Site-ul nu este optimizat pentru dispozitive mobile - manual pentru optimizarea pentru dispozitive mobile



site-ul de transfer la Joomla 2.5 pe 3.x joomla
Să începem de la început. Toate motivele menționate mai jos pe exemplul unui site care a fost făcută pe Joomla 2.5 acum trei ani. Și cu el au fost efectuate pentru a transfera la Joomla 3, precum și optimizarea acestuia în conformitate cu cerințele Google, și anume dându-i o imagine pentru dispozitive mobile. Ceea ce ma determinat să ia măsuri?
În primul rând, am descris deja mai devreme în acest articol, iar al doilea - un cadou de Crăciun de la dezvoltatori joomla. Ele nu mai sprijini Joomla 2.5 (Figura 2)

Mai multe detalii nu voi picta acest proces, dar detaliul principal de focalizare.
Primul lucru pe care îl faceți este să creați un sub-domeniu, ceea ce ar face apoi mai ușor și nu trebuie să suporte site-ul. Doar pentru a numi un dosar și stilou gata. (Fig.3)

Mai mult, umplut la cea mai recentă versiune de joomla am instalat și înșurubat șablon mai mult sau mai puțin adecvate. Din fericire, este posibil să se fabrice un șablon, astfel încât chiar și creatorii nu recunosc că este lor „urmași“. Cea mai laborios în această lecție este de a face pagina principală, astfel încât se pare un pic mai bine. În opinia mea, am făcut-o, iar proprietarii le-a plăcut site-ul (Figura 4)


Bibliografie: Google+ pentru începători: Strategie și sfaturi
Adaptarea site-ului pentru dispozitive mobile și nu numai
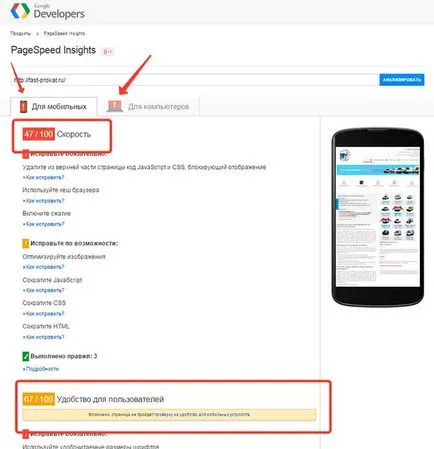
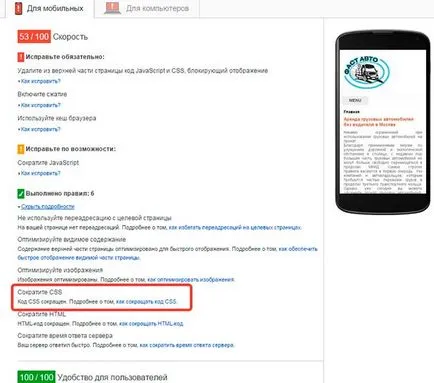
Înainte de site-ul de transfer în PageSpeed Insights totul arata foarte deprimant (Figura 5)

Se poate observa cu ochiul liber, ca despre orice optimizare nu vorbesc, iar versiunea mobilă lipsește complet. Când transferați, astfel încât să nu te duci înapoi la ea, eu recomand pentru a optimiza imaginea. Complicate despre ea nu este nimic, dar atunci când le încărcați pe server, puteți salva o mulțime de timp. Acest lucru se face cu ajutorul unui serviciu special online. De fapt, acest tip de serviciu, set de mare, dar mi-a plăcut, de aceea este recomandat.
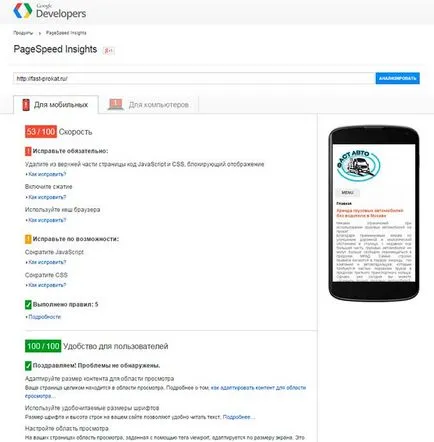
Firește, primul lucru pe care, după toate suferințele lor am verificat, că doar sa întâmplat din cauza transferului site-ului la un nou motor (Figura 6)

ca urmare a care au selectat pentru a instala antetele în răspunsul de la server și spune browser-ul dvs., ce și cum să cache. De obicei, unele dintre aceste module ar trebui să aibă hosting, dar așa cum este cazul cu orice modul, care nu este inclus în construi standard Apache, 100% garanta nimeni nu va da. Prin urmare, pentru a evita erorile 500th prevede condițiile pentru fiecare dintre unitățile prin adăugarea următoarelor reguli .htaccess:
Sintaxa în mod_headers
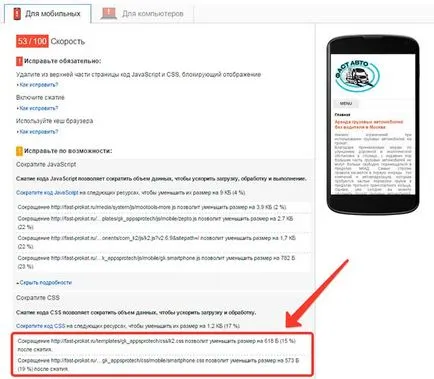
După cum probabil deja realizat, în cazul reg.ru nu a funcționat prea. Deci, avem încă să taie mâinile întregi de lucru, sau mai degrabă prin intermediul unor servicii speciale online. Am arată un exemplu de aceste două fișiere (Fig.7)

Pentru a comprima fișierele CSS recomandăm folosirea acestui optimizator. verificate pe experiența personală. Toate revoltător simplu și foarte eficient. Procedați după cum urmează:
După aceea trebuie să obțineți următoarele (figura 8):

Ei bine, de ce nu ieși cu php, tot ce am descris mai sus, se numește (dacă pot folosi acest cuvânt pentru a css html si) refactoring. Și, în măsura în care știu de construcție competente algoritmi și cod curat da întotdeauna de înaltă performanță.
Dar, în acest caz, este necesar un cadru pentru a facilita activitatea și să se ocupe doar cu aspect, mai degrabă decât verificarea site-ul de performanță în diferite browsere și dispozitive mobile. Dar gustul și culoarea tuturor markerii sunt diferite