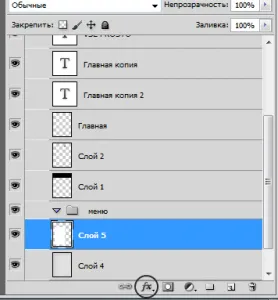
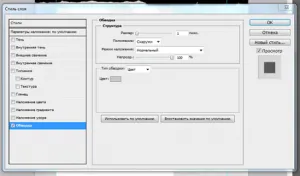
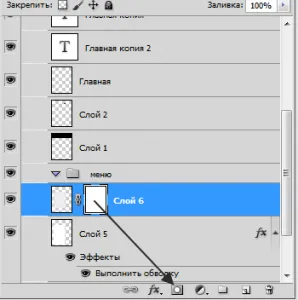
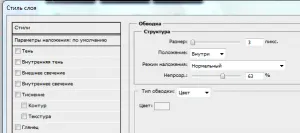
Acum trebuie să setați cursa la câmpul nostru. Selectați stratul, care este imaginea noastră și faceți clic pe butonul „Adăugați un stil de layer“ din meniul pop-up, selectați accident vascular cerebral.

Și setați parametrii - grosimea de 1 pixel și c8c7c7 de culoare.

Acum, deschide o imagine 4. Utilizați zoom-ul pentru a reduce dimensiunea, ar trebui să fie undeva în zece pixeli mai multe din caseta de alb de pe dreapta și pe stânga. Marginile de sus și de jos pentru a face 50-60 de pixeli.

Acum apăsați combinații tasta Ctrl + Shift + U pentru albirea textura, și reglați luminozitatea prin utilizarea curbelor. Setările ca în imagine.

Selectați stratul cu o cârpă albă nostru, faceți clic dreapta și selectați elementul „Select pixeli.“

Acum selectați un strat cu o selecție gri și apăsați - modificarea - comprese. și a pus stoarce pe trei pixeli. După care aveți nevoie pentru a inversa selecția noastră, am făcut deja, și pentru a face simplu, pentru a alege Selecție-inversiune. apăsați tasta Del. Asta e ceea ce ar trebui să fie în măsură să:

Acum, creați o mască pentru stratul de gri.

Alegeți gradient de negru și alb, și făcând clic pe butonul stâng al comportamentului de mijloc până la granița de jos a paginii și, astfel, vom asigura o tranziție lină.

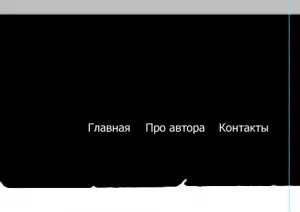
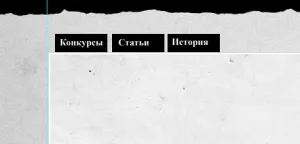
Acum, să creeze butoanele de navigare pentru paginile. Pentru a face acest lucru, avem nevoie doar pentru a desena un dreptunghi de culoare neagră, dimensiunea poate alege, la discreția sa. De asemenea, fiecare buton este necesar să se înregistreze numele paginii. Pentru etichetele folosesc font și dimensiunea de 18 pixeli Times New Roman.


Acum, pentru a separa antetul de conținutul site-ului primar nevoie pentru a trage o linie. Pentru a desena o linie dreaptă pentru a selecta instrumentul creion și țineți apăsată tasta Shift trage o linie, făcând clic la începutul și după ce a petrecut până la sfârșitul liniei.
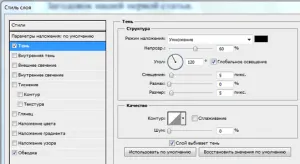
Acum, avem nevoie pentru a face loc pentru examinare. Pentru acest lucru pentru a crea un dreptunghi cu dimensiunile dorite, am decis să fac 165 cu 165 pixeli și umple-l cu negru. Aplicabil configura: accident vascular cerebral si umbra.


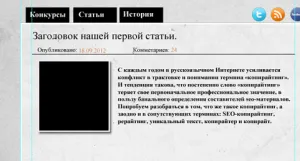
Acum, adăugați text personalizat. Asta e ceea ce ar trebui să fie în măsură să:

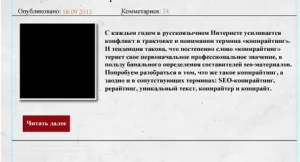
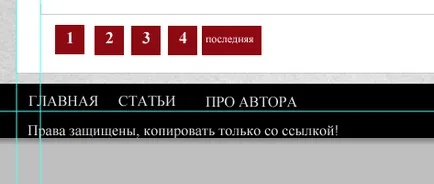
Acum, avem nevoie pentru a crea butonul „Next“. Selectați dimensiunea de 100 de pixeli 35 zonă umple 8e0a13 culoare. Din nou, se separă conținutul liniei negre.

Acum, după încheierea articolelor care urmează să fie separate de 30 de pixeli și gri (SSSSSS). Apoi desena patru pătrate de măsurare 32 cu 32 pixeli și să le umple cu 8E0A13 roșu.
Desenați formularul de căutare.
Pentru a face acest lucru, avem nevoie doar pentru a desena o zonă dreptunghiulară în alb, ea aplică umbra interioară.

Acum, trage butonul roșu de aceeași dimensiune 32-32, iar roșu și alb vom intra cuvântul „căutare“.
Într-un nou strat de vopsea dreptunghi 270 pixeli lățime și umple-l cu 1F1F1F de culoare. De asemenea, adăugați antetul aceeași lățime de 270 pixeli și 25 de pixeli în înălțime, umplut cu negru.


La subsol nu se va deranja mult, trebuie doar să-l umple cu tot terenul cu negru și se adaugă un meniu, font Times New Roman și dimensiunea de 18 pixeli și culoare E6E6E6.

Pentru a descărca aspectul, faceți clic pe unul dintre butoane.