web design net ca bază pentru un aspect bun al site-ului
Aspect, având în centrul său o grilă - un aspect cu ghidaje orizontale și verticale, facilitând organizarea conținutului și să mențină o structură uniformă pe tot parcursul crearea proiectului.
Pentru o lungă perioadă de timp designeri profesioniști folosesc o grilă pentru proiectarea, care are proporțiile optime. Acestea, la rândul lor, să contribuie la îmbunătățirea citirea textului. Folosit la data de net web design a fost creat în 1920 un foarte talentat designeri elvețieni, și de atunci au devenit un design inventat de organizație globală standard de conținut de pe paginile de proiecte pe internet.
Aspecte ale unui aspect bun
Datorită designeri web standard poate rezolva cu ușurință multe dintre problemele cu care se confruntă în lucrul cu modele bazate pe grila. Să ne uităm la câteva aspecte ale unui aspect bun, care pot fi realizate datorită sistemului de grilă.
Receptivitate și flexibilitate
Ruperea conținut de pe anumite coloană ajută dezvoltatorii web pentru a descoperi ceea ce ar fi efectele lor asupra diferitelor dimensiuni ecrane. Puteți crea, de asemenea, un „bare flexibile“ în HTML și CSS, care va fi baza de interes, mai degrabă decât valori fixe. Acesta poate fi un mod simplu de a reduce numărul de niște coloane, conversia de conținut.
Alinierea și echilibrul
Întregul conținut va fi aliniat de-a lungul coloanelor verticale de-a lungul întreaga lungime a paginii. Acest lucru vă permite să creați un echilibru vizual minunat, aplicând aceleași peste tot lacune și containere orizontale.
omogen
Dacă aplicăm același sistem grilă pentru întregul design, puteți trimite doar un singur aspect uniform și de a crea un șablon pentru a organiza text. Astfel, puteți economisi timp utilizând același aspect pentru diferite pagini ale site-ului, și, astfel, toate elementele vor avea aceeași dimensiune.
Sistem de punere în funcțiune și grila de aplicare
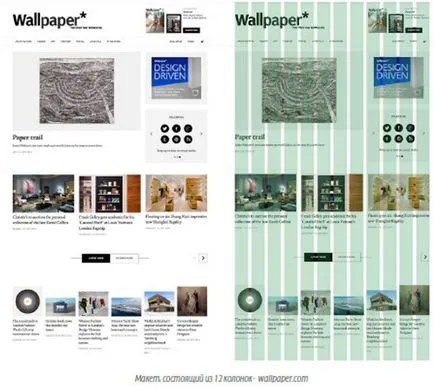
Să ne uităm la un exemplu de site care utilizează sistemul de rețea.

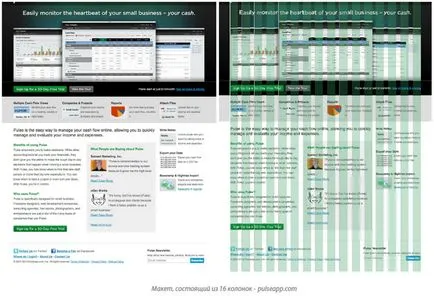
Imaginea puteți vedea o grilă de 12 coloane, care este cel mai popular aspect in web design. Folosind un număr de coloane, puteți împărți cu ușurință conținutul în patru, trei sau două coloane. Dacă luăm structura în 16 coloane, puteți obține mai multe oportunități, dar există o serie de dificultăți în lucrul cu un design. O opțiune bună, care poate fi utilizată este aspectul pe opt coloane, dar nu se va rupe conținutul mai mult de trei coloane. Prin urmare, designeri web profesionale recomanda utilizarea unei grile de 12 coloane.
Principiul de bază de a crea propriul aspect cu o grilă
Principiul de bază cu aspectul grilă de dezvoltare constă în faptul că fiecare coloană din grila ar trebui să fie la fel și au aceleași spații lățime între ele. Pentru a calcula lățimea coloanelor, puteți utiliza matematica simplu.
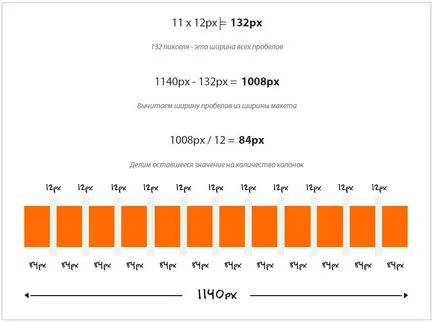
De exemplu, lățimea paginii va fi 1140 grila de pixeli este format din 12 coloane și lacune 11. Inițial, va trebui să înțeleagă ceea ce va fi lățimea spațiului liber, de exemplu, 12 pixeli.

Facand toate calculele se obține în cele din urmă aspect, care va 12 coloane cu 84 de pixeli și 11 pixeli lacune 12 și lățime maximă va fi de 1140 pixeli. Puteți folosi această tehnică pentru orice calcul, principalul lucru să cunoască lățimea paginii și golurile.
Ajustarea curbelor în Photoshop

Gratarele, există unele nuanțe care complică percepția lor. Înainte de a începe configurarea layout-ul, asigurați-vă că sistemul dvs. va angrena cu ușurință utilizate de dezvoltatorii web la crearea unui design.
Utilizarea de plase în layout design de proiectare pentru un proiect web poate fi foarte util. Această practică este destul de simplu si popular printre cei mai mulți designeri.
Exemple de proiecte web, care se bazează pe o grilă
Luați în considerare câteva exemple interesante de site-uri web și modul de utilizare a rețelei, a făcut textul conținut.