Am explicat deja că HTML-tabele au limite. cu toate browserele lor implicite, și nu arată. Dar asta nu e tot, fiecare celulă a tabelului, de asemenea, există un cadru, care este limita celulei. Dar asta nu e tot, folosind atributele etichetei
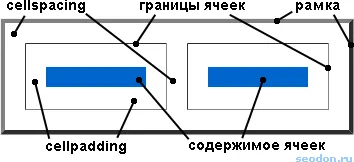
Puteți schimba distanța dintre celule și de celule la cadrul de masă și padding de la marginile celulelor la conținutul lor.frontierele de celule HTML tabel cadru, spațiere și de umplutură.
Deci, pentru a crea un cadru de HTML-tabele și frontierele de celulele sale folosi doar un singur atribut etichetă
- de frontieră. Valoarea este întregi non-negativ (implicit zero), ceea ce înseamnă dimensiunea în pixeli. Cu toate acestea, rețineți că dimensiunea variază doar în cadrul mesei, la limitele de celule întotdeauna la fel.
Pentru a modifica distanța dintre celule (limitele lor) și celulele din cadru tabel la tag-ul
este utilizat atributul cellspacing. Valoarea sa poate fi, de asemenea, numai numere, se măsoară distanța în pixeli.
Pentru a seta capitonarea frontierelor de celule la conținutul lor trebuie să fie în tag-ul
utilizați atributul cellpadding. Și valoarea sa este numărul semnificând dimensiunea pixelilor.Rețineți că browser-ul implicit setat mici (doi pixeli) valori cellspacing și cellpadding. astfel încât să elimine toate distanța - stabilită în valoarea atributului zero (0).
limite EXEMPLU, frontiere și padding HTML tabel
Rezultatul în browser
Un tabel cu o schimbare indentare și distanțele:
Desigur, nu trebuie neapărat să elaboreze un cadru de masă și celulă frontiere pentru a schimba padding internă și distanța dintre celule.
Conform sintaxa HTML, browsere adăuga cellspacing valoare și cellpadding la dimensiunea mesei și celulele sale. De exemplu, dacă setați lățimea celulei de 100 de pixeli și cellpadding = „10“ - browsere vor adăuga la lățimea de 20 pixeli (10 stânga și la dreapta), devine egal cu 120 de pixeli. În general, în acest proces, vor fi demontate.
Digresiune sau elimina padding în jurul marginilor paginii
Inițial, toate browserele instalate pe marginile liniuțele mici HTML pagini, care nu sunt de multe ori este nevoie, așa că acum vei învăța cum să le eliminați. În general, aceste informații ar trebui să fie plasat la începutul tutorial, dar ea este puțin probabil să fie de folos.
La un moment tag-ul
există patru atribute care setează dimensiunea marginilor pentru fiecare parte a paginii topmargin (sus), rightmargin (dreapta), bottommargin (jos) și leftmargin (stânga). Acum, aceste atribute sunt depășite, așa că vom aplica stiluri (CSS). Deci, modificați distanța excentrică la marginile paginii în mai multe moduri, eu vă arăt doi, iar al treilea va învăța, dacă vă decideți să învețe CSS.
Procesul întâi. tag-ul B
specificați atributul stil cu următoarele valori:
. - elimină padding pe toate partile dintr-o dată HTML-pagini.
. - ajustează dimensiunea umplutură pentru fiecare mână în sensul acelor de ceasornic. utilizate în mod obișnuit dimensiune în pixeli, de exemplu: .
Al doilea și mai convenabil mod. eticheta