Ajax interacțiune aplicație php, Exemplu

Acest articol va vorbi despre cooperarea cu php ajax. Cum de a lega și script-ul de lucru ajax codul php? Cum să utilizați ajax în dezvoltare web? Dacă sunteți interesat de astfel de întrebări, veți găsi răspunsuri în acest articol. Și exemple de cod PHP Ajax.
ajax Aplicație + php
4. Organizarea de căutare pe site-ul (finalizare)
5. Pas cu pas de înregistrare de utilizator pe site
După cum puteți vedea utilizarea opțiunilor ajax + greutate php. Adică, puteți aplica în cazul în care pagina de reload nu este adecvată în cazul în care trebuie doar să facă schimb de date cu serverul.
Părerea mea este obiectivă, poți să te gândești altfel, dar bazându-se pe experiența mea, aș spune că nu ar trebui să fie utilizat + PHP Ajax:
1. Pentru a implementa meniul
Și alte exemple negative care pot afecta o mai bună clasare a paginii.
interacțiune ajax cu php
De fapt, tehnologia ajax nu poate exista fara scripturi PHP, deoarece Ajax, transmite date către server și primește feedback-ul de poziție, fără a reîncărca pagina. Prin urmare, corect de a pune întrebarea cum de a lega activitatea ajax si php. Dar vom discuta acest lucru în următorul paragraf din articolul (de exemplu, php ajax), dar acum să se ocupe de specificul muncii ajax.
Pentru a trimite date la un server, aveți nevoie pentru a crea obiect XMLHttpRequest. Cu ea URL-ul deschis (script PHP), trimite date (POST sau metoda GET), pentru a obține un răspuns, și cunoștințe de limbă js înseamnă a aduce răspunsul care rezultă din server pentru a monitoriza (răspunsul poate fi orice element fragment sau site-ul paginii).
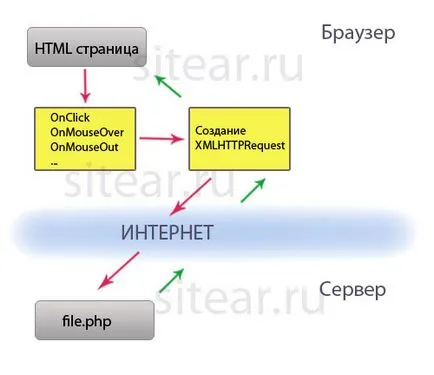
Pentru a clarifica vezi diagrama de mai jos ilustrează interacțiunea ajax furnizată cu PHP.

exemplu php Ajax +
De exemplu, interacțiunea ajax cu PHP, de a crea două fișiere:
În primul rând, ia în considerare partea de utilizare a aplicației, și anume ajax_page.html:

XmlHttp () - funcția care creează un obiect XMLHttpRequest (), este scris cât mai compactă și cross-browser.
ajax (param) - handler-ul nostru în evenimentele de apel (onclick), ia într-o matrice de date paramneobhodimye:
URL-ul - în cazul în care pentru a trimite date, și poate fi într-un parametru formă page.php = valoarea ?. că este, informațiile pot fi transmise pe metoda GET.
statbox - bloc html Id-ul care va accepta rezultatele aplicațiilor AJAX + php.
metoda - metoda de trimitere a datelor poate fi POST sau GET. În exemplul nostru, vom folosi metoda POST, dar în același timp, prin intermediul adresei URL, puteți transfera informații metoda GET.
date - matrice de date transmise. În exemplul nostru, datele sunt preluate automat din câmpul 1 și 2, deși, puteți pur și simplu scrie datele :.
succes - numele sau funcția în sine, care se va ocupa de date (text).
Funcții de apelare Ajax după cum vedeți face evenimentul onclick = ajax ().
Considerăm acum pe partea de server + Ajax aplicația PHP, și anume get_ajax.php fișier:
Aici, totul este mult mai ușor. Primul set de codificare pe date prin antet. Interzice cache-ul de date. somn (2) - întrerupe scriptul timp de 2 secunde, astfel încât, în scopul de a vizualiza o animație wait.gif stand-by. Ieșirile datele în același timp, citind toate elementele de matrice $ _POST și conversia acestora în codificarea dorită (chirilic).
Pentru a porni aplicația noastră ajax php este descărcat în pagina de browser ajax_page.html
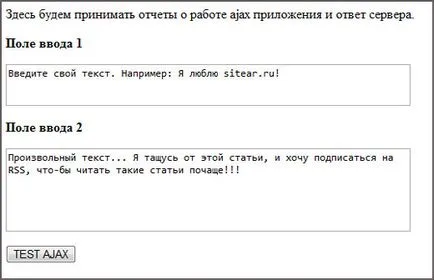
Aici este ceea ce am primit atunci când apăsați butonul AJAX TEST:

Acesta este răspunsul din fișierul get_ajax.php:
