Prima pagină HTML-ul (tag-uri H1 - h6), HTML formatarea textului (tag-uri puternice, b, le, i, blockquote, pre

Trebuie să spun că aceste instrumente sunt foarte solicitate adesea în webmaster, așa că am considerat necesar să vorbim despre ele, cu atât mai mult, astfel încât aplicarea corectă a tag-uri HTML de mai sus contribuie la promovarea cu succes a proiectului. În general vorbind, toate informațiile pe care le propun, este foarte important, volumul său este stabilită, așa că încercați să-l citească cât mai aproape posibil, nimic mai mult nu încerc să dau.
Tag-uri colectoarele h1-h6
Sunt sigur că mulți dintre voi au ciocnit în mod repetat cu tag-uri antet H1-h6, dar poate unii subestimează importanța lor în termeni de SEO. Faptul că aceste tag-uri joacă un rol important în optimizarea și promovarea site-ului, și voi încerca să ating acest aspect prea. Numele elementelor h6-H1 primite de litera majusculă a cuvântului englezesc „antet“ (antet). Sintaxa antet in cod html este după cum urmează:
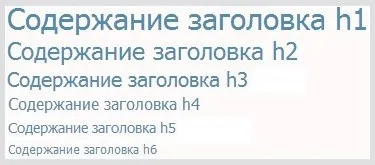
Prescrierea această bucată de cod HTML vom obține atunci când sunt afișate în browser:

Nivelul cel mai de sus 1, cel mai mic - 6. Astfel, orice text pot fi clasificate în funcție de importanța sa. Tag-uri h6-H1 sunt bloc, astfel încât antetul le-a definit, ia tot spațiul disponibil în lățime. Cu toate acestea, în ciuda faptului că aceste elemente sunt bloc, ele nu conțin alte etichete la nivel de bloc numai cu litere mici. Dacă atingeți articolele de optimizare și site-ul, în general, există mai multe recomandări:
Ei bine, desigur, utilizarea titlurilor tag html, și cel mai important, face ca materialul mai convenabil pentru experiența utilizatorului. În ceea ce privește atributul alinia etichetele h6-H1, dar acum nu voi vorbi despre asta, pentru că nu este recomandat pentru utilizare de către caietul de sarcini reguli html. Cum să-și diversifice aspectul subtitrărilor folosind metode adecvate, care nu perturbă documentul html valabilitate. Vom vorbi atunci când am început să studieze bazele de stiluri css.
Formatarea textului folosind etichete speciale HTML
Formatarea textului - este alegerea mijloacelor pentru ao schimba, cum ar fi editarea de text sau de a folosi o varietate de efecte. În multe cazuri, dreptul de a le folosi contribuie la promovarea site-ului.
format logic și fizic - în special utilizarea fiecăreia dintre ele
Am notat diferența dintre formatul tag-uri logice și fizice (Visual). Fizice destinate în primul rând pentru utilizatori, ceea ce le permite să identifice importante părți ale textului. Logic, de asemenea, se concentrează pe textul evidențiat la motoarele, care iau în considerare acest domeniu ca un clasament de căutare.
Cel mai frapant exemplu este puternic și em, care sunt etichete de formatare logice, și b, respectiv, și i - formatare fizică. Atunci când sunt afișate în text browser-ul, încadrat tag-uri puternice și b (Bold), em și i (italice), diferența vizuală nu este simțit:
Zvonurile spun că valoarea tag-ul puternic și le căzut recent în serios și motoarele de căutare sunt acum puțină atenție a fost acordată acestora. Cu toate acestea, eu încă nu s-ar recomanda să se implice în aplicarea lor, menționând că au cuvinte cheie, cu atât mai mult că există o alternativă rezonabilă în fața elementelor em și i.
Acum câteva cuvinte despre celelalte etichete de formatare a textului, care sunt folosite rar, dar încă mai au nevoie, în cazul în care acestea există. Poate că cineva aceste informații vor fi utile. Constat, ca de obicei, numai acele tag-uri care sunt în caietul de sarcini HTML 5. Pentru a începe cu tag-uri fizice (format video) (tag-uri și b i sunt discutate mai sus).
- Mici - servește pentru a reduce dimensiunea fontului de unul în comparație cu text simplu.
Desigur, aceasta este doar o parte din elementele formatului fizic, dar am ales doar pe cele care sunt valabile în raport cu HTML 5, restul este recomandat să înlocuiască stiluri css, pe care l-ai cunoștință în curând. Următoarele sunt exemple de etichete de formatare logice.
- Abbr - indică faptul că secvența de simboluri este un acronim. Reducerea Explicație este realizată folosind un atribut titlu și apare atunci când cursorul este în text.

Cele de mai sus tag-uri de formatare logică și fizică apar adesea atunci când scrieți cod html, dar cunoașterea ei, cel puțin, este necesar să se clarifice rolul lor în promovarea modernă a site-urilor. În continuare, ia în considerare două mai multe tag-ul HTML de formatare a textului, care joacă un rol important.
Cum se introduce un citat de blockquote și evidențiați un fragment de text utilizând pre
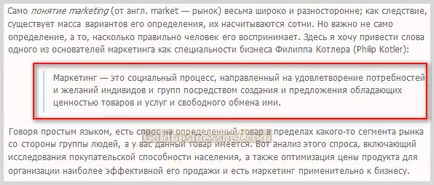
Eticheta HTML blockquote este utilizat pentru a formata textul, subliniind referințe bibliografice în cadrul documentului. Este destul de comună și este adesea folosit la scrierea mesajelor de pe bloguri și site-uri referitoare la anumite subiecte. Iată un exemplu:

Blockquote este asociat tag-ul și poate include ca bloc (de exemplu, paragraful etichetele p) și elementele minuscule.
El are un set de atribute unice, dar atributele și evenimentele universale pot fi aplicate acestuia. În fiecare temă de design citate în text pot fi diferite, depinde de șablonul de stil și design, care definește stilul css, pe care l-am menționat deja de mai multe ori, și pentru a fi sigur că pentru a obține, în viitorul apropiat.
Oh, și în cele din urmă cu privire la o formatare de celule, ceea ce se întâmplă destul de des în cerere - tag-ul de pre. Acest element vă permite să afișați o pre-formatat direct în textul de cod HTML fragment. Caracteristica implicită a browser-ului este că orice număr de spații, care sunt transferate succesiv la pagina web ca unul. tag-ul de pre ajută pentru a evita această caracteristică specială. Adică, și modul în care ați scris, este exact reprodusă pe pagina în cazul în care porțiunea de text cuprins între deschidere și închidere tag-uri de pre.
Exact la fel ca și textul afișat în browser:
Ei bine, aici, poate, asta e tot ce am vrut să-ți spun astăzi cu privire la tag-uri antet H1-h6, precum și elementele de bază ale textului html formatare. Continuarea în mod necesar urmați, astfel încât să fie sigur de a va abona la blog actualizări. să nu piardă materialul proaspăt. Ei bine, în concluzie, după o lungă greu pentru a deveni zâmbet, ma uit la frații noștri mai mici: