Ca identație pe WordPress, cum să indentare paragrafe wordpress
Doriți să adăugați spații sau punctul alin pe WordPress? În timp ce majoritatea textul aliniat la stânga, iar în unele cazuri, puteți indenta un paragraf pentru a îmbunătăți tipografia și cea mai bună experiență de lectură. Acest Tutoriel Vă vom arăta cât de ușor crestarea paragrafe de WordPress.

În mod implicit, cele mai multe teme WordPress afișa elementele justificate la stânga sau la dreapta pentru dreptul de a limbilor din stânga.

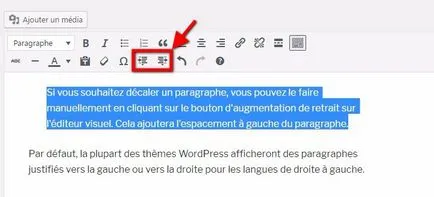
Dacă doriți mai mult punctul dantelat, trebuie să selectați elementele, și apoi apăsați butonul pentru a crește producția.
Aveți posibilitatea să faceți clic de mai multe ori pentru a mări intervalul. De exemplu, dacă faceți clic pe el, acesta va dubla intervalul de ieșire de două ori.
De asemenea, puteți reduce intervalul prin apăsarea liniuță scădere.

Această metodă vă permite să controlați intervalul pe care doriți să o utilizați ca ieșire. Această metodă va funcționa mai bine dacă faci paragrafe nu indentare care de multe ori. Cu toate acestea, în cazul în care de multe ori te crestate paragrafe, acest lucru nu este o soluție ideală.
Metoda 3: Indent numai prima linie a paragrafului
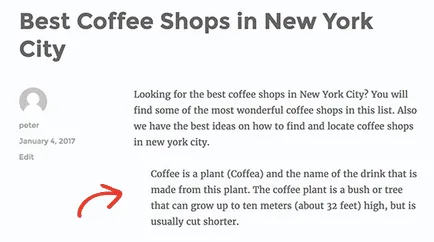
Pagina web nu utilizează intervalul punct tradițional utilizat de procesoare de text sau compoziția de text, care marchează doar prima linie a unui paragraf.
Chiar și pe WordPress, atunci când elementul spațierea liniuță se adaugă la întregul paragraf.

Unele site-uri, cum ar fi „știri“, reviste și site-uri de jurnale literare pot adăuga un punct mai mult spațiu tradițional. În acest caz, trebuie să adăugați CSS personalizat la tema.
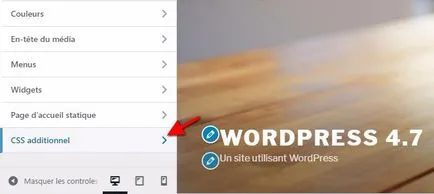
În primul rând, ar trebui să vizitați „Aspect> Personificare“ Pentru a porni „Customizer“ de tema WordPress. Acum, faceți clic pe tab-ul „Advanced CSS“.

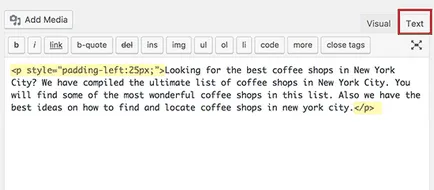
Acest lucru se va afișa caseta de text de pe panoul din stânga, în cazul în care puteți adăuga propriul CSS. Trebuie să adăugați codul CSS în cutie.
Acest cod CSS spune doar browser-ul, în cazul în care elementul are o clasă de «.custom-liniuță“, se adaugă padding 60 px.

Această metodă funcționează bine, dacă doriți să indentați câteva paragrafe. Cu toate acestea, dacă doriți să adăugați stilul de toate elementele de pe site-ul dvs., pur și simplu schimbați CSS utilizator, cum ar fi acest lucru:
Această regulă CSS va adăuga automat ieșirea de pe prima linie a tuturor punctelor de pagină WordPress sau o secțiune.
Asta e pentru acest tutorial, sper să vă organizați mai bine marjele articole. Dacă aveți întrebări, nu ezitați să întrebați.