Respirați în site-ul dvs. statică o nouă viață cu ajutorul WordPress de conversie (partea 1), CMS și
Web design și dezvoltare sunt printre cele mai căutate profesii în ultimii ani. Sunteți de acord?
Din moment ce afaceri online creste, tot mai mulți clienți sunt dispuși să cheltuiască sume mari pe site-urile lor și persoanele cu aptitudinile potrivite. Este posibil să fi învățat cum să creeze un site web in HTML si CSS. Dar, cel mai probabil, este în prezent crearea de astfel de site-uri nu mai are sens pentru afaceri mari sau chiar un blog. Acesta este un motiv bun pentru a face -konvertatsiyu site-ul WordPress cu HTML si CSS.
La prima vedere, există mai multe motive pentru care oamenii au oprit la opțiunea (și CSS) site-ul HTML static.
De ce oamenii aleg site-uri web statice?
- site-ul static este susținut de aproape orice browser;
- Ușor de personalizare.
Dar când vine vorba de funcționalitate, site dinamic, cum ar fi WordPress. este mai mult modul corect.
site-uri statice în sine nu poate afișa conținut dinamic în care acestea sunt create pe o limbă statică.
schimbare rapidă de proiectare. Nu aveți nevoie să-și petreacă o mulțime de timp pentru a ajusta culorile și aspectul. Puteți seta în mod direct prin intermediul panoului de administrare.
Template-uri arata mult mai bine decât site-urile construite pe HTML statice tradiționale.
Nu aveți nevoie pentru a scrie cod, dacă doriți să adăugați o pagină sau post. Doar fă-o prin intermediul panoului de administrare.
Caracteristici de securitate oferite de HTML. mult mai limitate decât securitatea site-urilor dinamice pe WordPress și alte CMS.
Dacă executați o statică (doar HTML si CSS) site-ul, nu aveți nevoie pentru a arunca început, dacă doriți să comutați la WordPress. Cu toate acestea, conversia HTML-CSS Site-ul pe WordPress necesită unele abilități de programare - cum ar fi cunoașterea PHP și JQuery - pentru a traduce site-ul static la o platforma WordPress dinamic.
În această serie din două părți, voi vorbi despre principiile de bază ale convertirea HTML la o temă WordPress complet funcțional, cu NeoBlog HTML și teme CSS.
La sfârșitul acestui articol veți ști cum puteți converti un site HTML-CSS static într-un site complet dinamic de WordPress. Acest lucru va asigura că proprietarii site-ului o mai mare flexibilitate, respirație, astfel, o nouă viață în site-ul.
Resursele necesare pentru a îndeplini sarcinile acestui articol
- Subiect NeoBlog HTML si CSS;
- Cunoștințe de bază ale Codex WordPress;
- Unele aptitudini PHP si jQuery.
Ceea ce am crea

Ce trebuie să știți despre codul
Tema WordPress este un fel de „șmirghel“ Designul exterior al site-ului. Cu tema generală a site-ului dvs. poate fi modificat în mod substanțial, iar WordPress va oferi pentru acest GUI.
Când creați o temă WordPress, ar trebui să acorde o atenție la următoarele:- Fii atent cu numele de fișiere șablon pe care le creați. În mod implicit, WordPress va recunoaște un astfel de fișier nume de șablon ca single.php și page.php. Înainte de a apela sau să creați un nou fișier de utilizator, vă recomandăm verificarea numele de template-uri WordPress implicit;
- Check out secțiunile de Codex WordPress. dedicate funcțiilor specifice, etichete sau alte elemente înainte de a le utiliza în fișierele șablon. Acesta vă va spune direcția corectă pentru dezvoltarea temei dvs.;
- În unele cazuri, veți avea nevoie de fișiere externe JQuery. pentru a îmbunătăți aspectul de teme WordPress, sau pentru a adăuga unele caracteristici. WordPress nu oferă toate resursele necesare în setul de bază;
- Asigurați-vă că utilizați este structurat în mod corespunzător, fără a PHP eroare de cod și tag-ul HTML valid. Pentru mai multe informații, consultați WordPress a standardelor de codificare;
- Utilizați un CSS curat, valid. A se vedea CSS standardele de codificare.
- La elaborarea proiectarea și aspectul site-ului urmeze principiile de bază de proiectare.
- Păstrați copii de siguranță ale fișierelor. Tu nu va pierde nimic, dacă ai o copie de rezervă a fișierelor. Ca o măsură de precauție suplimentară, ar trebui să faceți copii de siguranță ale tuturor fișierelor tematice, plug-in-uri pe care le utilizați, precum și unele alte fișiere care sunt asociate cu dezvoltarea temei.
De ce ai nevoie de cunoștințele de PHP?
PHP - este un limbaj de programare și de scripting pentru site-uri web interactive dinamice. Acesta este utilizat pe scară largă limbaj de scripting cu software-ul open source, care este potrivit în special pentru dezvoltarea web. În plus față de acest lucru, acesta poate fi integrat în HTML.
WordPress foloseste PHP ca limbaj de scripting. El este licențiat open source, certificat de către Open Source Initiative. Unele părți ale structurii de cod pentru WordPress PHP -razmetki se contrazic reciproc, este important să aveți abilități de bază PHP.
Cum funcționează?
În primul rând, este necesar să se determine fișierele necesare pentru a crea o temă completă WordPress. Apoi, trebuie să adăugați codul corespunzător fiecărui fișier șablon.
În procesul de dezvoltare, veți întâlni o funcție care poate să nu fie foarte clar pentru tine. În acest caz, va trebui să ajute Codex WordPress.
După ce ați creat toate șabloanele necesare, va trebui să le adăugați la tema conținut pentru a verifica dacă toate codurile pe care le utilizați pentru a funcționa corect.
Noțiuni de bază
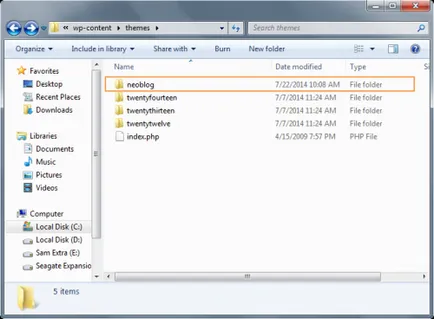
Pentru a începe, trebuie să creați folderul temă în wp-content dosar WordPress / teme.
Vă rugăm să rețineți că numele folderului trebuie să se potrivească cu numele temei pe care doriți să creați. Pentru acest articol, tema și dosarul va fi numit NeoBlog:

fișiere șablon
Comparativ cu site-ul static HTML CSS WordPress temă este format dintr-un teanc de fișiere șablon.
Acestea sunt fișiere care conțin un cod care permite operarea de teme WordPress. Prin urmare, creați un folder temă NeoBlog următoarele fișiere:
Pentru acest articol, vom umple aceste coduri de fișiere, care sunt cicluri de meniu de tratament și widget-uri.
În această parte a seriei va lua, avem nevoie de următoarele:- Copiați fișierele din folderul NeoBlog WP;
- style.css;
- screenshot.png;
- Activează tema.
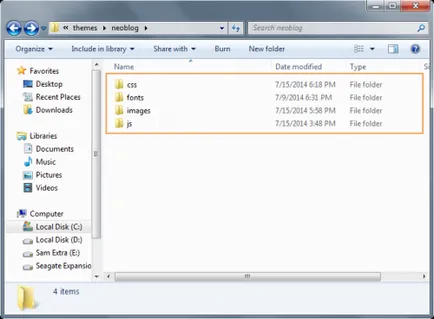
Pentru a începe, copiați folderul CSS. fonturi, imagini și teme de la JS NeoBlog HTML și CSS în dosarul tema NeoBlog WP:

PASUL 2 - Naming temele WordPress folosind fișierul style.css
Înainte de a începe lucrul cu fișierul șablon, adăugați o referință la foaia de stil NeoBlog HTML și CSS subiect în subiect NeoBlog WP. Apoi, creați fișierul style.css în tema NeoBlog WP și copiați codul de mai jos:
De asemenea, acest cod conține o serie de tag-uri @import. Ei asociază stiluri CSS din dosarul cu stiluri principalele teme NeoBlog WP. care sunt cuprinse în acest fișier.
Pasul 3 - Adăugarea unui fișier imagine de captură de ecran
De fapt, în captura de ecran WordPress panoul de administrare va fi afișată în rezoluția de 387 cu 290 pixeli, dar o creștere de mai mult de două ori dimensiunea vă permite să-l vizualizați în înaltă definiție pe ecrane HiDPI:

