Crearea unui favicon, sau cum să facă o pictogramă pentru site-ul
Favicon (PREFERINȚE ICON) - pictograma unei pagini web sau un site web, pentru pictograma selectată. Favicon apare în filele deschise în browser, în fața numelui paginii, precum și în marcajele salvate. Yandex motor de căutare afișează o pictogramă în rezultatele de căutare.

Favicon inventat pentru oameni mai confortabile sunt stau pe Internet. Atunci când browserul este deschis in mai multe pagini, tot ce ne concentrăm pe icoana site-ului, pe favicon. Același lucru în indexul Yandex, nu știu despre tine, dar când văd o pictogramă site-ul am încredere atunci când caută un răspuns la orice întrebare, chiar dacă nu este în discuție, în primul rând asigurați-vă că pentru a merge la ea.
resursă Internet Favicon fără a pierde o parte din identitatea lor. Și prezența icoanelor străine ca Kuzma spune despre „Uni“ - apocrife, profund, în chip întunecos. În absența favicon suferă gradul de utilizare. Și ceea ce este gradul de utilizare a proiectului, participarea mai mare.
Natura umană este astfel concepută încât imaginea în memoria întârziată mai repede decât informații textuale. Nu vă amintiți numele unui site minunat, dar a găsit icoana lui.
Uneori, am reușit să găsesc informații interesante pentru mine, din neatenție închis pentru mine parca în istoria browser-ului pe pictograma site-ului. S-ar părea nimic special memorat, iar imaginea a fost amânată în cap. Crearea unui favicon este un factor pozitiv suplimentar pentru promovarea site-ului.
În ce formate pot fi create favicon? Icon, puteți face și de a salva următoarele tipuri de extensii - png, ICO, jpeg, gif, SVG, APNG. Tabelul de mai jos prezintă cele mai populare browsere și „atitudinea“ lor la tipurile utilizate de extensii atunci când creați un favicon.
Cum sa faci un favicon în Photoshop
Programul Photoshop implicit nu este posibil pentru a salva fișierul la ICO. Pentru noi, în crearea de favicon nu este o problemă. două opțiuni pot fi folosite pentru a rezolva această problemă.
Prima opțiune, creați o pictogramă în Photoshop, salvați-l în png, și apoi converti în ICO în orice serviciu online. De exemplu, în acest sens.
A doua întrupare. După ce creați un favicon pentru a descărca Photoshop tipurile de extensii de plug-export telegraphics.com site-
Versiune plugin este pe MAC OS și pe 32 de biți și pe 64 de biți pentru Windows cu suport pentru toate versiunile de Photoshop. Alegerea dreptul, descărca pe computer, despachetați arhiva, și aruncă într-un catalog de fișier Formate de fișier ICOFormat în format 8bi.
Cale standard:
C: \ Program Files \ Adobe \ Photoshop \ plug-in-uri \ Formate de fișier
Calea mea a fost după cum urmează:
C: \ Program Files \ Adobe \ Adobe Photoshop CS6 (64 de biți) \ Formate necesare \ plug-in-uri \ File.
Repornirea Photoshop Acum, când faceți clic pe „Salvați ca“ opțiune va fi disponibilă pentru a salva fișierul în format ICO.
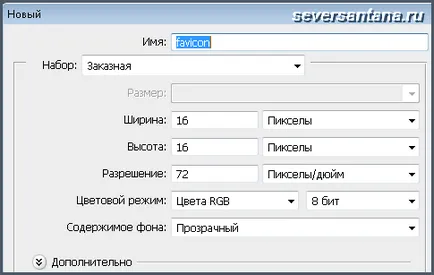
O să-ți spun cum am făcut-o favicon pentru blog-ul seversantana.ru tău. Programul Photoshop mutat la fila „File“, dat click pe „Create“. Selectați următoarele opțiuni. Dimensiune 16x16 px. rezoluție de 72 pixeli / inch, 8-biți modul de culoare RGB, conținutul de fundal - transparent. Și imediat am întrebat numele - favicon.

După crearea fișierului am apasat pe „mana“ instrument pentru a crește spațiul de lucru, și folosind prinse Ctrl și + și - tastele, setați dimensiunea dorită pentru lucru confortabil.
Pentru blog-ul meu, am decis să fac o pictogramă în formă de litera S, în numele de domeniu conform seversantana.ru scrisorii emise în fundal alb transparent cu un instrument de „umplere“ pentru a înlocui Marengo tonuri, utilizate ca tema șablonului meu.
Pas cu pas, arăta după cum urmează. Creșterea spațiului de lucru, au făcut clic pe instrumentul „principal de culoare“ Marengo prescris cod de culoare. Am făcut clic pe „Fill“ tras-o găleată pe o suprafață de lucru, precum și cu butonul din stânga, umplut zona transparentă.

Trebuie să adaug scrisoarea mea albă S. Am împins unealta „de tip orizontal“ măturat zona de lucru, creat în setările de text Photoshop, și a publicat scrisoarea S. Apoi corectată dimensiunea fontului și aliniați scrisoarea în centru. Am experimentat cu stilurile de straturi. Sa dovedit ce sa întâmplat. Când am redus dimensiunea pictogramei pentru rezultatul real, mi se va potrivi perfect.

Icon se poate face generatoare de favicon online. Voi descrie doar una dintre ele. Funcționalitatea în generatoare on-line avansate este aproximativ aceeași.
Cum se instalează site-ul favicon
Pictograma Ready este de obicei plasat în directorul rădăcină în care sunt toate directoarele site-ului. În funcție de numele directorului rădăcină CMS poate fi public_htm, htdocs (httpdocs). Acest lucru poate fi un subdirector cu numele domeniului dvs., în domenii imbricate sau public_htm.
În cazul meu, directorul rădăcină - public_htm \ seversantana.ru. Așa că am deschis dosar seversantana.ru, și a aruncat pentru a face o pictogramă.
Faceți această acțiune posibilă prin FTP-client sau printr-un panou de control web hosting. Prefer să facă orice modificări prin FTP-client și utilizarea pentru acest FileZilla. În cazul extrem, dacă definiți rădăcina unei probleme complexe, vă rugăm să-l direct la suportul tehnic al gazdei sale. Prompt si va spune totul, se va risipi toate îndoielile.
Odată plasat în rădăcina pictograma va fi afișată în filele deschise în browser. Dacă nu este afișat, curățați cache-ul browser-ul web (istorie clar). Și actualizați pagina prin apăsarea tastei F5. Am verificat la afișajul de la Opera, Mozilla, Google Chrome, IE, Safari, Yandex Browser și SeaMonkey. Totul este minunat.
Dacă browsere nu vedeți pictograme să facă în continuare, înregistrați calea fișierului pentru a căuta robot. Codul HTML trebuie plasat în interiorul containerului
. Inserați-l înaintea etichetei de închidere . Nu uitați să se înregistreze în codul în loc de „site-ul dvs.“ informații fiabile. Se pare, după cum urmează:În WordPress acest cod HTML prescris în fișierul header.php de tema.
Ca Joomla este un șablon de fișier index.php folosit de tine.
Icoane afișa în browser-ul bine acum în așteptare pentru indexarea în Yandex. După indexarea va apărea în rezultatele căutării Yasha.
Yasha cu o listă de roboți pot fi găsite în HELP Yandex webmaster.
Cu roboți majore Goshi sunt introduse în panoul pentru webmasteri Google.
Cu un scenariu bun, pictograma nostru pentru indicele pentru luna în una sau două APA. AP - emiterea de această actualizare în indexul motorului de căutare. Yandex robot este responsabil pentru pictogramele, vin pentru a vedea site-ul favicon, va spune motorul de căutare, și-l pune în extrădarea lui.
Iar la sfârșitul articolului, vă spun cum să facă două pictogramă diferite pentru a deschide file caută browsere Web pentru WordPress.
Două favicon site-ul pentru Wordpress
Motivul pentru un astfel de lux este banală. Acest lucru se face pentru confortul personal atunci când lucrează pe Internet de pe propriul blog. Creați două pictogramă pentru afișare în filele deschise. Mai precis, la deja gata, se adaugă o altă specie la alta panoul de administrare WordPress.
Schimba aspectul său într-o asemenea măsură încât diferența este izbitoare. Tocmai am schimbat fundalul este (de fundal). El a făcut un favicon este afișat pe paginile deschise ale panoului de administrare pentru roșu meu. Acum, că am o fereastră deschisă o mulțime de file, văd o parte din preocuparea mea la panoul de administrare, și care sunt pe pagina de blog.
Ne întoarcem la partea tehnică a modului în care se face. Pictograma pentru panoul de administrare plasat într-un dosar cu numele temei noastre (template). Mai mult, în același director, deschideți functions.php pentru editare și în cele din urmă pentru a> inserați următorul cod: