Web master, stabilind modelul pentru pagina principală Mod X evo
La acest motor poate fi instalat pe aproape orice șablon.
Adăugați șablonul în MODx
Despachetați arhiva descărcat și plasați șablonul dosar într-un dosar de site-ul nostru: C: / XAMPP / htdocs / site-ului / www / active / template-uri /. Acest dosar conține deja trei dosare și fișierul index. Dosare ajuta modxhost si nu avem nevoie, ștergeți-le. Acest dosar trebuie să rămână următoarele:
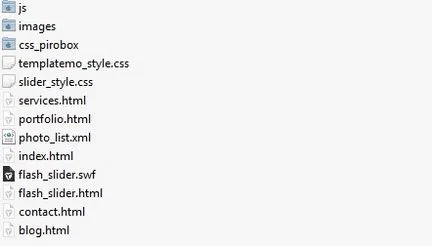
Noi mergem în dosarul nostru de șablon:

Folderul imagini conține imagini utilizate în design-ul, css-fișiere definesc aspectul șablonului;
index.html - acesta este un șablon pentru pagina de start;
servises.html. portfolio.html. contact.html. blog.html - șabloane pentru paginile interioare.
Acum puteți începe să se integreze noastre de design la sistemul de control. Nu uitați să rulați un server local, dacă faci pe computer.
Toate fișierele șablon utilizat de către sistemul de control sunt stocate în directorul: / active / template-uri. La nivel local găzduiește calea completă către folderul va arăta astfel: z: \ acasă \ site-ul \ www \ activelor dvs. \ șabloane. Creați un dosar pentru șablonul nostru, de exemplu - modxmoc, apoi dezarhivați conținutul arhivei descărcate cu șablonul.
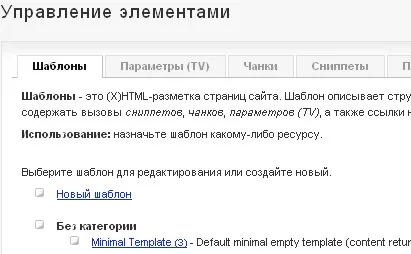
În Panoul de control, urmați filele: Elemente - Elemente de control - șabloane. Aici suntem cu voi și vom crea noi și personaliza template-uri existente. După cum puteți vedea, există deja un șablon. După integrarea șablonul nostru, îl eliminăm, dar pentru moment, nu să acorde o atenție la ea.

Pentru a crea un șablon, faceți clic pe „șablon nou.“ Acum, în „Template Name“, introduceți un nume pentru șablonul dvs. în câmpul „Descriere“ - o scurtă descriere, pentru a evita confuzia, în cazul în care șablonul este mult. În „codul șablonului (HTML)“ pentru a insera HTML markup al paginii noastre, dacă utilizați șablonul meu, atunci acest aspect este în fișierul index.html pe care am pus recent în active folderul / template-uri / modxmoc. Ia-l și copiați conținutul fișierului index.html în acest domeniu. Mai jos puteti vedea modul în care aceste câmpuri sunt completate în mine, puteți face exact la fel. După umplere, faceți clic pe butonul „Save“ din partea de sus a paginii.
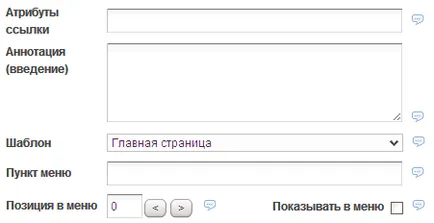
Este timpul pentru a atribui șablonul nou creat, pagina noastră principală. Pentru a face acest lucru, în arborele de documente (din partea stângă a paginii), faceți clic dreapta pe un document și selectați „Edit“. Acum, trebuie să subliniem șablonul nostru nou creat, Vira-l din lista verticală și salvați documentul.

articole educaționale și sfaturi cu privire la modul de a face site-ul și configura serverul