Apoi, salvați fișierul nou creat ca screenshot.png în directorul rădăcină teme NeoBlog WP.
PASUL 4 - Activați tema
După ce adăugați captura de ecran, avem nevoie pentru a activa tema NeoBlog WP.
Dar, înainte de a face asta, trebuie să verificați dacă subiectul sau nu funcționează. Pentru a face acest lucru, creați directorul rădăcină al temei NeoBlog WP index.php gol fișier (nu vă faceți griji, vom adăuga cod la ea mai târziu).
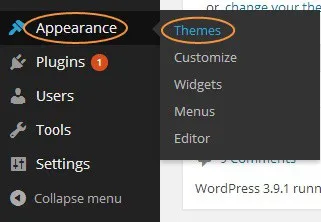
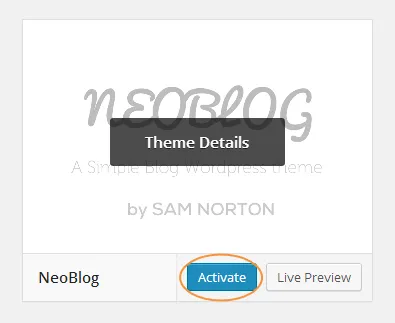
În continuare, a activa tema, du-te la panoul de administrare a WordPress și din meniul principal, selectați Design -> Teme. Plasează mouse-ul pe pictograma care corespunde subiectului nostru, și faceți clic pe butonul Activare:


Dacă doriți doar pentru a verifica aspectul temelor NeoBlog WP. veți vedea o pagină goală, pentru că nu avem nimic de adăugat la fișierul index.php.
Principalele dificultăți pe care le puteți întâlni
În timpul funcționării, puteți întâmpina probleme cu combinarea PHP - și tag-ul HTML.
Ce trebuie făcut
Cod dublu de verificare. Acesta este primul lucru pe care trebuie să faci. Se poate întâmpla ca uitați să închideți if sau în timp ce bucla din interiorul WordPress.
Codul de mai jos va genera o eroare, pentru că operatorii nu au nici un scop în cazul în care:
De exemplu:
În următorul cod, această problemă este rezolvată:
De asemenea, verificați dacă ați plasat toate etichetele de închidere; În caz contrar, atunci când este amestecat cu PHP HTML cod nu poate rula.
Dacă doriți să aflați mai multe despre cum să adăugați funcționalități suplimentare în blogul dvs., vă rugăm să consultați Codex WordPress.
Care sunt limitele?
Acest subiect va oferi doar funcțiile de bază ale unui blog, de exemplu, bara laterală și în subsol, caseta de căutare, o listă de intrări, imagini speciale și așa mai departe.
concluzie
Excelent! Am terminat prima parte a acestei serii. În acest articol, ai învățat cum să creați un fișier șablon, și ceea ce ar trebui să acorde o atenție deosebită la crearea de teme WordPress.
postfață
Dacă utilizați WordPress. probabil că petrec mult timp căutând subiecte, pe care doriți. De exemplu, trebuie să caute o lungă perioadă de timp un subiect care ar fi de o anumită culoare, dar cu diferite elemente de tuning. Deci, poate că e timpul pentru a afla cum să creați propriul WordPress temă.
Această serie de articole va ajuta să învețe cum să converti șablon HTML și CSS, și în același timp, vă puteți crea propria temă WordPress. Vom afla întreaga poveste, și ia în considerare modul în care subiectul discutat în detaliu cu toate fișierele care sunt necesare pentru a crea full-featured WordPress temă.
HTML nostru este acum gata și poate fi transformată într-un set de fișiere tematice. În următorul articol, vom lucra cu fișierele de șabloane și să adăugați caracteristici temele WordPress.
Traducerea articolului «energiza dvs. static site-ul cu acest WordPress Tutorial de conversie (partea 1)“ a fost elaborat de echipa de proiect prietenos Web design de la A la Z.