Screentone faci singur! Tutoriale Adobe Photoshop
În lucrarea a durat ceva de genul screentone - finit model de umplere într-un model pe fundalul imaginii:

Pe Internet există mari bibliotecă de screentone gata pentru producția de benzi desenate. dar toate acest tam-tam, care este de interes pentru profesioniști, iar în cazul în care acest model va avea nevoie de o dată într-o viață? sau două)). mai ușor de a face totul singur. aici, cred că cel mai simplu mod de a face acest lucru este prin intermediul Photoshop. (Photoshop versiunea - localizată, așa că sorteze ei înșiși că undeva)
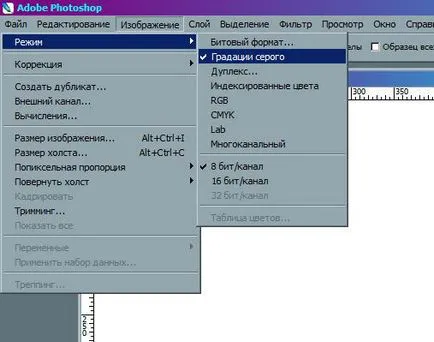
1. Crearea unui fișier nou. nu foarte mare, doar pentru un exemplu. Acum va fi, să zicem, 800x600 pix. alege modul de culoare: tonuri de gri:

2. Paleta de culori aleasa pentru a umple culoarea neagră radicală!
3. Selectați instrumentul „gradientului“
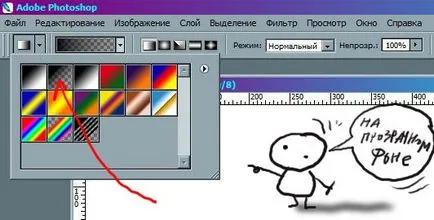
4. În panoul de bord curent selectați tipul de gradient - este acum - gradient liniar. în paleta gradient de viraj. selectați umplere pe un fundal transparent, și completați noul nostru de lucru de sus în jos:

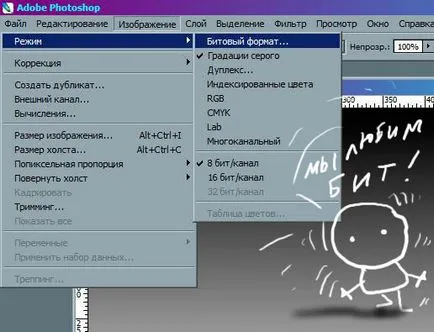
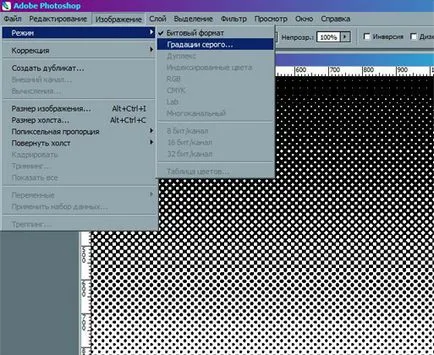
5. Acum, avem nevoie pentru a schimba modul de imagine. este necesar să se obțină un grăunte raster, care are doar două culori - alb-negru, fără nuanțe de gri. click pe „Imagine“ din meniul drop-down, selectați butonul „mode“ - și apoi - selectați „Bitmap“:

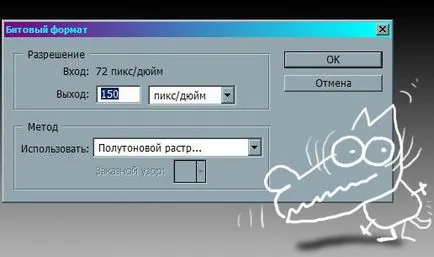
6. sare imediat un format fereastră biți. Am stabilit o rezoluție de 150 pixeli per inch - acest lucru pentru a te văd mai bine, draga mea, „dacă rezoluția este mai mică, punctele pot deveni (la dimensiunea noastră fișier) forma indentat în grafic.“ Metoda „alege“ semiton Screen“. ! atenția este disponibil Count „model personalizat“ - o formă foarte interesantă de model - lăsând pe fkusnenkoe Deci, „ecran semitonuri“, faceți clic pe hochei :.

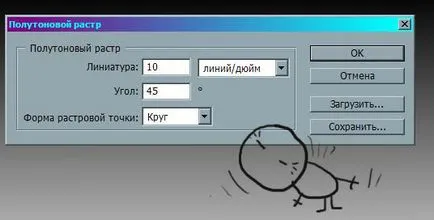
Acesta picături un ecran privat fereastră semitonuri. selectați frecvența de ecran: 10 linii / inch, această valoare este selectată pentru dimensiunea actuală a operațiunii, pentru claritate. Acesta va varia în funcție de ceea ce dimensiune raster de cereale dorim să obțină - liniile mai mici, cu atât mai cereale. următor linie - unghiul de înclinare. Unghiul optim de - 45 grade. Uneori are sens să pună aici pentru 90 în continuare - sub forma unui punct de raster, selectați „cerc“. Hit Hochei:

7. Oban, pentru a primi un raster alb-negru afigitelno! A situat pe un fundal alb. pentru avem nevoie doar de un punct și fundal - ce să facă cu? este necesar să se elimine nafig. ne va ajuta să facă o baghetă magică. Numai pentru acest fișier ar trebui să fie transferate înapoi în modul „în tonuri de gri“, deoarece stick-ul nu funcționează în modul bitmap:

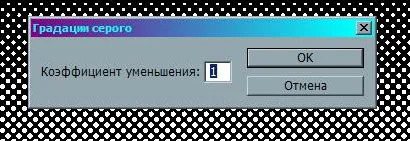
8. lovi din nou „imagine“ - „Mode“ - „nuanțe de gri“. Ea apare o mică fereastră pentru raportul de reducere. „1“ este implicit. Cred că trebuie să de acord:

9. Acum, alege unealta „bagheta magica“ si mustra-o în partea superioară a gradientului nostru, în cazul în care negrul este mai mult să-l scormoni cu precizie în negru. pentru sumlevayus este utilă pentru a mări imaginile de pre-zoom. Deci, - toate de culoare neagră era magic. totul este gata pentru o intervenție chirurgicală radicală. chiar acum, ne rupe de pe ecran negru pe fond alb!:

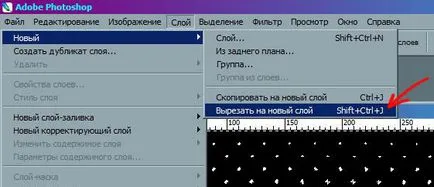
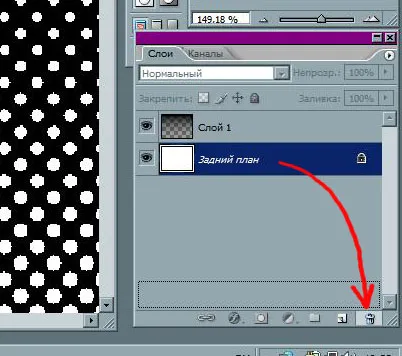
10. Faceți clic pe layer-ul „“ din meniul drop-down, selectați „Nou“ - și mai departe - să taie un nou strat. sau o combinație de taste Shift + Ctrl + J:

Ei bine, FSE. operațiunea a avut succes. Dokhturov, oftând zgomotos, lăsând în urmă un ecran alb și ceva acolo zângănitor, barbotare și campionule. asistente medicale bucurie mut elimina fundalul in cos:

11 în fața noastră - gata screentone o zonă transparentă. dar avem un ecran negru. De asemenea, ar putea avea nevoie de culoare screentone diferite. pentru aceasta există o acțiune simplă prin colorare model. Ne face un pas înapoi și să se întoarcă, pentru claritate, fundal alb.
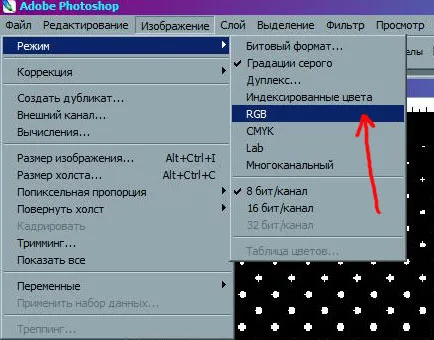
12. Acum, trebuie să schimbați din nou modul, după cum se poate picta numai în modul de culoare. "Image" - "Mode" - "RGB":

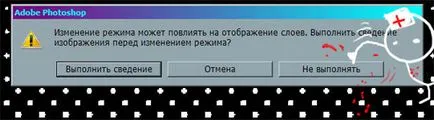
- fereastră apare suspect despre reducerea. nu, nu avem nevoie de informații, medicii încearcă în zadar Stoll.

faceți clic pe „nu executa“. Acum avem posibilitatea de a picta pe ecran în orice culoare disponibile.
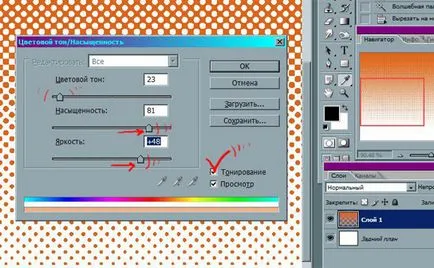
13. Faceți clic pe „imagine“ - „ajustare“ - „nuanță-saturație“ sau doar să faceți clic pe o combinație de Ctrl + U - aduce o fereastră în care am pus o bifă în fereastra „tonifiere“. Acum vom muta cursorul Brightness spre dreapta în direcția de creștere ea. Ne mutam cursorul la „saturarea“:

Oban!
toate vopsea! Ei bine, slider acum „nuanță“ atinge culoarea dorită. aceste activități sunt de obicei realizate deja după raster ca un strat plasat într-un loc de muncă.
14. să utilizeze screentone implică eliminarea fundal alb inutile, salvați-l în format PSD, astfel încât zonele transparente nu sunt pierdute.
15. Acest principiu se poate crea screentone cu model înregistrat sau formă de gradient diferit.