Prezentare generală a instrumentelor de dezvoltare în browsere - studiul de dezvoltare web, MDN
Notă. Înainte de a începe să se angajeze cu exemple, deschide exemplul unui site pentru incepatori. cu care am lucrat la lecțiile anterioare. Ar trebui să păstrați-l deschis pentru a efectua pașii de mai jos.
Cum de a deschide un instrumente web-developer pe browser-ul dvs.?
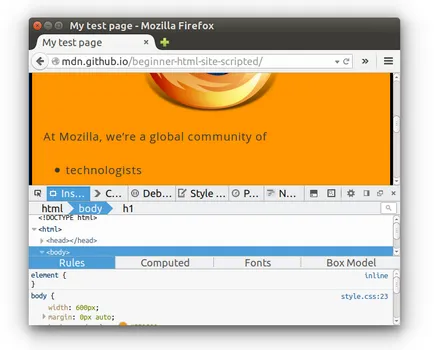
Panoul Developer la partea de jos a browser-ului:

Cum pot afișa? Există trei opțiuni:
- Klaviatura.Ctrl + Shift + I, cu excepția
- Internet Explorer (cheie - F12).
- Mac OS X. (comenzi rapide - ⌘ + ⌥ + I)
- Panoul meniului.
- Firefox. Deschideți meniul Instrumente de Dezvoltare ➤ ➤, iliInstrumenty ➤Veb Dezvoltare ➤ Instrumente de dezvoltare
- Instrumente Chrome.Dopolnitelnye ➤ Instrumente de dezvoltare
- Safari.Razrabotka ➤ Arată Web Inspector. Dacă nu vedeți meniul „Design“, du-te la Safari ➤ Settings ➤ Advanced, și verificați dacă sunt sau nu un semn de selectare de lângă „Afișați meniul de a dezvolta“.
- Opera. Menyu➤Razrabotka ➤ Instrumente de dezvoltare. Dacă nu vedeți meniul „Design“, apoi porniți-l să apară accesați Meniu ➤ Alte instrumente ➤ Afișează meniul pentru dezvoltatori.
- Context Menu. Faceți clic dreapta pe orice parte a unei pagini web (Ctrl-clic pentru Mac), va apărea meniul contextual în cazul în care trebuie să selectați elemente investigate. (Plus: această metodă vă va arăta codul elementului pe care ați făcut clic pe butonul din dreapta.)

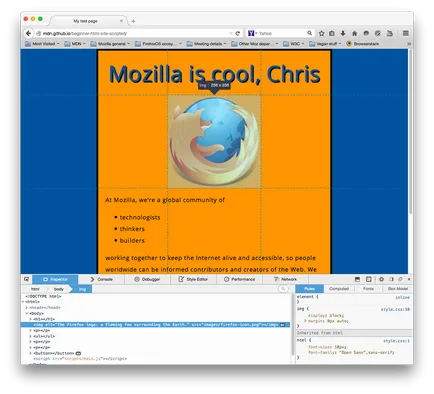
În mod implicit, panoul se deschide fila Inspector, puteți vedea în imaginea de mai jos. Acest instrument vă permite să vedeți codul HTML apare pe pagina în timp real, precum și CSS, care se aplică fiecărui element pe pagină. De asemenea, vă permite să editați în timp real ca HTML și CSS. Modificările pot fi văzute direct în fereastra browser-ului.

Dacă nu vedeți inspectorul,
- Faceți clic pe fila inspector.
- În Internet Explorer, faceți clic pe browser-ul DOM, sau apăsați pe Ctrl + 1.
- În Safari, elementele de control nu sunt atât de clare, dar ar trebui să vedeți codul HTML dacă alegeți altceva în proiectarea cutie. Faceți clic pe Stil pentru a vedea CSS.
Privire de ansamblu asupra DOM Inspector
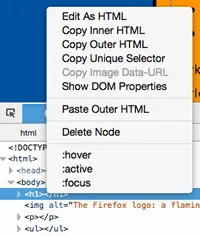
Pentru a începe, încercați să faceți clic dreapta (Ctrl + clic) pe elementul HTML în inspectorul DOM si uita-te la meniul contextual. Elementele de meniu pot fi diferite în diferite browsere, dar cele mai importante sunt aceleași:

- Ștergere nod (uneori elimina membru). Se elimină elementul curent.
- Regula ca HTML (uneori atribut Adăugare / Editare text). Acesta vă permite să editați HTML și a vedea rezultatul „vii“. Este foarte util pentru depanare și testare.
- : Hover /: activ /: focalizare. Acesta determină elementele pentru a comuta starea celui care este aplicat stilul tau.
- Copiere / Copiere ca HTML. Copiază selecția curentă cu HTML.
Încercați să schimbe ceva prin fereastra Inspector de pe pagina dvs. acum. Faceți dublu clic pe element, sau faceți clic dreapta și selectați Editare ca HTML din meniul contextual. Puteți face orice modificări în ceea ce vrei, dar nu va fi în măsură să le salveze.

Aceste caracteristici sunt utile în special:
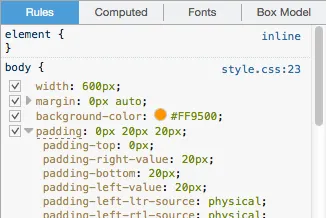
- Proprietăți aplicate la un element al curentului sunt afișate în ordinea descrescătoare a priorității.
- Puteți elimina bifă din proprietăți pentru a vedea ce se întâmplă atunci când le eliminați.
- Faceți clic pe săgeata mică lângă proprietate, pentru a vedea toate echivalentele sale.
- Dați clic pe numele proprietății sau valoarea sa de a deschide o casetă text în care puteți seta valori noi și pentru a vedea modul în care schimba elementul cu noile valori.
- Pe lângă fiecare proprietate pentru a specifica un nume de fișier și numărul liniei. în cazul în care este această proprietate. Făcând clic pe această cale vă duce într-o fereastră în care puteți edita CSS și salva.
- De asemenea, puteți da clic pe bretele de închidere a oricărei proprietăți pentru a afișa caseta de text pentru o nouă linie, în cazul în care va fi capabil să scrie o nouă declarație la pagina ta.
- Calculat. Aici, toate calculele sunt proprietăți ale elementului selectat (valoarea normalizată finală Browserul aplicat).
- model de bloc. Afișează modelul caseta de elementul selectat, aici puteți vedea padding externă și internă și frontiera aplicată unui element, aici indică, de asemenea, dimensiunea lor.
- Animație. În Firefox, pe fila Animații, puteți vedea animația aplicată pe un element izolat.
afla mai multe
Aflați mai multe despre Inspector în diferite browsere:

Pentru a înțelege ce se întâmplă, încercați să introduceți fragmentele de cod în consolă unul față de celălalt (și apăsați Enter):
Acum, încercați următoarea, versiunea greșită a codului și a vedea ce se întâmplă.
Vei vedea unele erori care vă informează browser-ul. Adesea, aceste erori sunt destul de criptic, dar acestea ar trebui să fie destul de simplu pentru a fi în măsură să dau seama de problema!